例:
setTimeout(function(){
console.log(‘定时器开始啦‘)
});
new Promise(function(resolve){
console.log(‘马上执行for循环啦‘);
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log(‘执行then函数啦‘)
});
console.log(‘代码执行结束‘);
如果JS真就是按语句顺序执行,那结果是这样:
定时器开始啦
马上执行for循环啦
执行then函数啦
代码执行结束
然而结果其实是:
马上执行for循环啦
代码执行结束
执行then函数啦
定时器开始啦
所以JS的执行机制并没有那么简单!
首先需要确立的一点是,js是单线程语言。因此所谓的多线程都是靠单线程模拟出来的。
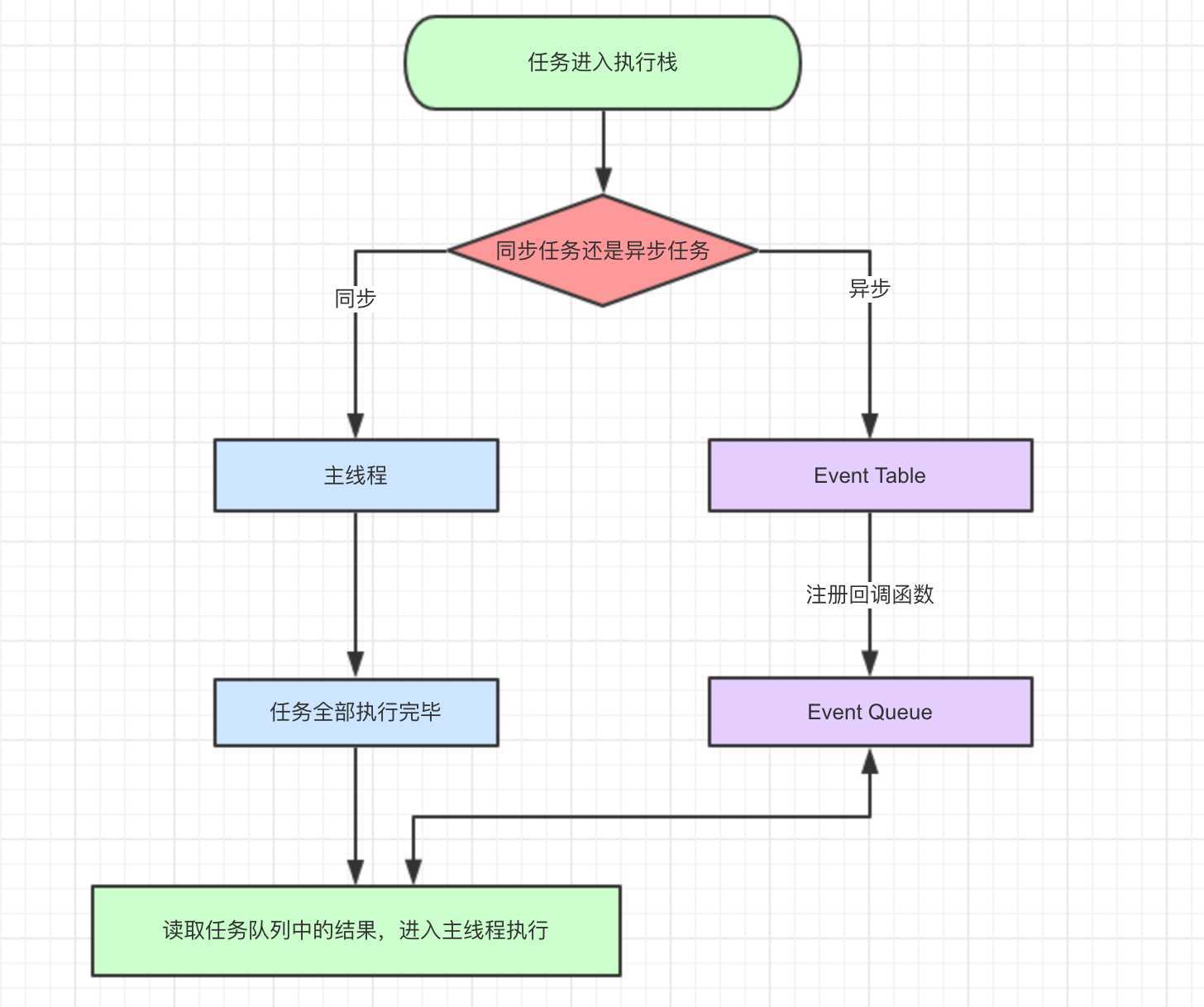
但是,有很多任务的耗时较长。如果真的就一个个按顺序执行的话,网页的运行效率就低的吓人。因此,js的任务分为了两类: 同步任务和异步任务。比如网页的渲染就是同步任务,而资源加载则是异步任务。他们的执行机制可以用下图概括:

同步任务和异步任务的执行场所不同。同步任务在主线程执行,异步任务进入Event Table并注册回调函数,然后Event Table把这个函数放进Event Queue
主线程中的任务执行完毕为空之后,就从Event Queue中读取对应函数,调入主线程执行
(JS引擎中的监控进程会不断检查主线程执行栈是否为空。一旦为空就从Event Queue调取函数。)
