按照官网上用法写好表单后,在a-select上绑定了change事件
<a-form-model-item label="类型" prop="config.type"> <a-select v-model="form.config.type" placeholder="请选择数据库类型" @change="handleChange"> <!-- <a-select-option value="">请选择</a-select-option> --> <a-select-option value="0">MySQL</a-select-option> <a-select-option value="1">SQL Server</a-select-option> </a-select> </a-form-model-item>
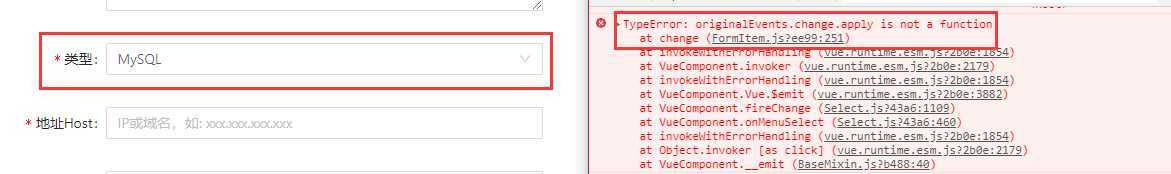
结果下拉框选择不了了,F12查看控制台,报错了:TypeError: originalEvents.change.apply is not a function

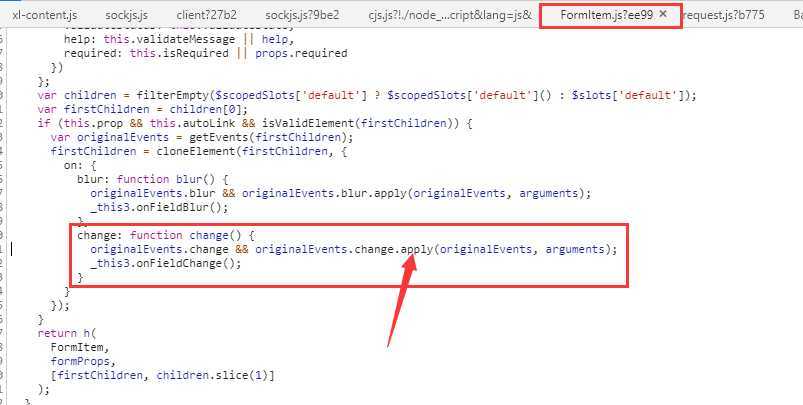
源头是FormItem.js,change.apply是未定义

折腾许久,最后发现官网FormModel文档的API处有提醒注意

意思就是From.Item把input、select等表单项的blur、change事件劫持了,用来做自动效验,如果我们要给input、select写blur、change怎么办呢?
按照官网的写法做,但是要注意几个点:
1、要给a-form-model-item设置一个ref引用名称。
2、autoLink要设置成false,表示是否自动关联表单域,对于大部分情况都可以使用自动关联,如果不满足自动关联的条件,可以手动关联。
3、定义change事件,最后写上:this.$refs.dbType.onFieldChange(),用于表单的自动效验。
handleChange (value) {
console.log(value)
// TODO this.$refs.dbType.onFieldChange() }
最后完整的代码:
<a-form-model-item label="类型" ref="dbType" prop="config.type" :autoLink="true"> <a-select v-model="form.config.type" placeholder="请选择数据库类型" @change="handleChange"> <!-- <a-select-option value="">请选择</a-select-option> --> <a-select-option value="0">MySQL</a-select-option> <a-select-option value="1">SQL Server</a-select-option> </a-select> </a-form-model-item>
handleChange (value) { console.log(value) // TODO this.$refs.dbType.onFieldChange() }
Over!
Ant Design Vue使用支持v-model效验的FormModel表单遇到的一个坑
原文:https://www.cnblogs.com/jardeng/p/12877495.html