所谓promise简单举例来说就是:“承诺:服务员承诺会把菜端上来”。也就是说:**Promise是对将来会执行的代码的处理。**
承诺:---> 兑现 (resolve) 或 失信(rejected)。
这个对象有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就是「承诺」,表示其他手段无法改变。
Promise有各种开源实现,在ES6中被统一规范,由浏览器直接支持。
Promise本身并不能实现任何业务,我们之所以要使用Promise只是为了不写回调,为了把本来异步的代码写成同步的形式,我们先来看一个简单的Promise处理异步的例子:承诺一秒之后生成的随机数大于0.5:
1 const pro = new Promise((resolve, reject) => { 2 setTimeout(() => { 3 const num = Math.random() 4 if (num > 0.5) resolve(num) 5 else reject(num) 6 }, 1000) 7 }) 8 9 pro.then((n) => { 10 console.log(n + ‘大于0.5,承诺兑现‘) 11 }).catch((n) => { 12 console.log(n + ‘不大于0.5,承诺失信‘) 13 })
变量pro是一个Promise对象,它负责执行参数里的函数,函数带有resolve 和reject 两个参数,resolve 和 reject 函数被调用时,分别将promise的状态改为fulfilled(完成)或rejected(失败)。
**注意:resolve或reject调用的时候自定义参数只能传一个,如果要传递多个则使用对象的方式传递。**
Promise内部只负责判断和修改状态,并不需要执行具体的逻辑,承诺兑现的逻辑在then里执行,承诺失信的逻辑在catch里执行。
创建Promise对象:
var pro = new Promise( (resolve, reject) =>{}) 该函数在创建Promise对象的同时被调用执行
resolve:将Promise对象状态修改为 fulfilled,可以传递参数到then方法的第一个函数中
reject:将Promise对象状态修改为 rejected,可以传递参数到 then 方法的第二个函数或catch方法的第一个函数中。
Promise有三种状态:
1. Pending(进行中,初始状态,既不是成功,也不是失败状态)
2. Resolved(又称 Fulfilled,意味着操作成功完成)
3. Rejected(意味着操作失败)
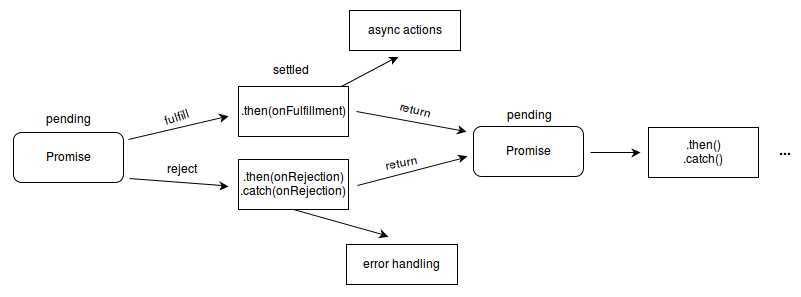
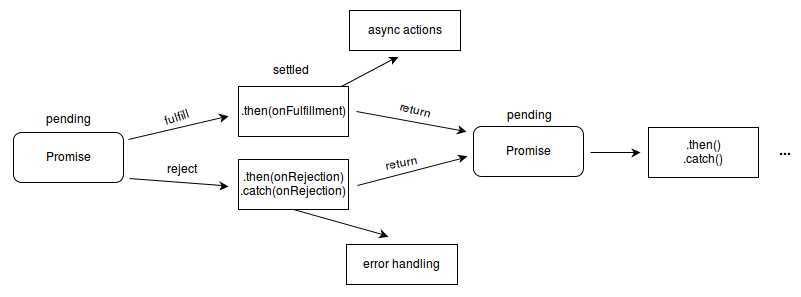
因为 Promise.prototype.then 和 Promise.prototype.catch 方法返回promise 对象, 所以它们可以被链式调用。
Promise更多的时候都是用于处理ajax请求
new Promise((resolve, reject) => { var xhr = new XMLHttpRequest() xhr.open(‘get‘, url) xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4) { if (xhr.status === 200) { resolve(xhr.responseText) } else { reject() } } } }).then(resp => { console.log(resp) }).catch(() => { console.log(‘fail‘) })
这样就可以在then里处理请求成功之后的逻辑,不需要写回调函数了。
new Promise((resolve, reject) => {
console.log(‘one‘)
setTimeout(() => {
resolve(100)
}, 1000)
}).then(value => {
new Promise((resolve, reject) => {
console.log(‘two‘)
setTimeout(() => {
resolve(value + 10)
}, 1000)
}).then(value => {
console.log(‘three‘, value)
})
})
这样还是一层一层的嵌套,可读性差,此时最好将其展开,也是一样的结果,而且会更好读。
new Promise((resolve, reject) => { console.log(‘one‘) setTimeout(() => { resolve(100) }, 1000) }).then(value => { return new Promise((resolve, reject) => { console.log(‘two‘) setTimeout(() => { resolve(value + 10) }, 1000) }) }).then(value => { console.log(‘three‘, value) })
这里把内层的promise再return出去,就可以再外层后面.then()来处理内层promise的resolve.
