
添加全局的拦截器,对全局的请求拦截,做一些全局的通用的处理。结合Node服务演示真实的node请求

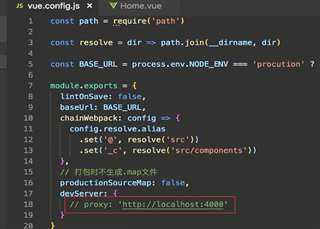
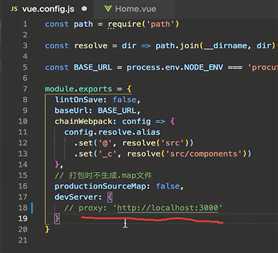
通过devServer的proxy来设置跨域。

我们在本地开发的时候,通过vue server起一个本地的开发服务,这个服务一般是localhost,然后端口一般是8080.如果我们在本地启一个node服务,它的端口肯定和我们前端的端口是不一样的。同域名不同端口也是存在跨域的问题。
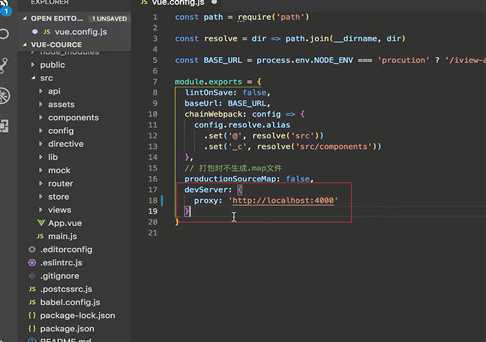
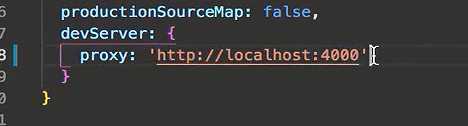
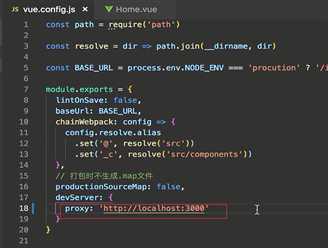
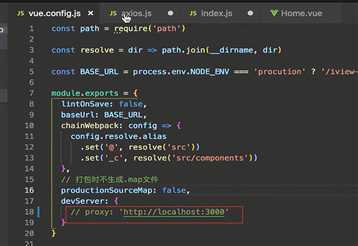
在这里设置代理,它会把我们所有的接口代理到目标url下

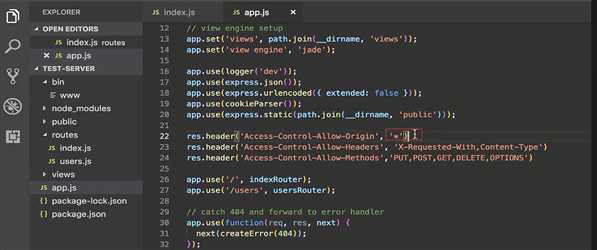
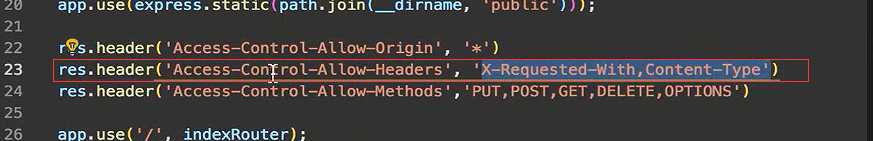
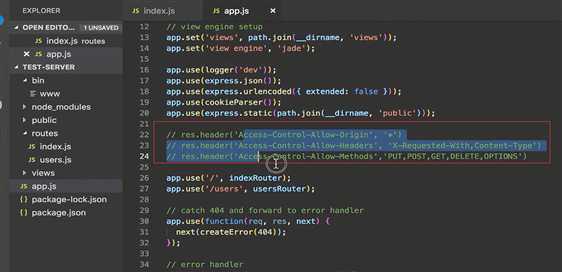
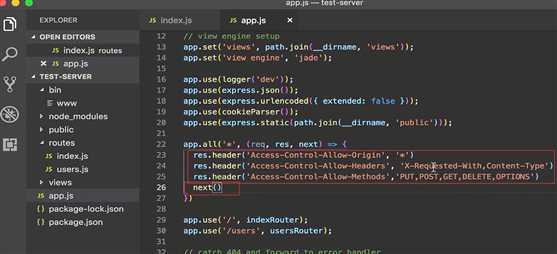
后端通过设置header值来实现跨域。
*设置允许访问的域,所有ip都可以访问,就不存在跨域了。

