长话短说。挑几个经典的
首先要在项目中引入echarts,这个就不详细介绍了,直接进项目

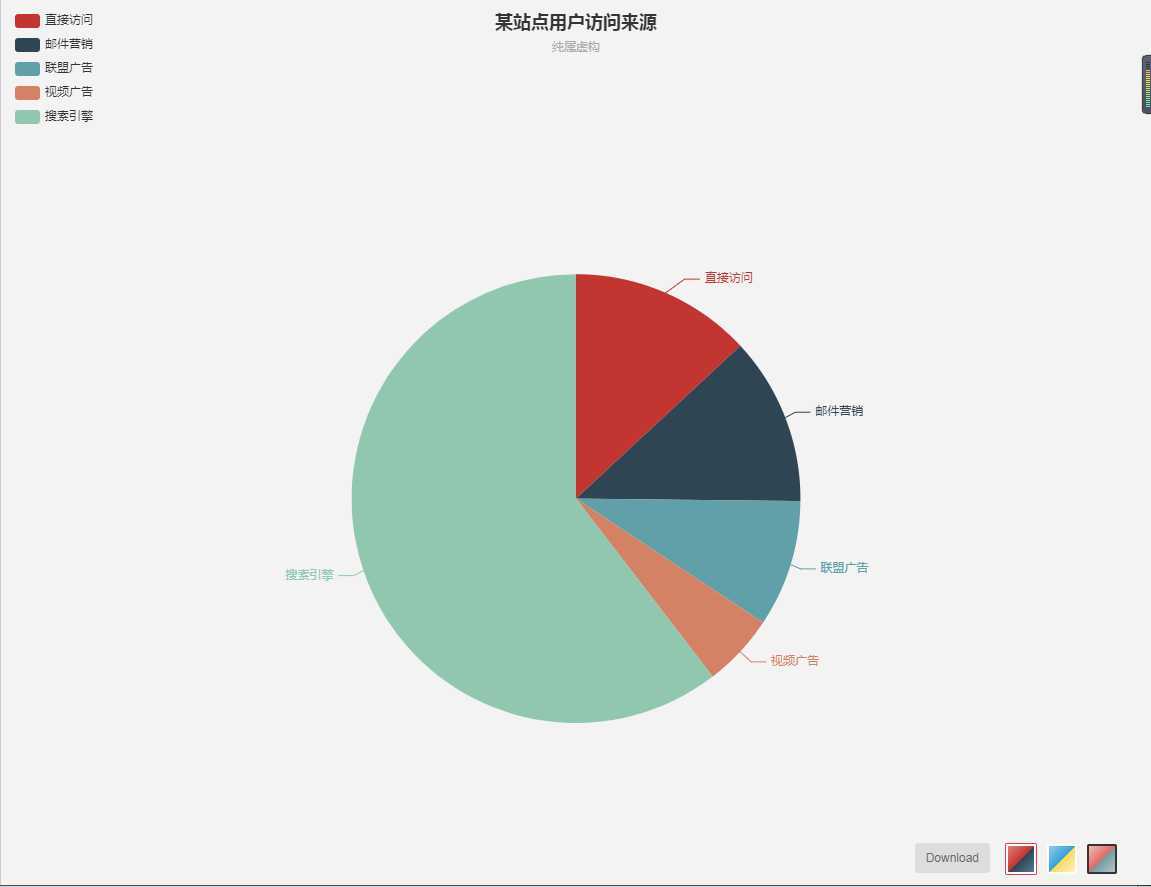
拿这个官方实例说,想要的都在注释里面,可以看一下也可以自己配置,这些都在官方文档里都有
option = {
title: {
text: ‘某站点用户访问来源‘,
subtext: ‘纯属虚构‘,
left: ‘center‘
},
tooltip: {
trigger: ‘item‘,
formatter: ‘{a} <br/>{b} : {c} ({d}%)‘
},
legend: {
orient: ‘vertical‘,//控制横纵方向展示
top:‘150‘,//距离顶部距离
right: ‘50‘,//同理
left: ‘left‘,
data: [‘直接访问‘, ‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘搜索引擎‘]//必须和下面name一致,否则不显示
icon: "rect", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 10, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 5, // 设置间距
},
series: [
{
name: ‘访问来源‘,
type: ‘pie‘,
radius: ‘55%‘,
label: {
normal: {
// position: ‘inner‘,这个是控制饼图上的文字在哪显示
show : true,//控制显隐
textStyle:{
fontSize:14
}
}
},
center: [‘50%‘, ‘60%‘],
data: [
{value: 335, name: ‘直接访问‘},
{value: 310, name: ‘邮件营销‘},
{value: 234, name: ‘联盟广告‘},
{value: 135, name: ‘视频广告‘},
{value: 1548, name: ‘搜索引擎‘}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)‘,
color:‘#000‘//这个属性就比较厉害了,在echarts里面基本上是通用的一个属性更改图的颜色
}
}
}
]
}
echarts使用遇到的一些问题总结,比如颜色改变,文字位置调整
原文:https://www.cnblogs.com/huichaoboke/p/12877331.html