以上过程Loop,就是EventLoop
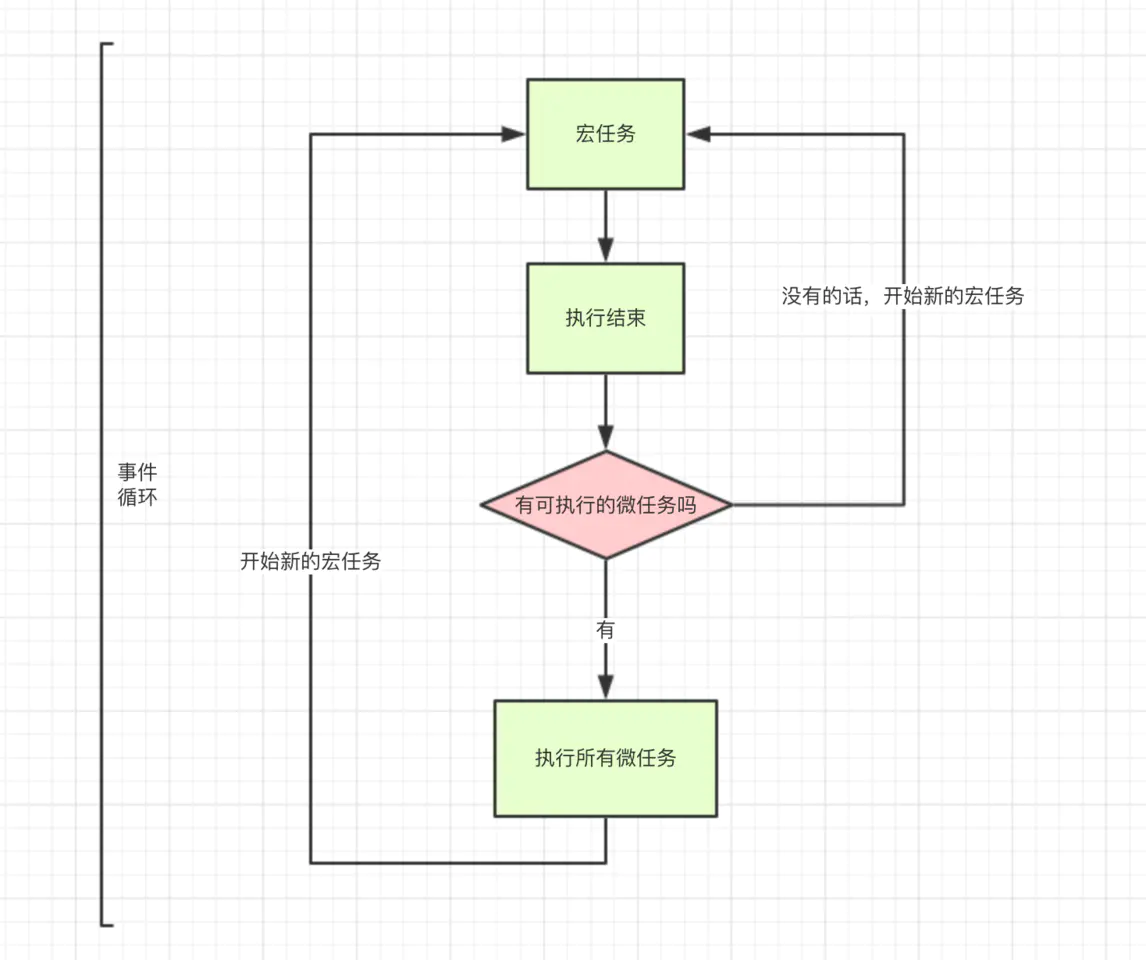
而在一个EventLoop里面,还有这样的执行顺序。

除了广义的同步任务和异步任务,我们对任务有更精细的定义:
macro-task(宏任务):包括整体代码script,setTimeout,setInterval
micro-task(微任务):Promise,process.nextTick(类似node.js版的"setTimeout",在事件循环的下一次循环中调用 callback 回调函数。)
不同类型的任务会进入对应的Event Queue,比如setTimeout和setInterval会进入相同的Event Queue。
事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。
分析刚刚的例子
setTimeout(function(){
console.log(‘定时器开始啦‘)
});
new Promise(function(resolve){
console.log(‘马上执行for循环啦‘);
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log(‘执行then函数啦‘)
});
console.log(‘代码执行结束‘);
setTimeout无需再多言,大家对他的第一印象就是异步可以延时执行,我们经常这么实现延时3秒执行:
console.log(‘延时3秒‘);
},3000)
但有时候,明明设置的是延迟3s,却过了很长时间才执行函数。Why?
