express创建项目与vue差不多,两者都有脚手架。
1.全局安装Express及express-generator(express的脚手架)
命令:npm install -g express,npm install -g express-generator
2.初始化一个Express应用
命令:express express-app(其中express-app为项目名称)
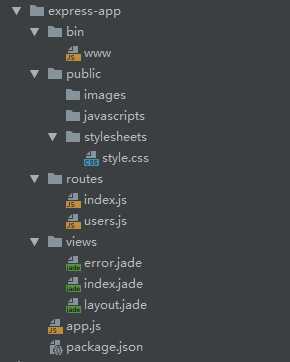
初始化后的项目目录结构:

目录结构简介:
app.js 应用的初始化文件,包括引入应用程序的基础依赖项、设置视图即view的引擎目录以及模板、设置静态资源路径、配置通用的中间件、引入路由和一些错误处理中间件等。package.json 应用的配置文件,文件内包含程序的基础信息、启动脚本和依赖包等。bin/www 应用的启动文件,文件内包含引用要启动的应用、设置应用监听的端口和启动http服务等。public/** 应用的静态资源文件目录,该目录下的文件资源不需要经过文件映射就可以直接访问。routes/** 应用的路由文件,这些路由文件中设置的接口最终会以指定的HTTP请求方式暴露给用户,并在用户请求之后将结果返回。views 应用的视图文件,在app.js中设置好视图引擎和模板之后,该目录即为应用视图的根目录,然后路由文件就会根据app.js中的设置加载并渲染该目录下的视图文件。
3.启动应用
安装应用的依赖包命令:npm install
启动程序命令:npm start 或 node bin/www
启动后,用浏览器访问:localhost:3000(默认启动端口为3000),可以看到如下页面:

在app.js中的代码配置
let sqlQuery = require("./mysql/mysql");
let express = require("express")
let options = {
host:"localhost",
port:"3306",
user:"root",
password:"123",
database:"hmy"
}
let app = express()
app.get(‘/‘,(req,res) => {
// 返回数据库前30条数据
let strSql = "select * from onepice limit 0,30";
let result = sqlQuery(strSql);
console.log(result);
res.send("首页")
})
app.get(‘/person/:id‘,(req,res) => {
})
// 导出
module.exports = app;

把res.send换为return res.jsonp(result);就可以发送json数据

原文:https://www.cnblogs.com/hmy-666/p/12891037.html