转载自:https://blog.csdn.net/qq_36290650/article/details/90411807;做了部分修改
一、说明
正在尝试基于nginx+php搭建web服务器,中途遇到不少问题。挣扎了三四个小时终于完成了,这里分享下经验。
实验环境
操作系统:Ubuntu 18.04 64位
nginx:1.14.0
php:7.2.17-0
php-fram:php7.2-fpm
二、实验步骤
1、安装必要程序以及依赖
#安装程序包
sudo apt-get install php7.2
sudo apt-get install php7.2-fpm #nginx与php之间的桥梁(这个貌似在安装php7.2的时候就自动安装了)
sudo apt remove apache2* #删除自动安装的Apache2,注意最后面有星号
sudo apt autoremove # 清除Apache2的依赖
sudo apt-get install nginx
#安装必要依赖
sudo apt-get install php-json
sudo apt-get install php-curl
sudo apt-get install php7.2-mysql
sudo apt-get install php7.2-cgi
2、打开 http://127.0.0.1,出现下面界面则表示安装成功
有可能显示为阿帕奇主页,不要紧张,可以尝试删除 /var/www/html/index.html(这是因为nginx的一个Server的根木录也是/var/www/html,而安装php的时候会自动安装apache2导致往这里写了这个index.html静态文件,哪怕是卸载了Apache2,但是由nginx提供的index.html还是变成了Apache的)
3、配置php-frm
(1)编辑fpm配置文件
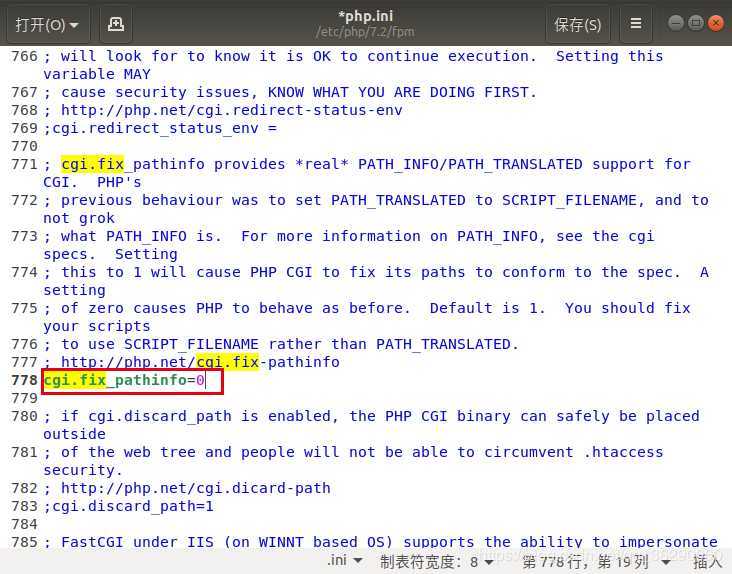
sudo gedit /etc/php/7.2/fpm/php.ini
#修改参数如下:
# 778行 ;cgi.fix_fathinfo=1 更改为 cgi.fix_fathinfo=0
sudo gedit /etc/php/7.2/fpm/pool.d/www.conf
#修改参数如下
# 36行 listen = 127.0.0.1:9000 (原先值是/run/php/php7.2-fpm.sock)
# 62行 listen.allowed_clients = 127.0.0.1(这个根据自己情况设置,可以不管他)
# 113行 pm.max_children = 50
# 139行 pm.max_requests = 500
# 340行 request_terminate_timeout = 0
# 344行 rlimit_files = 1024
# 以上部分,包括但不限于去除前面的";"(注,上面的我就改了个listen,甚至这个用默认的都行,不需要改)
(2)编写php测试程序