设置允许的header

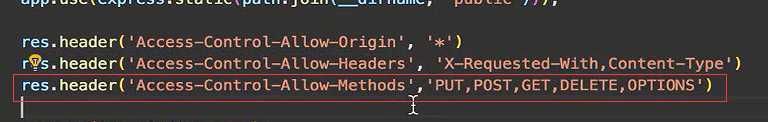
最后设置允许的方法

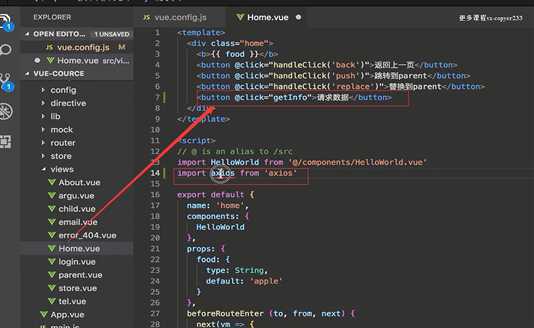
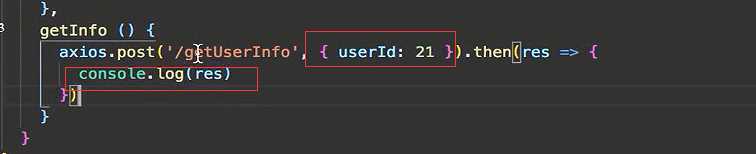
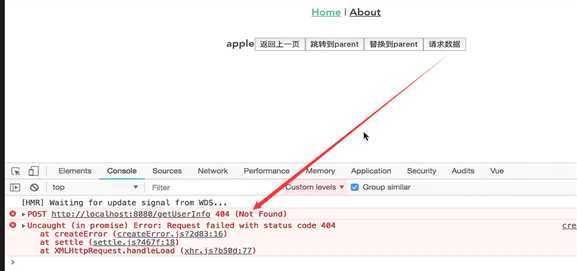
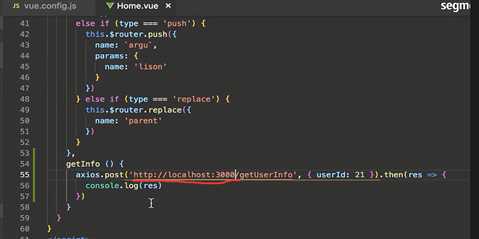
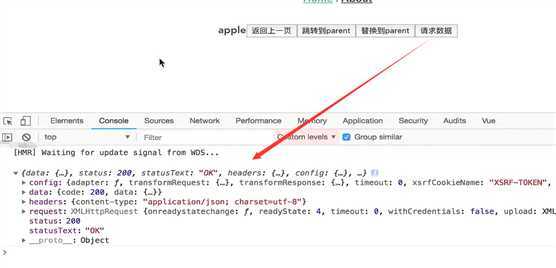
添加一个按钮请求数据

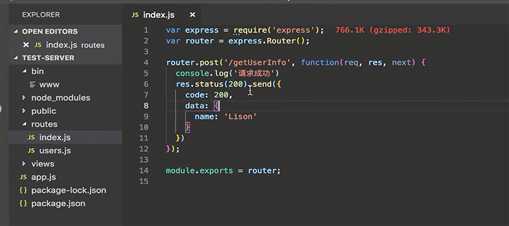
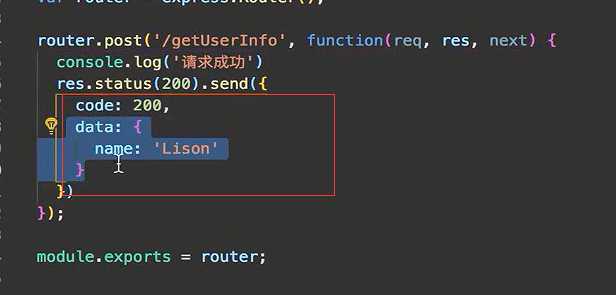
服务端的代码的接口。post请求,getUserInfo

