伪类
a:hover{ /*鼠标悬浮后的状态*/ color: red; } a:link{ /*单击前的状态*/ color: green; } a:visited{ /*单击后的状态*/ color: #f8f8 }
a:active{
/*鼠标按住的状态*/
color: purple;
}
设置字体
/*#设置字体*/ font-family: "gb2312"; /*字体大小*/ font-size: 16px; /*颜色*/ color: #fff /*设置倾斜*/ font-style:italic; /*字体的粗细 100~900*/ font-weight: 500;
文本修饰
/*默认没有下划线*/ text-decoration: none; /*下划线*/ text-decoration: underline; /*上划线*/ text-decoration: overline; /*删除线*/ text-decoration: line-through; /*首行缩进*/ text-indent: 2em; /*行高*/ line-height:2em; /*文字和文字的距离*/ letter-spacing: 2em; /*单词之间的距离*/ word-spacing: 2em; /*文字的对齐方式 居中 右左对齐*/ text-align: right; text-align: center; text-align: left;
dispaly的应用
/*转换块元素*/ display: inline-block; /*元素隐藏*/ display: none;
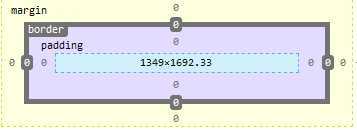
盒子模型


/*外边距 上下左右*/ margin: 100px; /* 内边距 上下左右*/ padding: 100px; /* 边框 粗细 线条 颜色*/ border: 1px solid red;
盒子浮动
/*左浮动*/ float: left; /*右浮动*/ float: right
清楚浮动的两种方法
/*q清除浮动*/ clear: both; /*清除浮动*/ overflow: hidden;
伪类清楚浮动
.qingchu::after{ content: ""; display: block; clear: both; }
原文:https://www.cnblogs.com/wocaonidaye/p/12897594.html