创建文件: /var/www/html/index.php,内容如下:
<h1>
<span> hello, this is test page </span>
</h1>
创建文件: /var/www/html/info.php,内容如下:
<?php phpinfo(); ?>(如果全是php代码没有html似乎可以不用后面的?>)
(3)配置nginx
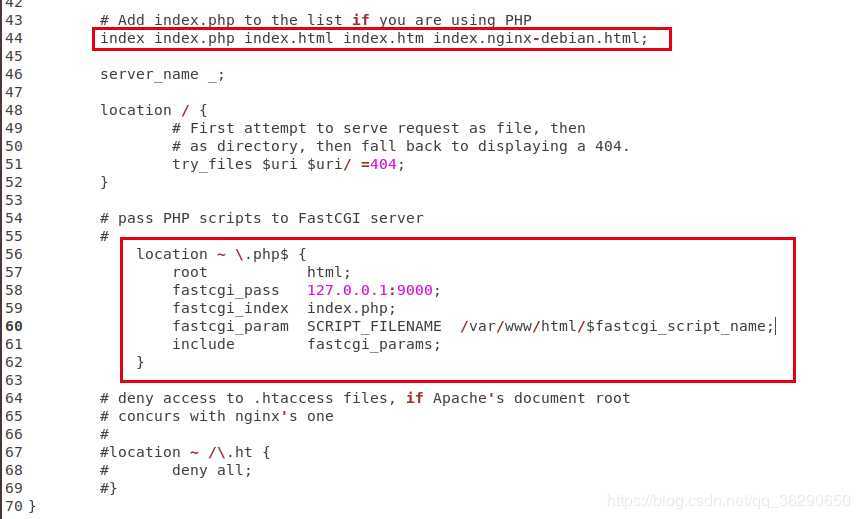
sudo gedit /etc/nginx/sites-available/default
第44行,在index.html前面加入index.php
第56-62行,用如下内容替换:(这里其实只需要保留fastcgi_pass 127.....和一个include sni...的配置即可,其他的nginx都帮我们写好了)
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/$fastcgi_script_name;
include fastcgi_params;
}
(4)重启服务
sudo service php7.2-fpm restart
sudo service nginx restart (-s reload即可)
【个人修改注:它的原理其实就是nginx发现是php文件然后发现有配置这种文件的cgi,然后就将它发送给php-fpm(9000端口)去处理返回一个静态数据,然后再由nginx返回,其实这个时候php-fpm就已经类似我们的后端服务了,而.php文件就类似后端服务的模板文件,不过区别在于.php文件是由nginx获取给php处理,而java后端的模板文件则是nginx将一个请求转发给java服务,java服务发现这个请求是请求模板文件,然后处理为静态文件返回】(所以真心没看出来PHP的优势是什么,为啥那么多公司用。。)
【可以在/var/www/html/里创建一个比如叫shopping-app的目录,表示这里存放的是shopping-app这个应用的前端文件,同时配置一个nginx配置来访问此目录所有文件,然后将这个目录作为php项目的目录,在里面添加各种.php文件
,这样就能用vscode来打开该目录进行PHP文件开发了】
三、检验成果
1、浏览器访问 http://127.0.0.1 或者 http://127.0.0.1/index.php
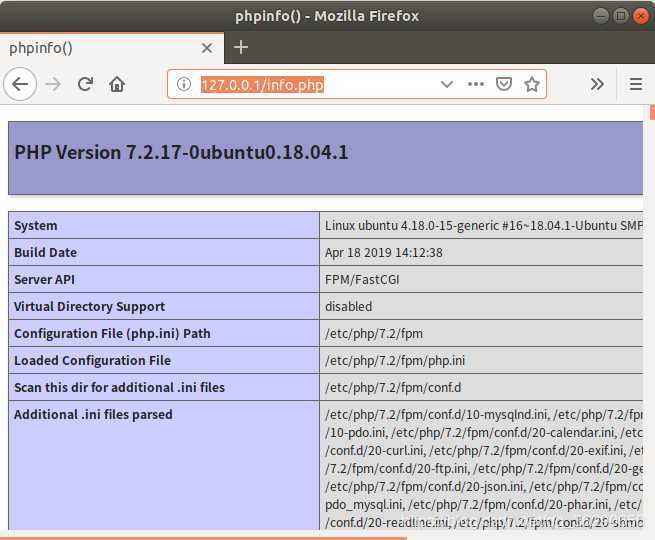
2、浏览器访问 http://127.0.0.1/info.php
3、浏览器访问 http://127.0.0.1/index.nginx-debian.html
原文:https://www.cnblogs.com/silentdoer/p/12864292.html