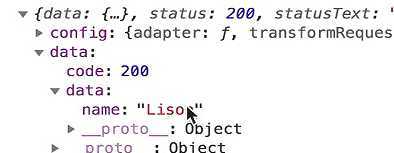
返回code为200然后一个data

传递一个userId

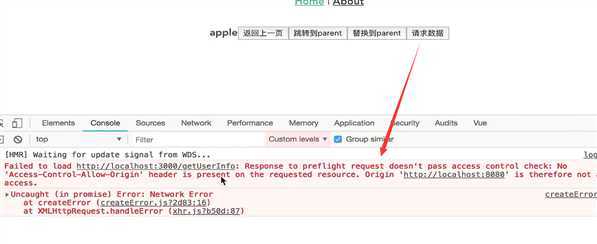
跨域我们先关掉

服务端的允许跨域也先注释掉


打开这个代理。端口改成3000 这是后端的node服务的端口。



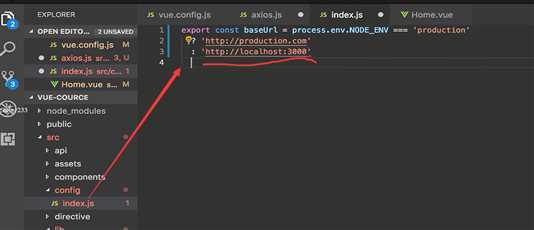
不设置代理

请求的地址写成完整的


前端不设置代理,后端可以添加三个header来解决跨域问题。为所有的请求,都添加这三个header。最后需要调用next()才能往下执行。

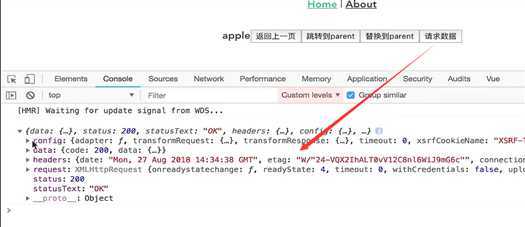
成功请求了。前端没有做代理也可以了。

这就是常用的两种解决跨域的方式。
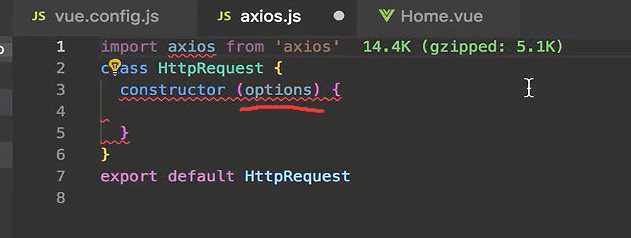
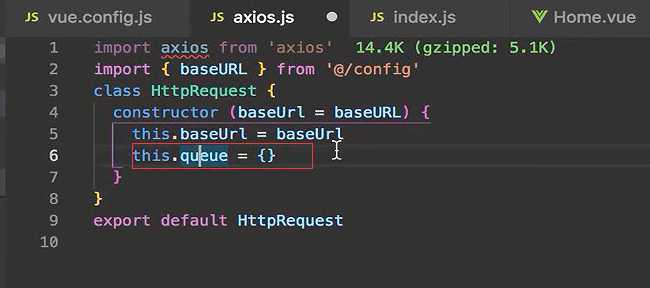
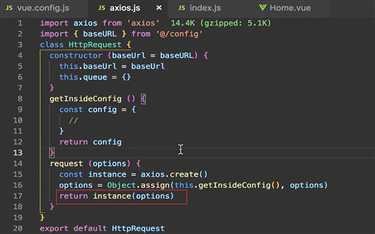
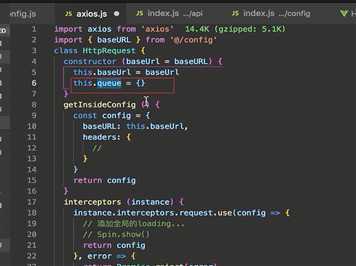
lib下添加axios.js

