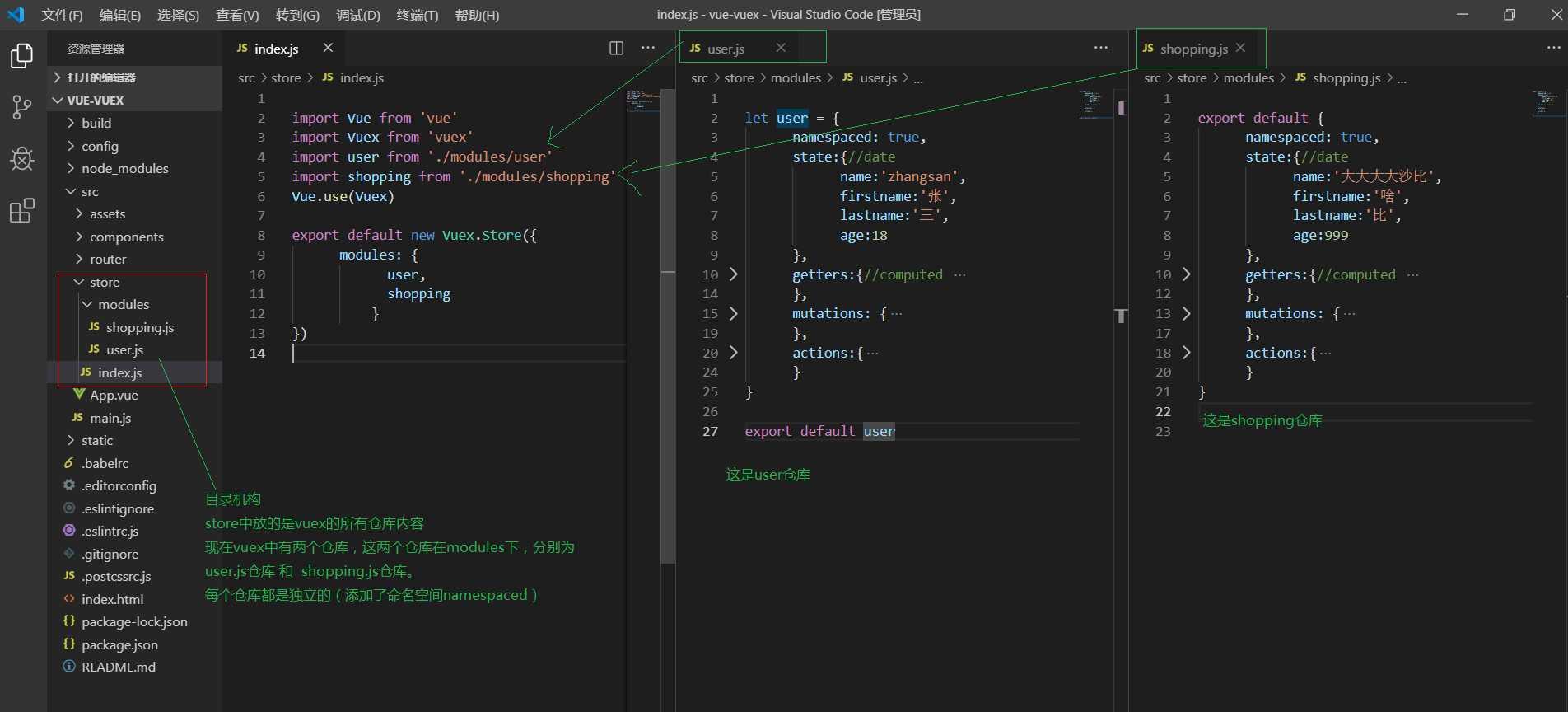
模块化后的项目结构

如何调取 模块化后vuex中的 state,mutations...等数据呢, 由于时间紧迫,我先只写最简单的方法,后期还会具体的去追加就一些东西
页面效果,分别为 a b c 三个组件 的显示效果,ab组件使用的是user仓库中的数据, c组件使用的是shopping仓库中的数据

