
知识点:
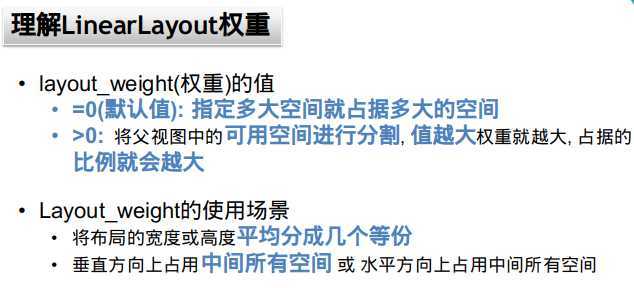
1、在垂直布局中,我们可以指定 layout_weight的大小,来平均分配view占据的屏幕大小,这时候要把height设置为0dp(水平的设置宽度为0)
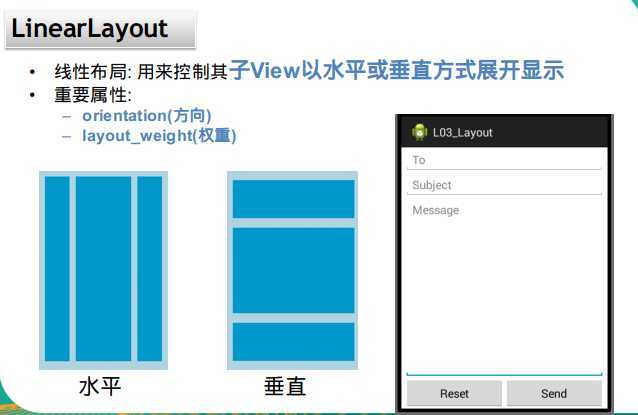
2、gravity控制子视图的显示位置
<EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:hint="Message" android:gravity="top"> </EditText>


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="To" > </EditText> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Subject" > </EditText> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:hint="Message" android:gravity="top"> </EditText> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Reset" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Send" /> </LinearLayout> </LinearLayout>
原文:https://www.cnblogs.com/superxuezhazha/p/12863645.html