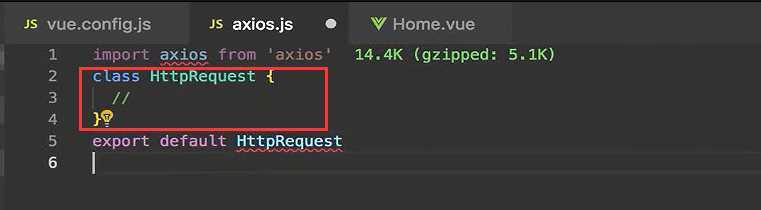
以类的形式来封装,然后把它导出。

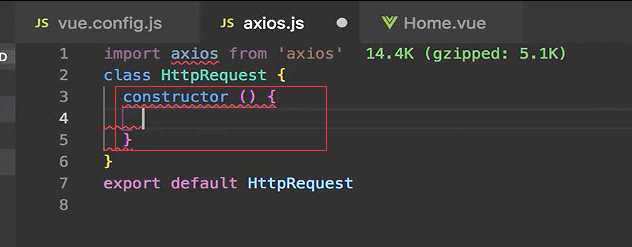
首先定义一个constructor方法,这个类必须的方法。如果这里我们不定义的话,他会默认添加一个空的constructor

构造函数加个参数,创建实例的时候,可以在初始化的传入参数,可以在constructor里面可以做一些操作。

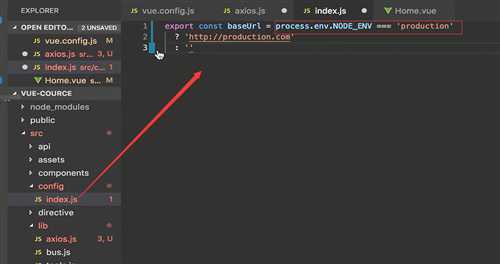
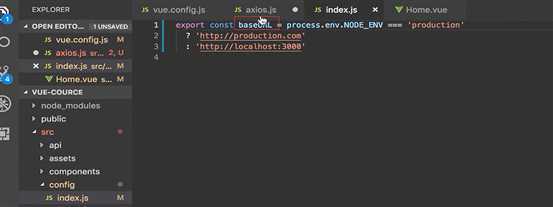
请求的基础路径。在config内配置。判断如果是开发环境默认这里为空,并设置代理

然后代理的这个地方设置服务端的Url

如果配置文件内没有配置代理的话。那么就在config内写服务端的url

URL改成大写的

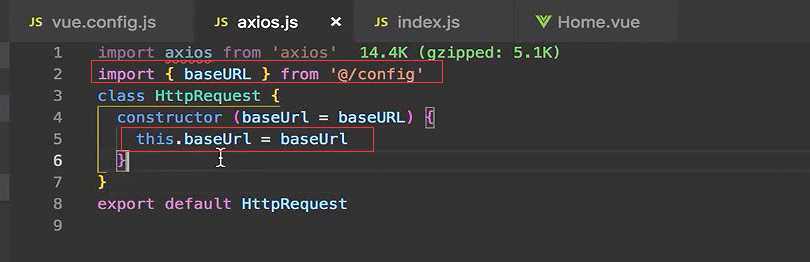
引入baseURL然后constructor内接收

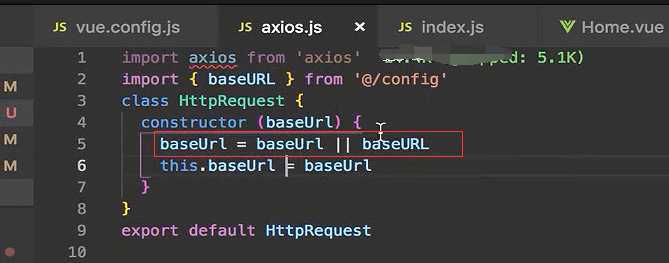
ES6的默认值,相当于是这么写

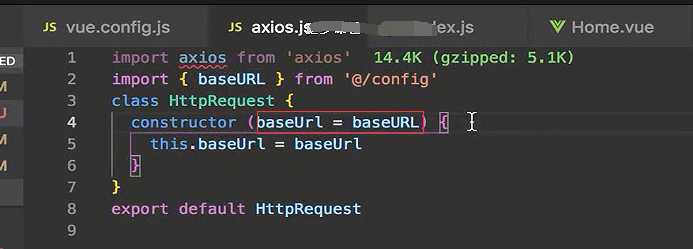
ES6的写法就简便的多了

再设置一个队列,是个空对象

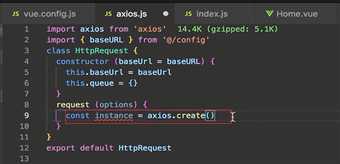
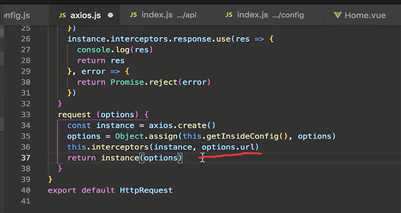
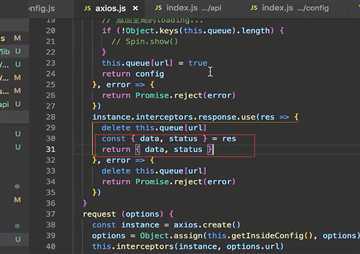
再来封装一个方法request,创建一个axiso的实例,

