css() 方法设置或返回被选元素的一个或多个样式属性。
示例:
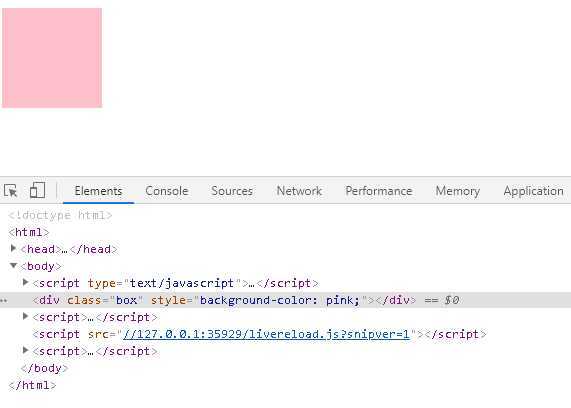
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 修改CSS属性 $("div").css("background-color","pink") }) </script> <div class="box"></div> </body>
输出:

jQuery对元素的CSS样式操作(通过修改CSS属性实现)
原文:https://www.cnblogs.com/abner-pan/p/12860532.html