一、部署
1、在帆软官网下载finereport相关版本,并安装。
2、在web工程WEB-INF下新建两个目录reportlets(存在报表模板文件)和resources(存放数据连接信息)。
3、在web.xml 配置报表处理报表的servlet。
1 <servlet> 2 <servlet-name>ReportServer</servlet-name> 3 <servlet-class>com.fr.web.ReportServlet</servlet-class> 4 <load-on-startup>0</load-on-startup> 5 </servlet> 6 <servlet-mapping> 7 <servlet-name>ReportServer</servlet-name> 8 <url-pattern>/ReportServer</url-pattern> 9 </servlet-mapping>
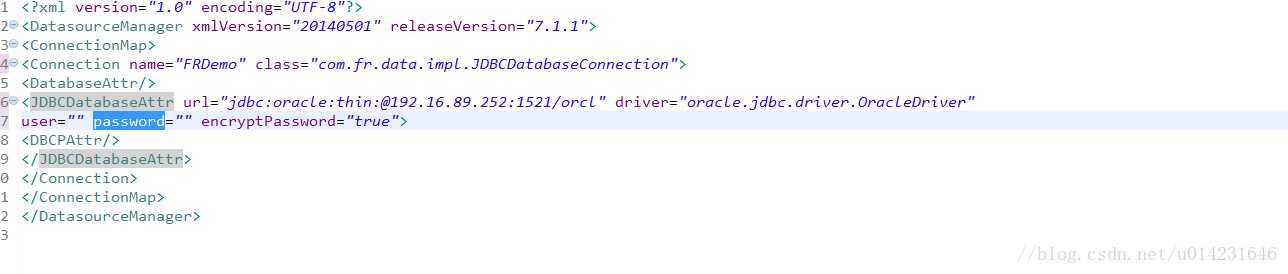
4、配置数据库连接
在resources目录下添加datasource.xml文件,配置数据库连接url,user,password 。
 5、编辑报表文件cpt并放到reportlets目录中。
5、编辑报表文件cpt并放到reportlets目录中。
二、访问报表方式
1、url访问:
1 http://localhost:8080/jsp-examples/ReportServer?reportlet=user.cpt
jsp-examples:是你当前工程的名字
user.cpt: 是你模板文件存放 的路径位于在WEB-INF目录reportlets下
2、iframe方式访问:
1 <iframe id="reportFrame" width="900" height="400" src="../jsp-examples/ReportServer?reportlet=user.cpt"></iframe>
原文:https://www.cnblogs.com/lgx5/p/12878390.html