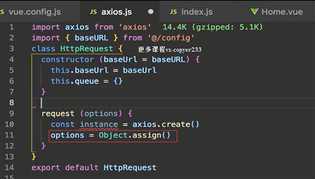
options需要做一个合并。用ES6的assign方法对配置进行合并。

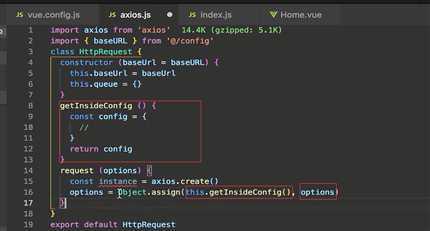
可以在内部设置一个全局的配置,使用方法的形式。
使用Object.assign会把这两个对象合并成一个对象,如果有相同的属性,会用后面的对象的属性名去改前面的。

返回这个实例,并传入options

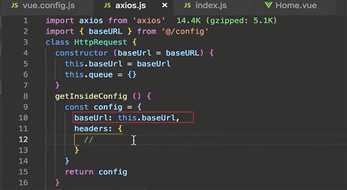
全局中的配置写在getInsideConfig内。baseUrl可以在这设置,然后可以添加一些全局的header

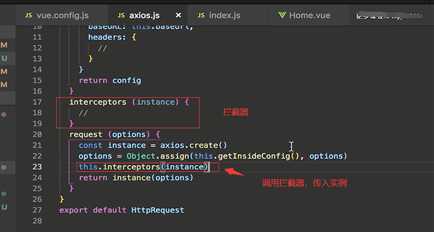
全局请求和相应的拦截。

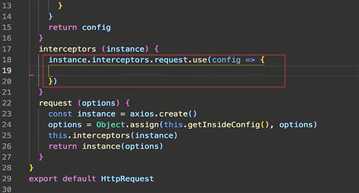
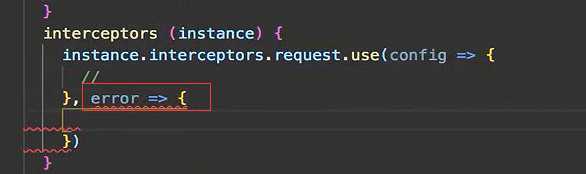
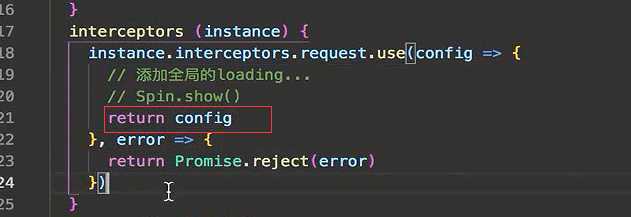
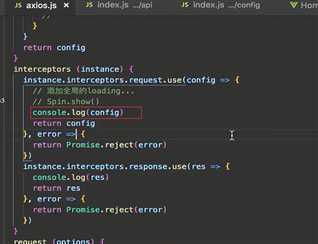
首先来添加一个请求拦截器,在use里面我们传入两个回调函数。

