Object.prototype.toString.call({}) // ‘[object Object]‘ Object.prototype.toString.call([]) // ‘[object Array]‘ Object.prototype.toString.call(() => {}) // ‘[object Function]‘ Object.prototype.toString.call(‘hello‘) // ‘[object String]‘ Object.prototype.toString.call(null) // ‘[object Null]‘ Object.prototype.toString.call(undefined) // ‘[object Undefined]‘
为了更加方便的使用Object.prototype.toString(),我们可以对其进行一个简单的封装:
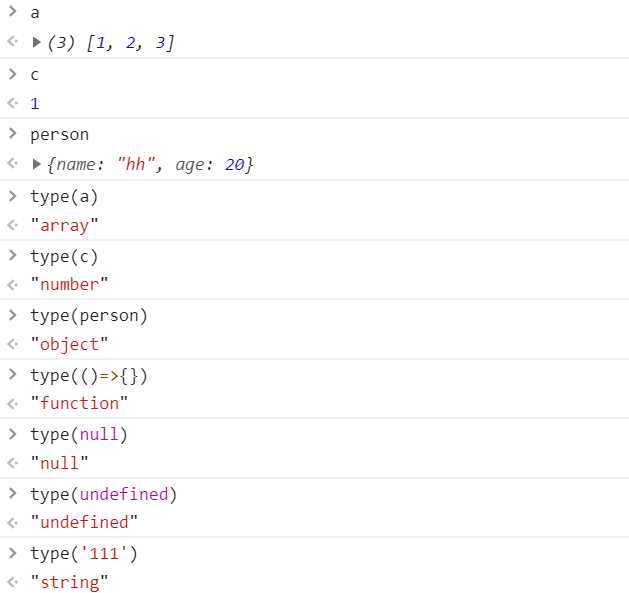
var type = function(data) { var toString = Object.prototype.toString; var dataType = toString .call(data) .replace(/\[object\s(.+)\]/, "$1") .toLowerCase() return dataType };

原文:https://www.cnblogs.com/stardreams/p/12936668.html