1.maven 的pom.xml 文件thymeleaf的依赖配置完成之后
2.application.properties(.yml)文件配置thymeleaf的属性之后
3.在项目中自定义的js,css文件使用
< link href="/css/yourcss.css type="text/css" ">和<script type="text/javascript" src="/resources/js/test001.js"></script>是可以引入的并有效的
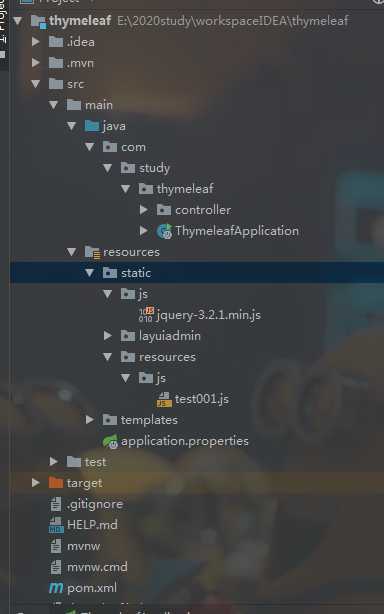
项目结构:

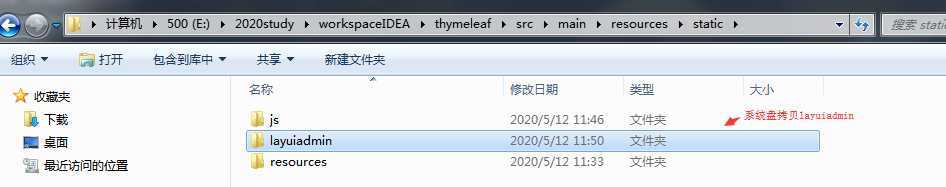
使用其它的js,css框架时,建议将js,css等框架的依赖拷贝到项目的绝对路径使用,再引用

引入的格式如下:
<link rel="stylesheet" href="/layuiadmin/style/admin.css">
关于springboot使用thymeleaf,css、js等等静态文件的引入的问题发现
原文:https://www.cnblogs.com/7sevenxl/p/12875633.html