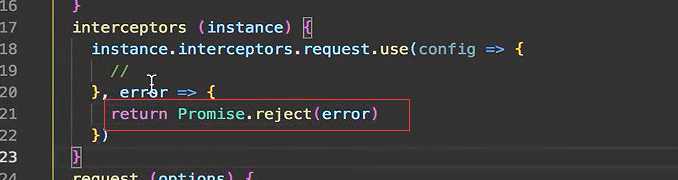
第二个互调函数就是error

直接返回一个promise的reject

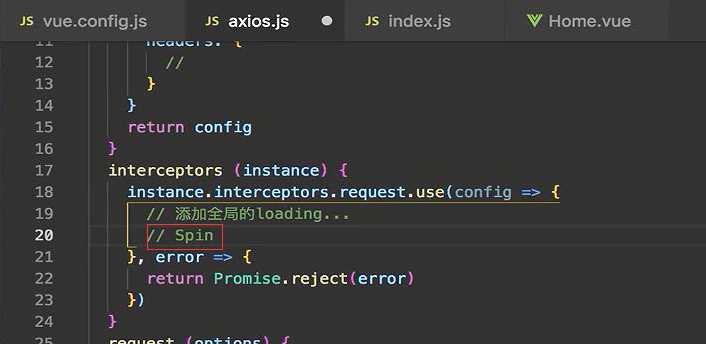
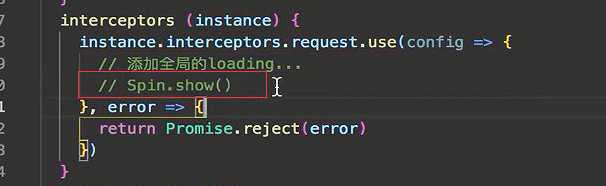
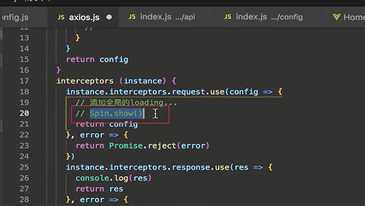
可以在这个地方添加一些请求前的控制。比如我们在iview中,有个Spin组件,它能够在浏览器显示全局的loading。它有个遮罩层,是无法点击页面进去操作的。


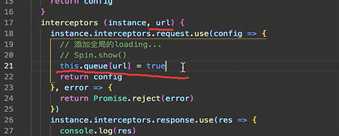
最后把这个config。return出去,请求它就会继续

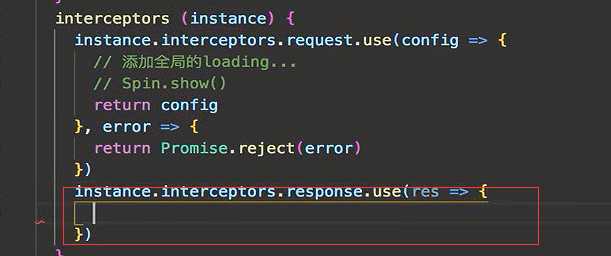
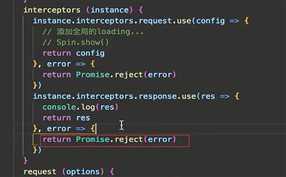
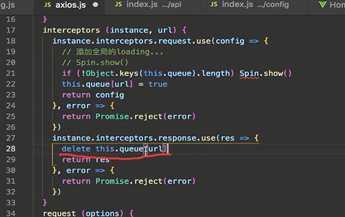
第一个参数是服务端给你返回的东西。

第二个参数也是error

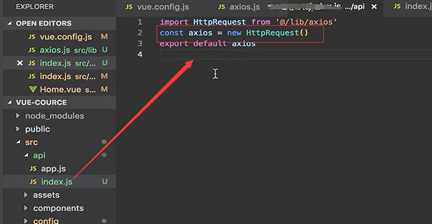
在api里面我们创建一个index.js

创建HttpRequest的实例,并把这个实例导出去。

在api里面创建user.js

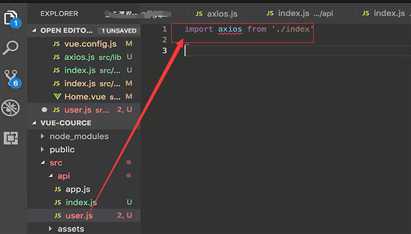
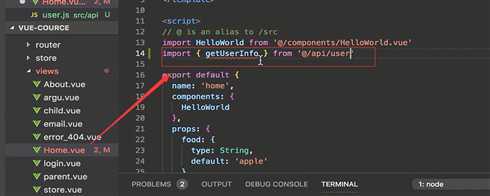
首先引入这个httpRequest的实例


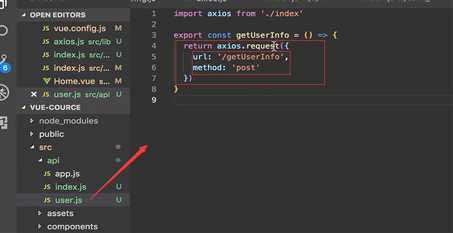
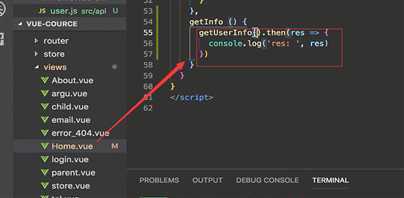
调用api封装的请求

