伪元素及Counter的使用
<!doctype html> <html> <head> <meta charset="utf-8"> <title>伪元素及Counter的使用</title> <style type="text/css"> ul { list-style-type: none; } .u1{ counter-reset: section1; } .u1 li:before{ counter-increment:section1; content:counter(section1) "."; } .u2{ counter-reset: section2 -1; } .u2 li:before{ counter-increment:section2 2; content:"第"counter(section2,upper-alpha) "节 "; } .u3{ counter-reset: section3; } .u3 li:before{ counter-increment:section3 1; content:"第"counter(section3,upper-roman) "节 "; } .u4{ counter-reset: section4; } .u4 li:before{ counter-increment:section4 1; content:counter(section4,square) counter(section4) " "; } </style> </head> <body> <ul class="u1"> <li>aaaaaaaaa</li> <li>bbbbbbbbbbb</li> <li>cccccccccccccccccccccc</li> <li>dddddddddddddddddd</li> </ul> <ul class="u2"> <li>aaaaaaaaa</li> <li>bbbbbbbbbbb</li> <li>cccccccccccccccccccccc</li> <li>dddddddddddddddddd</li> </ul> <ul class="u3"> <li>aaaaaaaaa</li> <li>bbbbbbbbbbb</li> <li>cccccccccccccccccccccc</li> <li>dddddddddddddddddd</li> </ul> <ul class="u4"> <li>aaaaaaaaa</li> <li>bbbbbbbbbbb</li> <li>cccccccccccccccccccccc</li> <li>dddddddddddddddddd</li> </ul> </body> </html>
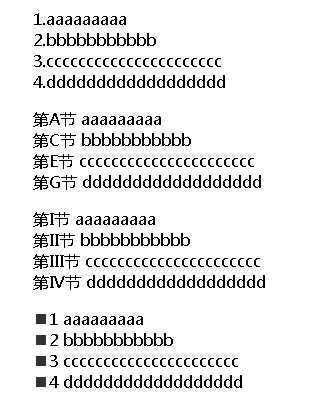
预览结果:

原文:https://www.cnblogs.com/exesoft/p/12870398.html