有以下问题:
css-rcurlyexpected
at-rule or selector expected
解决办法:
setting.json里设置"vetur.validation.style": false,
style第一行加@charset “utf-8”;
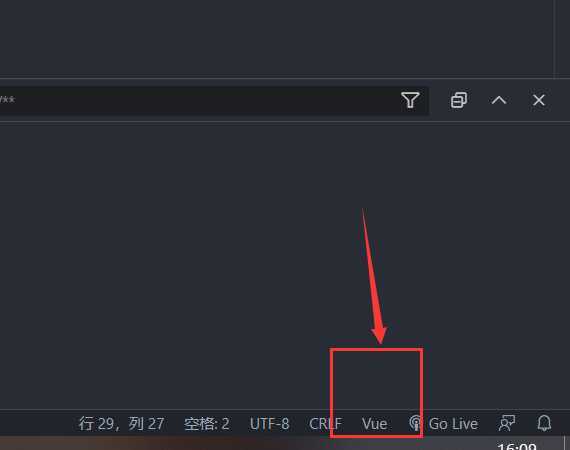
将右下方的选择语言模式由html改为vue

在setting.json下添加如下配置,目的是让系统默认修改.vue文件的语言模式为vue
"files.associations": {
"*.vue": "vue",
},
ps:笔者目前是使用的更改语言模式的方法
以上。
关于使用vsc开发vue中使用less/sass语法会标红的解决办法
原文:https://www.cnblogs.com/hjk1124/p/12869817.html