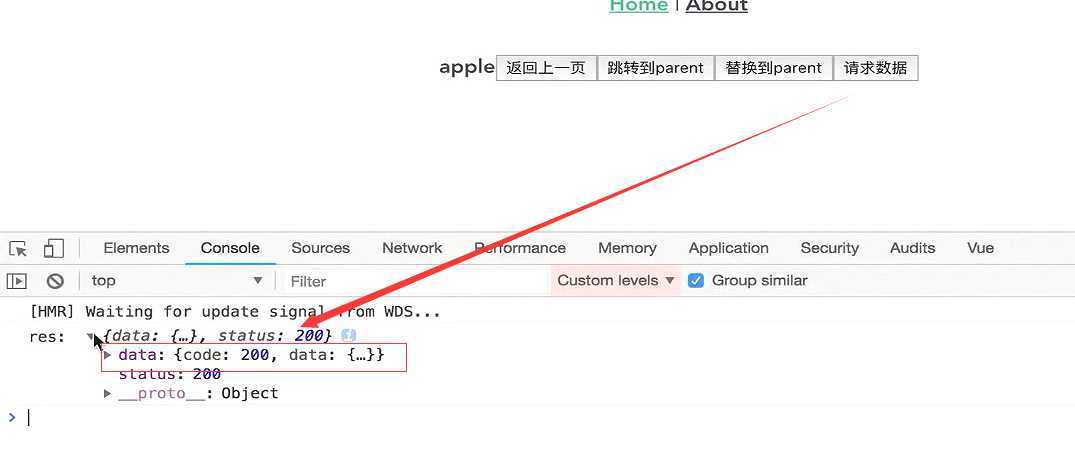
用这个方法返回的是一个Promise。打印出这个结果

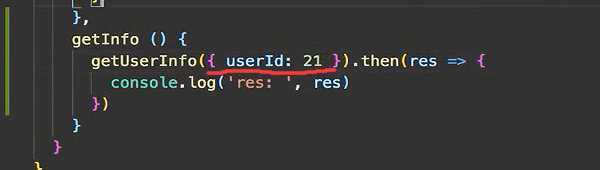
这里我们也可以传入一个参数


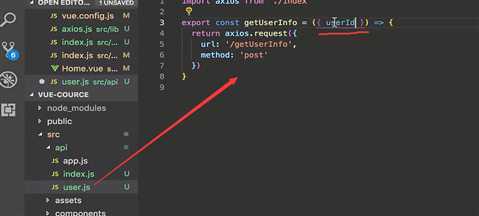
可以在pai层进行接收,ES6的解构赋值,

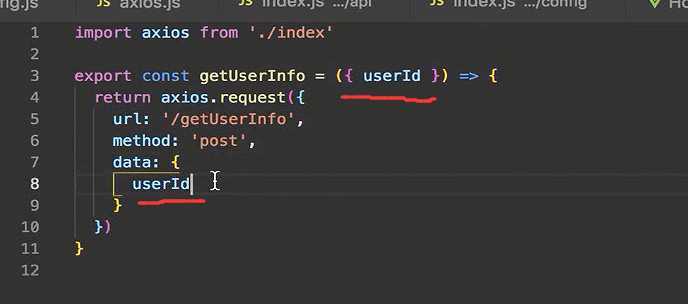
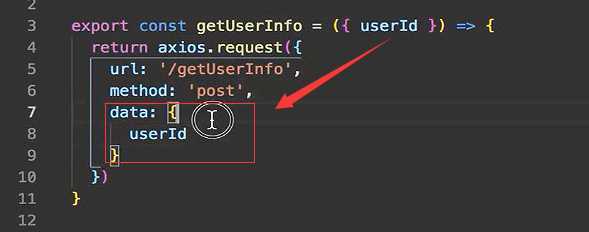
post的请求是需要放在data里的

