分类:
有序列表
无序列表
自定义列表
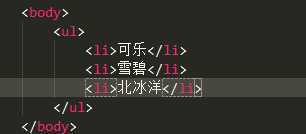
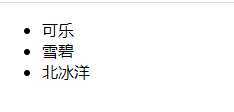
1.1、无序列表


(1)各个列表项之间没有级别区分,是并列的
(2)<ul></ul>之间只能嵌套<li></li>标签
(3)<li></li>之间可以嵌套任何标签
(4)无序列表带有自己的样式属性,实际使用时,用CSS设置
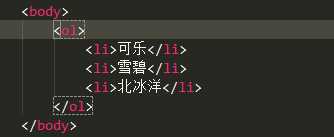
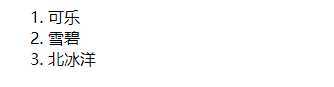
1.2、有序列表


(1)各个列表项之间没有级别区分,是并列的
(2)<ul></ul>之间只能嵌套<li></li>标签
(3)<li></li>之间可以嵌套任何标签
(4)无序列表带有自己的样式属性,实际使用时,用CSS设置
1.3、无序列表


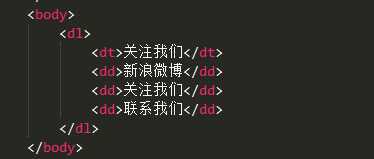
(1)<dl></dl>里面只包含<dt>和<dd>
(2)<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
原文:https://www.cnblogs.com/zaqw/p/12905599.html