/*
1.如何实现PC端一套代码,移动端一套代码,
在PC端打开自动打开PC端界面
在移动端打开自动打开移动端界面
2.实现步骤:
2.1默认打开PC端界面
2.2在PC端界面中通过BOM拿到当前浏览器信息
2.3通过正则判断当前浏览器是否是移动端浏览器
2.4通过BOM的location对象实现跳转到移动端界面
* */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端常用适配方案-界面自动跳转</title>
</head>
<body>
<script>
/*
PC: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36
移动端: Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1
移动端: Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Mobile Safari/537.36
* */
// let userAgentInfo = navigator.userAgent;
// console.log(userAgentInfo);
function isPc() {
let userAgentInfo = navigator.userAgent;
if(/iphone/i.test(userAgentInfo)){
return false;
}else if(/android/i.test(userAgentInfo)){
return false;
}
return true;
}
if(!isPc()){
location.href = "http://m.jd.com";
}
</script>
</body>
</html>
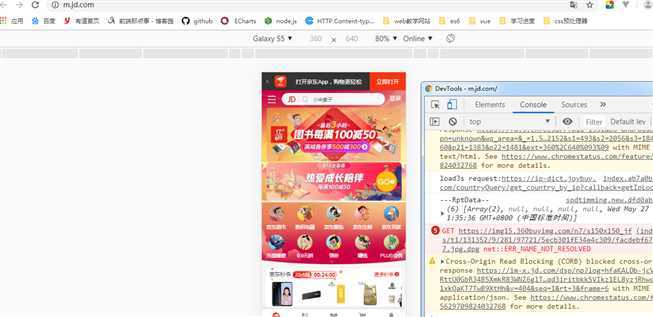
效果:点击在移动端展示

原文:https://www.cnblogs.com/malong1992/p/12976786.html