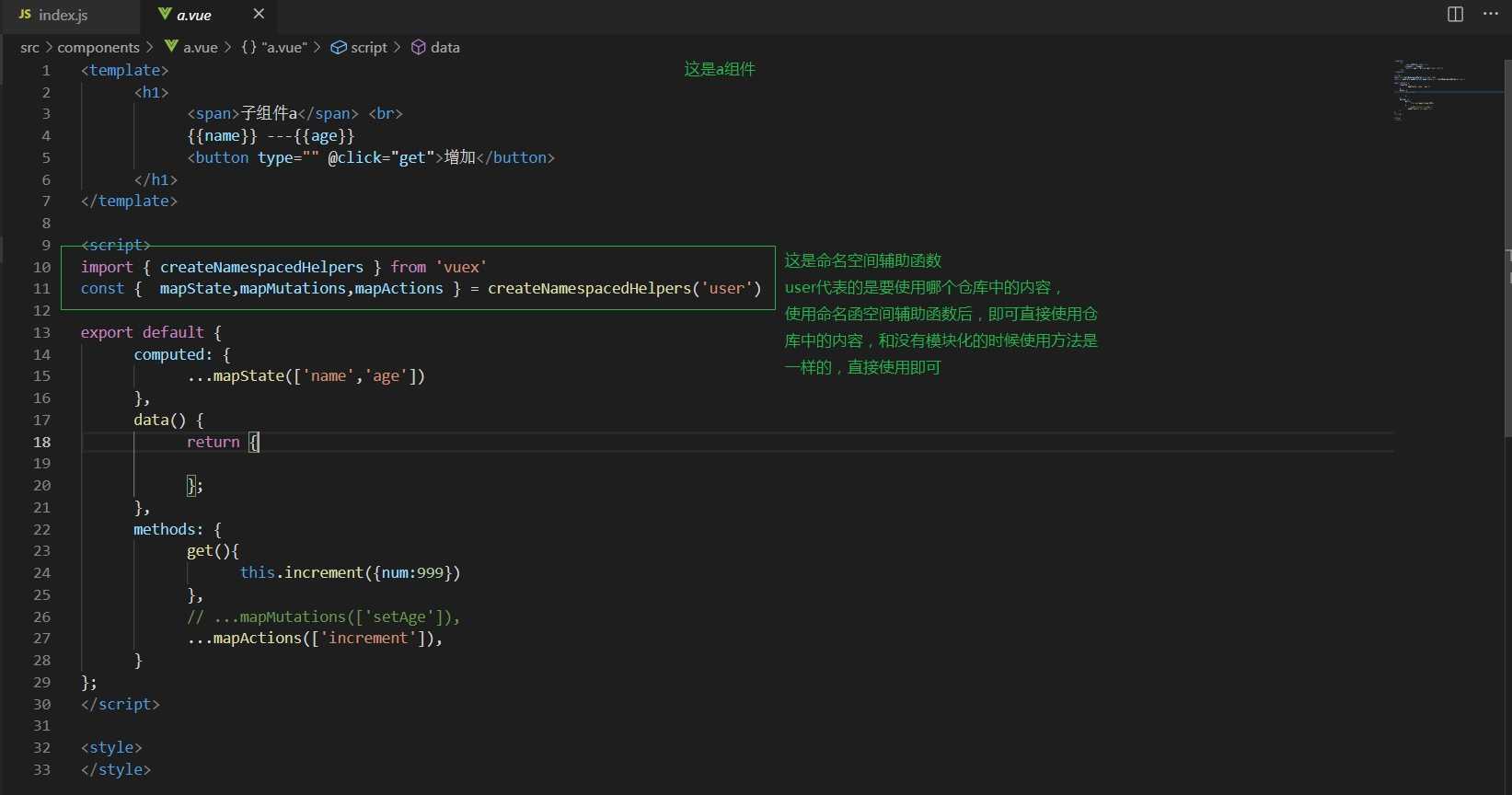
组件a, 直接使用 命名空间函数, 这种写法最简单, 使用命名空间辅助函数后, vuex中的方法等操作与没有模块化时的使用方法是一致的。 如下图

