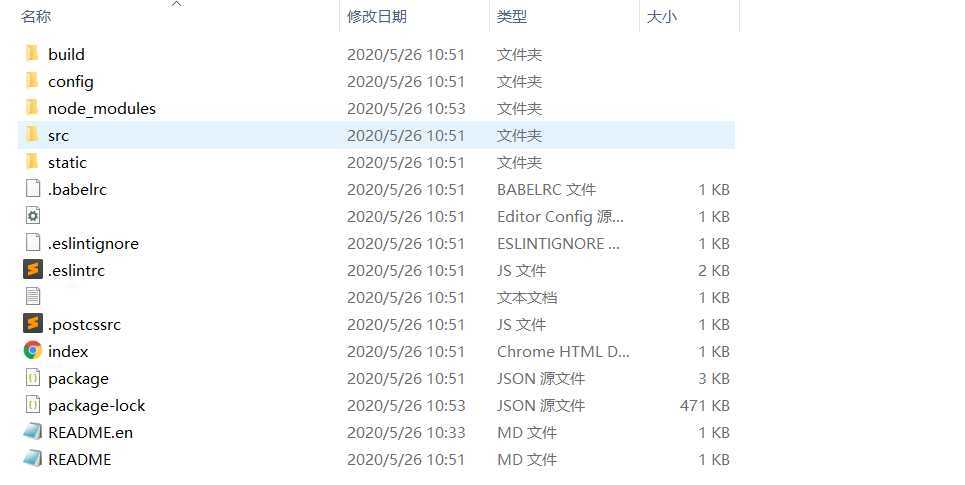
vue开发环境搭建完成后,通过vue-cli生成的项目结构如下

build --webpack 打包配置项,自动构建,一般不需要修改
config -- 配置文件
index.js --基础配置
dev.env.js -- 开发环境配置
prod.env.js --线上环境配置
src源码文件
assets -- 图片类资源
componens -- 组件文件
router -- 路由组件
App.vue --原始根组件
main.js --入口文件
node-modules -- 项目运行依赖包文件,自动生成
static -- 静态资源文件夹
.babelrc -- 语法解析器配置文件
.editorconfig -- 编辑器语法配置文件
.eslintignore -- 包含不做代码检测的文件夹
.eslintrc -- 代码检测,规范配置文件
.gitignore -- 特殊文件,不上传到git仓库
.postcssrc -- 对postcss的配置项,postcss是一个用 JavaScript 工具和插件转换 CSS 代码的工具
index.html -- 项目默认模板
LICENSE --开源协议说明
package-lock.json -- 第三方依赖包的版本,保持团队编程的统一
package.json -- 第三方依赖包文件
README.md -- 项目的说明
原文:https://www.cnblogs.com/bk770466199/p/13032478.html