通过浮动可以是一个元素向其父元素的左右移动。
float:(1) none 默认值,不浮动。
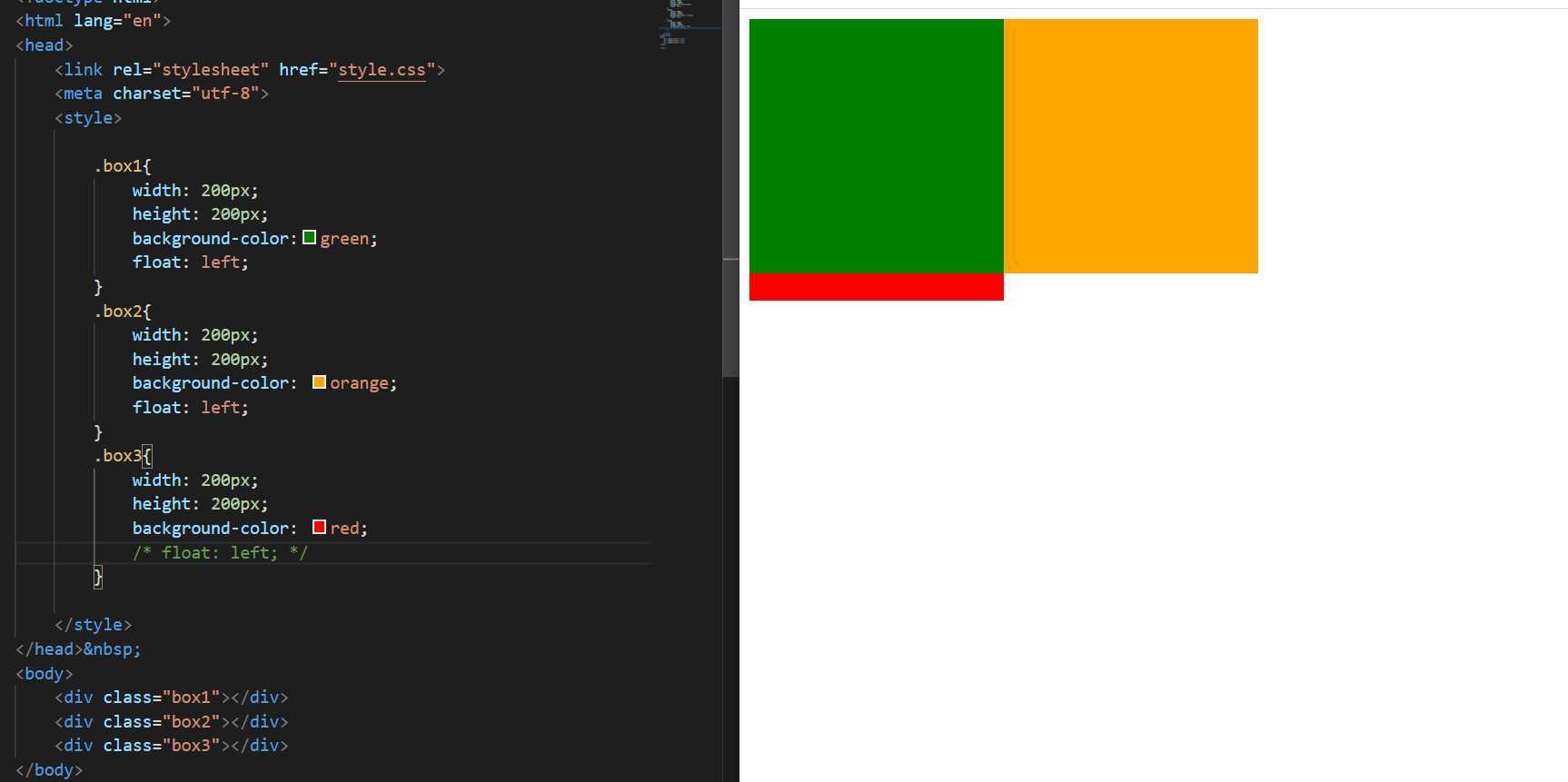
(2) left right 向左、右端浮动。
注意: (1) 元素浮动后,水平布局的等式不需要再成立。
(2) 元素浮动后会完全脱离文档流,不再占文档流位置,故下方的元素会自动上移。
(3) 默认不会从父元素中移出。
(4) 浮动元素左右移动时不会覆盖它前面的其他浮动元素。
(5) 如果浮动元素上方是一个没有浮动的元素,则浮动元素上移。
(6) 浮动元素不会超过它前一个浮动兄弟元素,最多和它一样高。

浮动的特点:1、浮动元素不会盖住文字,文字会自动环绕在浮动元素周围。
2、元素脱离文档流后一些特点会变化。
脱离文档流特点:(1)块元素不再独占一行。
(2)块元素的宽度和高度默认内容撑开。
(3)行内元素会变成块元素,特点与块元素相同。所以不需要区分块和行内了。
原文:https://www.cnblogs.com/L-Memory/p/12905239.html