TML(Hypertext Markup Language) 超文本标记语言。定义页面的结构
W3C(World Wide Web Consortium)“万维网联盟”技术的标准机构
Css(Cascading Style Sheets)层叠样式表页面表现基础,控制布局和元素的框加(css就是定义Html文档的外观)。
元素通常都是由<>来识别,括号里面位元素的名称。
通常一个标记时成对出现的如下图。

由图可知第一个<h1>是一个开始标记,中间的11是我们要在一个页面上展示的内容,而第二个</h1>是我们的结束标签。但是我们其中还是有一些事空元素,什么是空元素能就是我们一个元素只有开始标签没有结束标签例如:

这个img标签 空元素又叫自闭合元素。
在我们的一个页面html中所有元素都是有着自己的包含关系(我们称为父子级或者祖先和后代元素或者兄弟级)
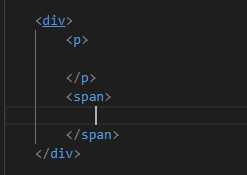
父子级例如:

div元素就是p元素的父级,相对的p元素是div元素的子级
祖先元素例如:

div元素就是span元素的祖先元素 span元素就是div元素的后代元素
兄弟级例如:

p元素和span元素就是兄弟级元素的关系
然后在我们的一个页面中元素们不仅有包含关系还有着大小关系
在一个html中有着2个最大的元素就是head和body。
head是一个头部在这个头部里可以在title标签里修改我们的页面在浏览器中的显示名字并且在头部标签里我们还可以link我们的css样式表等等。
接着就是我们第二个元素body标签 就是我们html文件想要展示的页面标签就是写在这个body里面。
关于链接css样式表的方法,有三种。
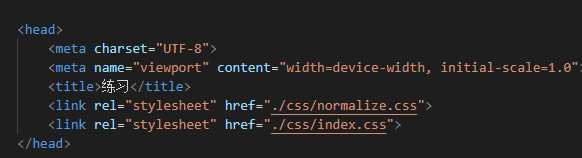
第一外部样式表例如:

就是将我们的css文件直接在head标签里面进行链接。
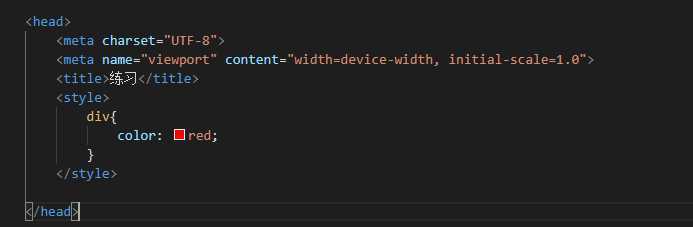
第二种内部样式表例如:

直接将我们的样式写在我们的head标签里面。在head标签里使用style标签进行添加。
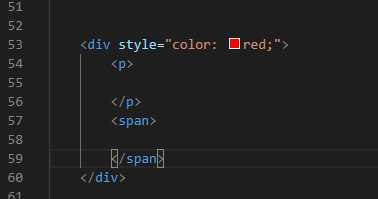
第三种行内样式表例如:

直接在一个标签的开始标签写上我们的样式,同样也是使用style进行添加。
原文:https://www.cnblogs.com/kuku0/p/12952045.html