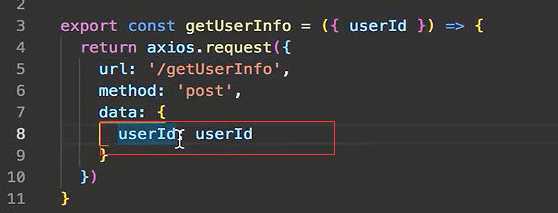
相当于这种写法

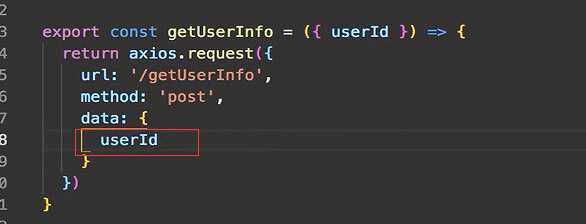
输姓名和变量名相同就可以省略的写法

测试

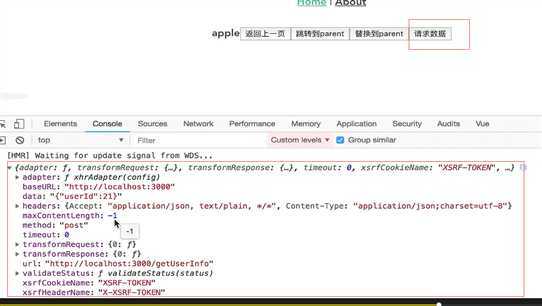
request拦截里面,把config也打印出来

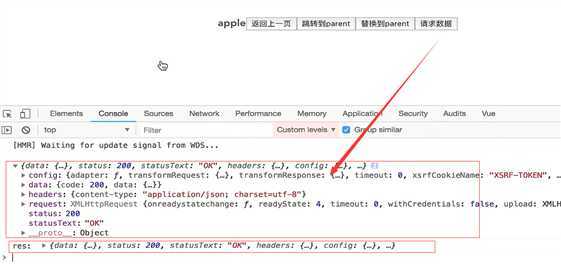
这个就是我们的请求拦截,里面标注的请求的所有配置

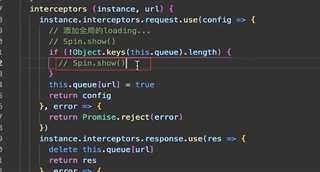
之前我们在这里创建了Spin.show就是显示loading层,每一个请求会显示loading的层,它就会在全局创建很多个全局的loading效果。

所以这个时候,我们就用到了队列

我们通过队列把每一个请求,加入栈里面,那么每一次请求我们把请求的url放进去。当我们这个队列里面没有了请求,说明我们的请求都已经响应完成了。这个时候把全局的loading关掉。当发现队列里面有请求的话,就不需要用这个Spin.show来创建一个loading了。
所以这里我们用队列来做处理
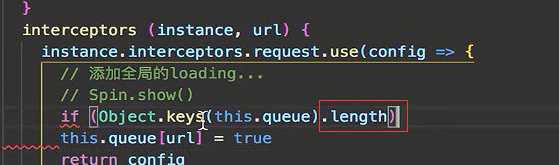
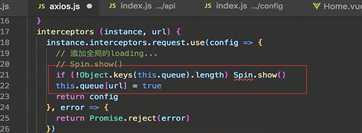
拦截器这里也加上参数url的接收

把url作为对象属性名传进去。值可以随便设置。

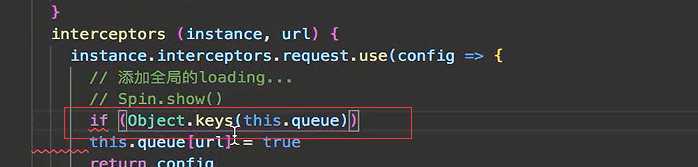
Object.keys获取这个队列里面所有的属性名

如果队列的长度大于0的。那么就是一个真值。


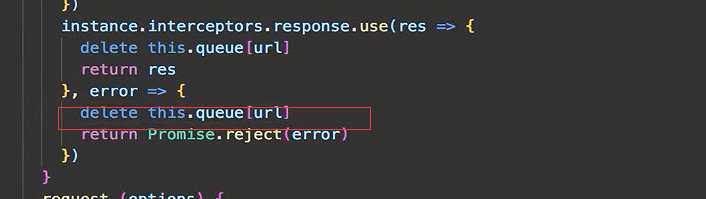
成功响应了。使用delete操作符,把这个属性删掉。

如果失败了,也需要删掉

Spin因为我们还没有引入Iview.所以这里先注释掉把

这样我们的axios的封装基本上就完成了。
结果里面我们只用到了data和status 我们用解构赋值,然后只返回他们俩就可以了。


github提交代码记录

原文:https://www.cnblogs.com/wangjunwei/p/12927035.html