三个请求同时发送,当三个请求全部resolve以后才会执行then
var promise1 = Promise.resolve(3); var promise2 = 42; var promise3 = new Promise(function(resolve, reject) { setTimeout(resolve, 100, ‘foo‘); }); Promise.all([promise1, promise2, promise3]).then(function(values) { // values就是这三个promise resolve的时候传递过来的参数构成的数组 console.log(values); });
Promise.race() 类似于Promise.all() ,区别在于三个promise只要有任意一个resolve,就会走then,别的promise就不管了。
let p1 = new Promise(resolve => { setTimeout(() => { resolve(‘I\`m p1 ‘) }, 1000) }) let p2 = new Promise(resolve => { setTimeout(() => { resolve(‘I\`m p2 ‘) }, 2000) }) Promise.race([p1, p2]).then(value => { // 这里的value就是第一个resolve的参数 console.log(value) // I`m p1 })
承诺成功的时候执行
const pro = Promise.resolve(123); pro.then(function(value) { console.log(value) // 123 })
承诺失败的时候执行
1 const pro = Promise.reject(new Error(‘abc‘)); 2 3 pro.then(() => { 4 // 不会走这里 5 }).catch(err => { 6 console.log(err) // Error: abc 7 })
哈哈...要想当个合格的程序猿,不写代码是不行滴,多敲敲代码吧!!!????
------------恢复内容开始------------
所谓promise简单举例来说就是:“承诺:服务员承诺会把菜端上来”。也就是说:**Promise是对将来会执行的代码的处理。**
承诺:---> 兑现 (resolve) 或 失信(rejected)。
这个对象有三种状态:**Pending(进行中)**、**Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)**。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就是「承诺」,表示其他手段无法改变。
Promise有各种开源实现,在ES6中被统一规范,由浏览器直接支持。
Promise本身并不能实现任何业务,我们之所以要使用Promise只是为了不写回调,为了把本来异步的代码写成同步的形式,我们先来看一个简单的Promise处理异步的例子:承诺一秒之后生成的随机数大于0.5:
```
const pro = new Promise((resolve, reject) => {
setTimeout(() => {
const num = Math.random()
if (num > 0.5) resolve(num)
else reject(num)
}, 1000)
})
pro.then((n) => {
console.log(n + ‘大于0.5,承诺兑现‘)
}).catch((n) => {
console.log(n + ‘不大于0.5,承诺失信‘)
})
```
变量<font color=red size=4>pro</font>是一个Promise对象,它负责执行参数里的函数,函数带有<font color=red size=4>resolve </font> 和<font color=red size=4>reject </font> 两个参数,resolve 和 reject 函数被调用时,分别将promise的状态改为fulfilled(完成)或rejected(失败)。
**注意:resolve或reject调用的时候自定义参数只能传一个,如果要传递多个则使用对象的方式传递。**
Promise内部只负责判断和修改状态,并不需要执行具体的逻辑,承诺兑现的逻辑在then里执行,承诺失信的逻辑在catch里执行。
创建Promise对象:
var pro = new Promise( (resolve, reject) =>{}) 该函数在创建Promise对象的同时被调用执行
resolve:将Promise对象状态修改为 fulfilled,可以传递参数到then方法的第一个函数中
reject:将Promise对象状态修改为 rejected,可以传递参数到 then 方法的第二个函数或catch方法的第一个函数中。
Promise有三种状态:
1. Pending(进行中,初始状态,既不是成功,也不是失败状态)
2. Resolved(又称 Fulfilled,意味着操作成功完成)
3. Rejected(意味着操作失败)
因为 Promise.prototype.then 和 Promise.prototype.catch 方法返回promise 对象, 所以它们可以被链式调用。
Promise更多的时候都是用于处理ajax请求
new Promise((resolve, reject) => { var xhr = new XMLHttpRequest() xhr.open(‘get‘, url) xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4) { if (xhr.status === 200) { resolve(xhr.responseText) } else { reject() } } } }).then(resp => { console.log(resp) }).catch(() => { console.log(‘fail‘) })
这样就可以在then里处理请求成功之后的逻辑,不需要写回调函数了。
new Promise((resolve, reject) => {
console.log(‘one‘)
setTimeout(() => {
resolve(100)
}, 1000)
}).then(value => {
new Promise((resolve, reject) => {
console.log(‘two‘)
setTimeout(() => {
resolve(value + 10)
}, 1000)
}).then(value => {
console.log(‘three‘, value)
})
})
这样还是一层一层的嵌套,可读性差,此时最好将其展开,也是一样的结果,而且会更好读。
new Promise((resolve, reject) => { console.log(‘one‘) setTimeout(() => { resolve(100) }, 1000) }).then(value => { return new Promise((resolve, reject) => { console.log(‘two‘) setTimeout(() => { resolve(value + 10) }, 1000) }) }).then(value => { console.log(‘three‘, value) })
这里把内层的promise再return出去,就可以再外层后面.then()来处理内层promise的resolve.
三个请求同时发送,当三个请求全部resolve以后才会执行then
var promise1 = Promise.resolve(3); var promise2 = 42; var promise3 = new Promise(function(resolve, reject) { setTimeout(resolve, 100, ‘foo‘); }); Promise.all([promise1, promise2, promise3]).then(function(values) { // values就是这三个promise resolve的时候传递过来的参数构成的数组 console.log(values); });
Promise.race() 类似于Promise.all() ,区别在于三个promise只要有任意一个resolve,就会走then,别的promise就不管了。
let p1 = new Promise(resolve => { setTimeout(() => { resolve(‘I\`m p1 ‘) }, 1000) }) let p2 = new Promise(resolve => { setTimeout(() => { resolve(‘I\`m p2 ‘) }, 2000) }) Promise.race([p1, p2]).then(value => { // 这里的value就是第一个resolve的参数 console.log(value) // I`m p1 })
承诺成功的时候执行
const pro = Promise.resolve(123); pro.then(function(value) { console.log(value) // 123 })
承诺失败的时候执行
1 const pro = Promise.reject(new Error(‘abc‘)); 2 3 pro.then(() => { 4 // 不会走这里 5 }).catch(err => { 6 console.log(err) // Error: abc 7 })
哈哈...要想当个合格的程序猿,不写代码是不行滴,多敲敲代码吧!!!????
------------恢复内容结束------------
原文:https://www.cnblogs.com/wangs0520/p/12879498.html