什么是表单
浏览器可以解析运行什么语言
WebServer支持哪些动态语言
使用service apache2 start 命令开启Apache服务

此时在浏览器输入127.0.0.1 ,如果可以打开Apache的默认网页,则开启成功:

cd /var/www/html 命令进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html ,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
/var/www/html/simple_form.html 打开网页如下所示:
simple_form.html 基础上,添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断。修改后的login_test.html如下所示:<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
/var/www/html/login_test.html ,如果用户邮箱或密码有未填写就提交的,网页会出现以下提示:
/etc/init.d/mysql start 命令开启MySQL服务:

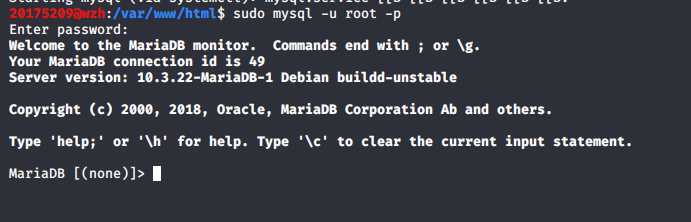
mysql -u root -p 命令以root权限进入,默认的密码是password :

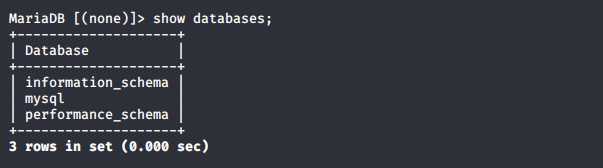
show databases; 命令查看数据库基本信息:

use mysql; 命令选择使用mysql这个数据库

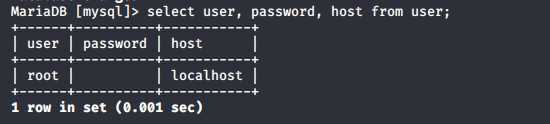
select user, password, host from user; 命令查看当前用户信息:

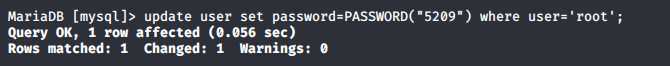
update user set password=PASSWORD("新密码") where user=‘root‘; 命令修改密码;

flush privileges; 命令更新权限:

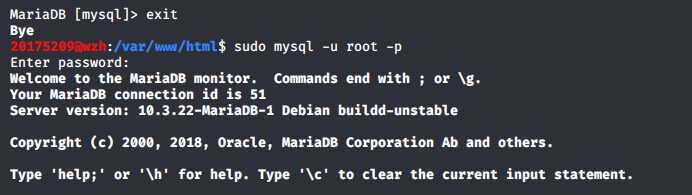
exit 命令退出数据库,使用新的密码登录:

create database 数据库名称; 命令建立数据库:

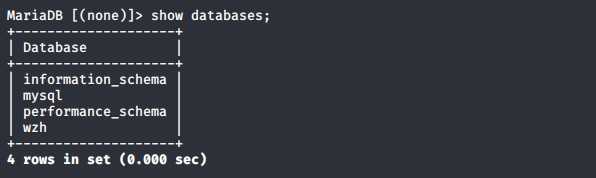
show databases; 命令查看存在的数据库:

use 数据库名称; 命令使用我们创建的数据库:

create table login (username VARCHAR(20),password VARCHAR(20)); 命令建立数据库表,并设置字段基本信息:

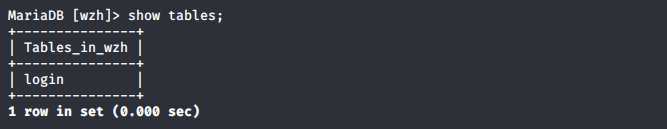
show tables; 命令查看表信息:

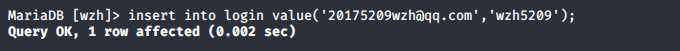
insert into login values(‘20175209wzh@qq.com‘,‘wzh5209‘); 命令插入数据:

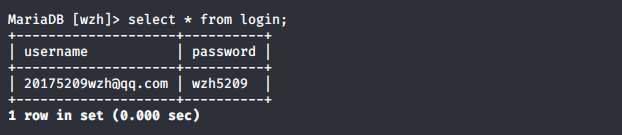
select * from 表名; 命令查询表中的数据:

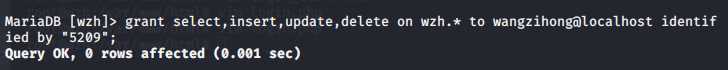
grant select,insert,update,delete on wzh.* to wzh@localhost(可以是localhost,也可以是远程登录方式的IP) identified by "5209"; 命令在MySQL中增加新用户,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户wangzihong,5209是登录密码:

增加新用户后,exit 命令退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
/var/www/html 目录下新建一个PHP测试文件phptest.php ,简单了解一下它的一些语法:<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
在浏览器网址栏中输入localhost:80/phptest.php ,可看到文件的内容:

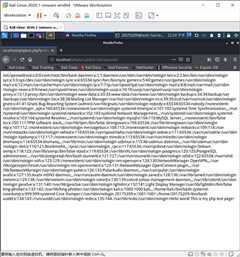
也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd ,可看到/etc/passwd文件的内容:

将login_test.html 中的action 设为login.php ,利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php 代码如下:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "wangzihong", "5209", "wzh");
$query_str1="use wzh;";
/* check connection */if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
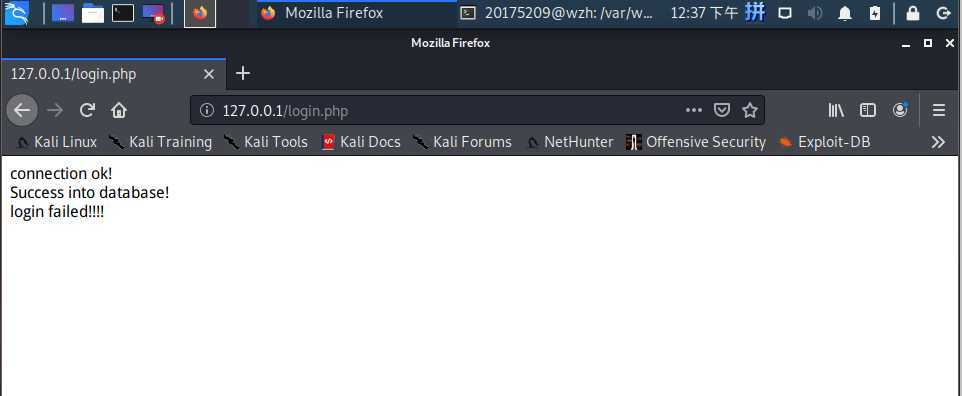
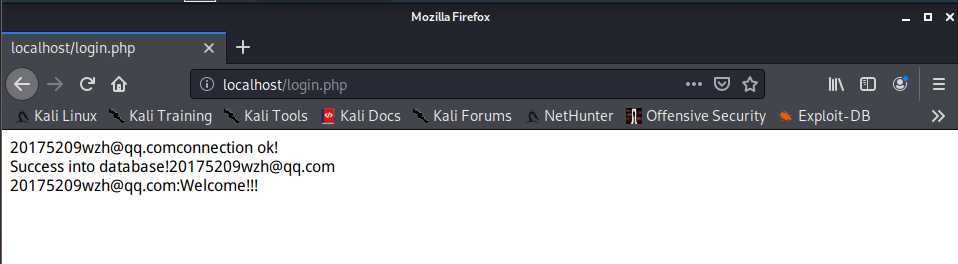
在浏览器中输入127.0.0.1/login.php 直接跳转到login.php 界面,连接成功如下图,但是由于没有输入登录信息,因此查询失败:

在浏览器中输入127.0.0.1/login_test.html 进入登录界面,输入正确的用户名和密码登陆,登陆成功界面如下:

SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
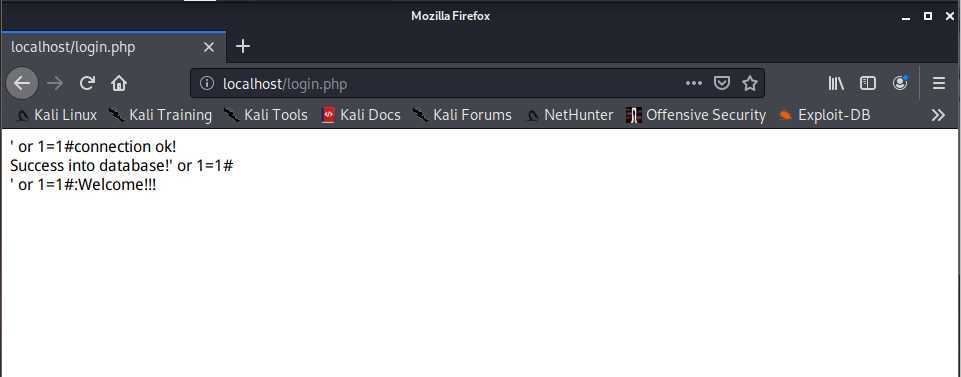
在用户名输入框输入‘ or 1=1# ,密码任意输入,可登陆成功(这里注意要把login_test.html 中用户名input标签中的type 字段从email 更改为text,否则必须以邮箱的格式填写用户名)

输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘ ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
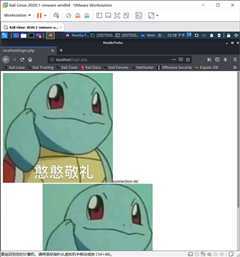
/var/www/html目录下,在用户名输入框输入<img src="tsy.jpg" /> ,随便输入密码,就能够读取图片:
login.php 中接收的前端传送的用户名的名字与login_test.html 中的不一致,因此无法成功接收到前端传输的数据,将用户名对应的名称更改一致后即可成功。? ? ? ?本次实验是有关Web的相关内容,有关HTML和javascript的内容、前端和后台的跳转以及MySQL的注入在其他课上都有了不同程度的讲解,因此操作起来比较容易。
? ? ? ?本次实验我收获最大的掌握了MySql数据库在ubuntu系统中的相关操作,对php文件的操作也有了比较基础的掌握,这次实验的内容对于我们专业也比较关键,在以后也要尝试进行更深层次的学习。
2019-2020-2 网络对抗技术 20175209 Exp8 Web基础
原文:https://www.cnblogs.com/wangzihong0213/p/12906380.html