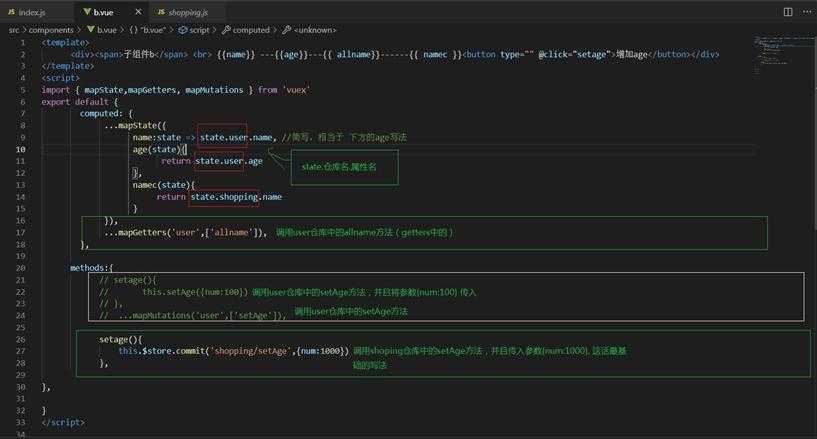
下图是b组件, 里面有多种常用的调取方式。。。。。。

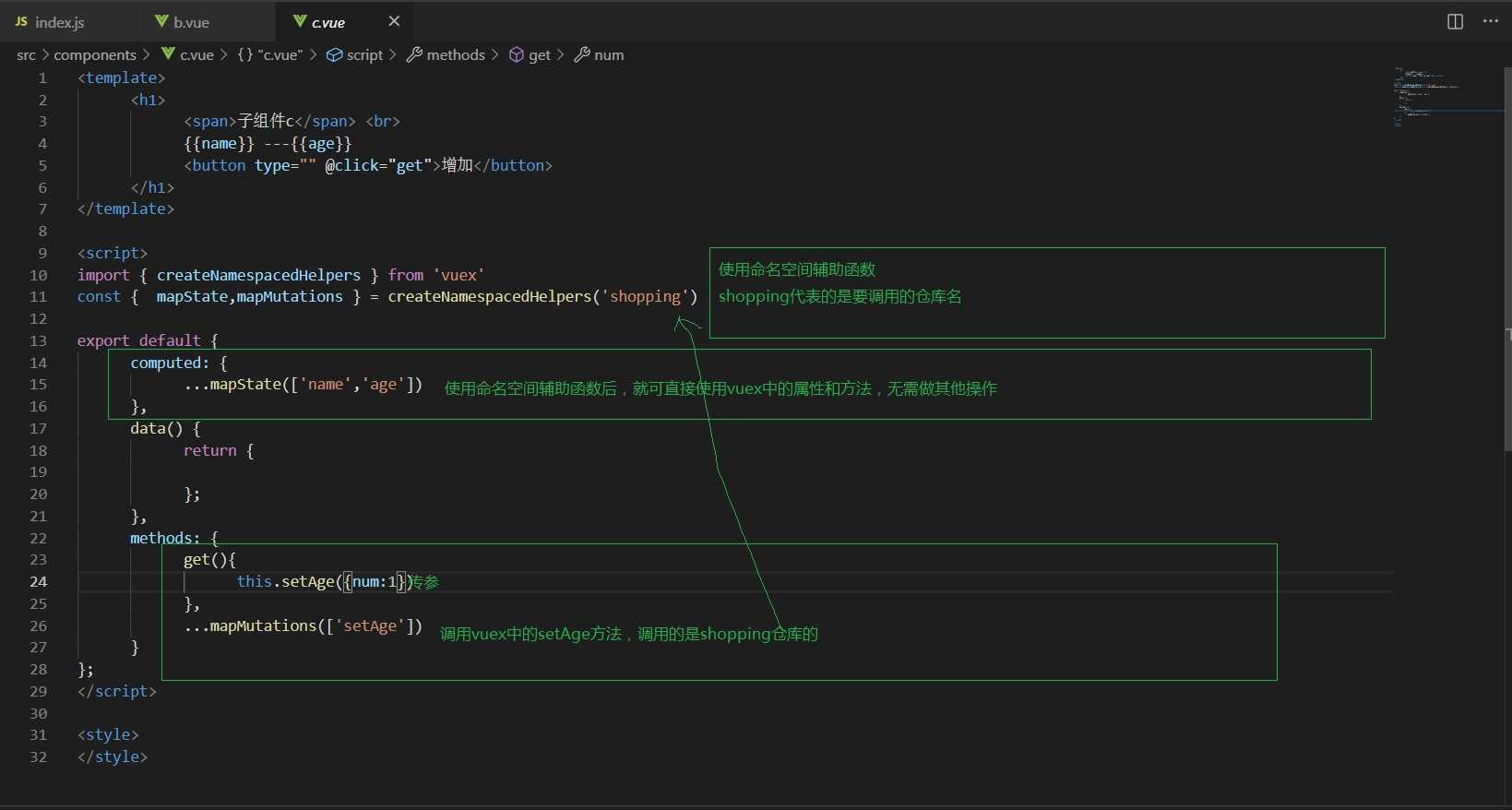
c组件 使用的是shopping 组件 如下图

原文:https://www.cnblogs.com/javascript9527/p/12952100.html