setTimeout(() => {
task()
},3000)
sleep(10000000)
看上去,这段代码会在3s后执行task(),然后sleep。然而事实并非如此。它其实是:
所以呢,setTimeout其实是经过指定时间后,把要执行的任务(本例中为task())加入到Event Queue中,又因为是单线程任务要一个一个执行,如果前面的任务需要的时间太久,那么只能等着,导致真正的延迟时间远远大于3秒。
我们还经常遇到setTimeout(fn,0)这样的代码,0秒后执行又是什么意思呢?是不是可以立即执行呢?答案是不会的,setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。
setInterval是循环的执行。对于执行顺序来说,setInterval会每隔指定的时间将注册的函数置入Event Queue,如果前面的任务耗时太久,那么同样需要等待。
唯一需要注意的一点是,对于setInterval(fn,ms)来说,我们已经知道不是每过ms秒会执行一次fn,而是每过ms秒,会有fn进入Event Queue。一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了。
最后来段复杂代码测试一下看懂了没有
console.log(‘1‘);
setTimeout(function() {
console.log(‘2‘);
process.nextTick(function() {
console.log(‘3‘);
})
new Promise(function(resolve) {
console.log(‘4‘);
resolve();
}).then(function() {
console.log(‘5‘)
})
})
process.nextTick(function() {
console.log(‘6‘);
})
new Promise(function(resolve) {
console.log(‘7‘);
resolve();
}).then(function() {
console.log(‘8‘)
})
setTimeout(function() {
console.log(‘9‘);
process.nextTick(function() {
console.log(‘10‘);
})
new Promise(function(resolve) {
console.log(‘11‘);
resolve();
}).then(function() {
console.log(‘12‘)
})
})
第一轮事件循环流程分析如下:
宏任务Event Queue: setTimeout1 setTimeout2
微任务Event Queue: process1 then1
上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
好了,第一轮事件循环正式结束,这一轮的结果是输出1,7,6,8。那么第二轮时间循环从setTimeout1宏任务开始:
宏任务Event Queue: setTimeout2
微任务Event Queue: process2 then2
第二轮事件循环结束,第二轮输出2,4,3,5。
宏任务Event Queue: EMPTY
微任务Event Queue:process3 then3
第三轮事件循环宏任务执行结束,执行两个微任务process3和then3。
整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)
(1)js的异步
我们从最开头就说javascript是一门单线程语言,不管是什么新框架新语法糖实现的所谓异步,其实都是用同步的方法去模拟的,牢牢把握住单线程这点非常重要。
(2)事件循环
Event Loop事件循环是js实现异步的一种方法,也是js的执行机制。
(3)javascript的执行和运行
执行和运行有很大的区别,javascript在不同的环境下,比如node,浏览器,Ringo等等,执行方式是不同的。而运行大多指javascript解析引擎,是统一的。
(4)setImmediate
微任务和宏任务还有很多种类,比如setImmediate等等,执行都是有共同点的,有兴趣的同学可以自行了解。
(5)最后的最后
javascript是一门单线程语言
Event Loop是javascript的执行机制
Source :https://juejin.im/post/59e85eebf265da430d571f89
原文:https://www.cnblogs.com/Nullc/p/12906411.html