1.根据id获取标签元素
element.getElementById("元素ID");
<div id="box1"></div>
var box1=document.getElementById("box1"); //获取ID为 box1 的元素
console.log(box1);

2.根据标签名获取标签列表
<div id="box1">
<div id="box2"></div>
</div>
var div=document.getElementsByTagName("div");
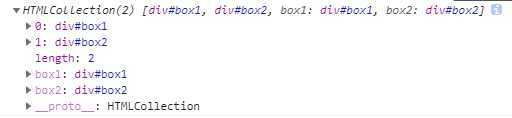
console.log(div);

获取到的为一个HTMLCollection对象,里面包含了所获取的元素
3.根据className获取标签列表
<div class="box1">
<div></div>
<div class="box1"></div>
</div>
<p class="box1"></p>
var box1=document.getElementsByClassName("box1"); //获取所有class属性值为 box1 的元素
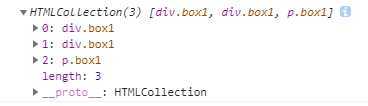
console.log(box1);

返回的也是一个HTMLCollection对象
4.根据选择器获取到第一个找到的元素
<div>第一个div</div>
<div class="div0">第一个className为div0的元素</div>
<div id="diva">
<div class="div0">id为diva下的className为div0的元素</div>
</div>
<div id="div1">id为div1的元素</div>
<input type="password">
var div=document.querySelector("div"); //获取第一个div元素
console.log(div);
var div1=document.querySelector("#div1"); //获取id为div1的元素
console.log(div1);
var div0=document.querySelector(".div0"); //获取 第一个className为div0的元素
console.log(div0);
var divaDiv0=document.querySelector("#diva>.div0");// 获取id为diva的元素下的 className为div0的元素
console.log(divaDiv0);
var ps=document.querySelector("[type=password]"); //获取第一个 type属性为password的元素
console.log(ps);

5.根据选择器获取到所有的元素
element.querySelectorAll("选择");
<div>第一个div</div>
<div class="div0">第一个className为div0的元素</div>
<div id="diva">
<div class="div0">id为diva下的className为div0的元素</div>
</div>
<div id="div1">id为div1的元素</div>
<input type="password">
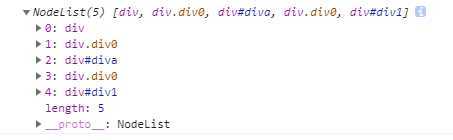
var div=document.querySelectorAll("div"); //获取所有div
console.log(div);

返回的是一个NodeList
--
原文:https://www.cnblogs.com/rookieKong/p/13019723.html