学习笔记,记录下学习中遇到的问题。
使用jQuery中的prevAll可以查找当前元素之前所有的同辈元素,但是却存在一个问题:得到的同辈元素的为正常顺序的反方向。
举个例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.12.3.js"></script>
<script>
$(function(){
var test=$("#li5").prevAll();
console.log(test.length);
test.each(function(){
console.log($(this).html());
})
})
</script>
</head>
<body>
<ul id="ul1">
<li id="li1">li_1</li>
<li id="li2">li_2</li>
<li id="li3">li_3</li>
<li id="li4">li_4</li>
<li id="li5">li_5</li>
</ul>
</body>
</html>
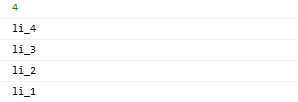
运行如上代码,会得到如下输出顺序:

很明显,得到的同辈元素与原顺序相比是相反的。
原文:https://www.cnblogs.com/mmzkyl/p/12905685.html