首先,我们先来看看键盘和键盘代码表的对应
可以看出Control (也就是ctrl)对应的控制代码是17
那我们来看看 Vue中的"@keyup.ctrl" 和 "@keyup.17"的区别
首先先通过一个需求
需求背景,ctrl + v 一个用英文逗号隔开的字符串 ,能够获取到隔开的每一个字符串,并且生成对应元素项
如图所示:ctrl + v 1,2,3 
所以我们使用的代码事件是 @keyup.ctrl.86 也就是监听ctrl + v事件
不过手速为王者级别的同学会发现,为什么粘贴下去没有生成? 就像下面这样:
这不就是相当于日常的ctrl + v吗? 所以我们联想到@key.ctrl.86绑定的事件是不是没有执行
经过断点等测试,发现确实没有执行。
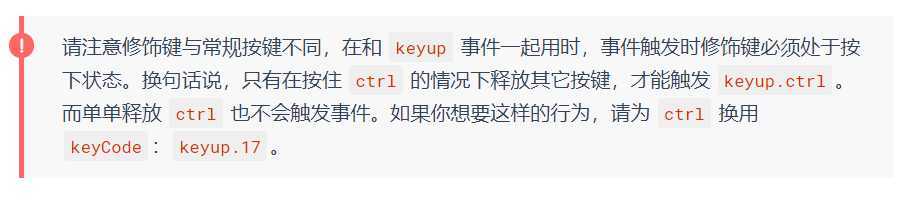
于是乎我们还是查查官方文档
果不其然
文档告诉我们,修饰键与常规键在keyup配合使用时,修饰键需要处于按住状态
也就是我们@keyup.ctrl.86 执行的ctrl+v事件必须要保证ctrl案件处于按住状态后,再按v才能执行我们所绑定的事件!
因此,之前手速过快的同学,虽然完整的执行了ctrl+v粘贴字符,却没有在按v的时候保持ctrl键为按住状态
因此没法触发我们绑定的事件!
上述文档告诉我们,如果想释放ctrl就触发事件,我们可以使用keyup.17来替换keyup.ctrl
但是请注意,keyup.17并不能再直接绑定86案件,例如@keyup.17.86,这样是执行不了ctrl+v事件的
上述情景的代码我就不贴出来,大家可以简单绑定一个只包含console.log或者alert事件去调试,只要手速快,ctrl松开得及时,事件就不会执行!!
下面,我们就来说说如何正确绑定ctrl+v事件,又不怕手速过快~~
我的想法是这样的:
1.ctrl可以通过@keyup.17单独触发,那就单独使用ctrl.17绑定事件
2.v按键的触发可以用js事件监听去执行,
也就是按ctrl触发事件后,我们再对v按键进行监听,相当于整个ctrl+v被拆分成2部分,但是同样能够执行ctrl+v事件,并且不需要按住ctrl
接下来上参考代码: (思路比较关键,代码不重要,所以这次不上完全代码咯)
html中的Dom元素做对应的绑定
@keyup.17="split(text)"
split方法函数:
split(txt: string) { if (txt != ‘‘ && this.keyCode === ‘v‘) {
// 下面写啥就不重要了,大家忽略掉
let _this = this; let valueList: Array<any> = []; let txtList = txt.split(","); if (this.upperCase) { this.upperCaseText(this.value); } forEach(txtList, function(text) { valueList.push(trim(text).split("\n")); }); valueList = compact(flattenDeep(valueList)); forEach(valueList, function (text) { if (!_this.hasPrefix(trim(text))) { text = `${_this.fill}${trim(text)}`; } if (_this.value.indexOf(trim(text)) == -1) { _this.value.push(trim(text)); } }); this.text = ""; } this.$emit("input", this.value); }
监听v按键,通过v按键的监听返回keyCode:
created() { let _this = this; document.addEventListener(‘keydown‘, function(event) { _this.keyCode = event.key; }); }
有更好的方法,欢迎提出哈~~
Vue键盘事件之"@keyup.ctrl" 和 "@keyup.17"
原文:https://www.cnblogs.com/edgeQAQ/p/12844522.html