NavLink可以控制菜单高亮
navlink加上activeClassName属性可以给点击跳转的菜单加上个class,然后移除其他link上的class,然后我们可以写个自定义的样式
import {NavLink} from "react-router-dom"
<li><NavLink to="/home" activeClassName="selected">Home</NavLink></li> <li><NavLink to="/about" activeClassName="selected">About</NavLink></li> <li><NavLink to="/dashboard" activeClassName="selected">Dashboard</NavLink></li>
div ul {
display: flex;
justify-content: flex-start;
}
div ul li {
list-style: none;
margin-right: 10px;
}
.selected {
color: green;
}

也可以直接写内联样式
<NavLink
to="/Home"
activeStyle={{
fontWeight: "bold",
color: "green"
}}
>
Home
</NavLink>
参数传递
1.url传递
在link标签的to属性后面加上/12345
<li><NavLink to="/about/12345" activeClassName="selected">About</NavLink></li>
router里加上key
<Route strict path="/about/:id" component={About}/>
然后在跳转的页面里取,下面是About.jsx文件
import React from ‘react‘;
export default class About extends React.Component {
render() {
return (
<div>
Here is About!
<div>
传过来的值:{this.props.match.params.id}
</div>
</div>
)
}
}

url里还可以传多个参数,但是要继续用斜杠/拼在后面
<NavLink to="/about/12345/中文可以吗" activeClassName="selected">About</NavLink>
<Route strict path="/about/:id/:text" component={About}/>
然后在文件里取,取值属性:this.props.match.params
import React from ‘react‘;
export default class About extends React.Component {
render() {
return (
<div>
Here is About!
<div>
传过来的值:{this.props.match.params.id}
<br/>
中文:{this.props.match.params.text}
</div>
</div>
)
}
}

url还可以用问号?拼接参数,下面是Home.jsx文件
取值用this.props.location.search,这也就和js里window.location.search差不多
import React from ‘react‘;
export default class Home extends React.Component {
render() {
return (
<div>
Here is Home!
<div>
问号值:{this.props.location.search}
</div>
</div>
)
}
}

2.对象数据属性传递
在link里to
<NavLink to={{
pathname: "/dashboard",
datas: {name: ‘jack‘}
}} activeClassName="selected">Dashboard</NavLink>
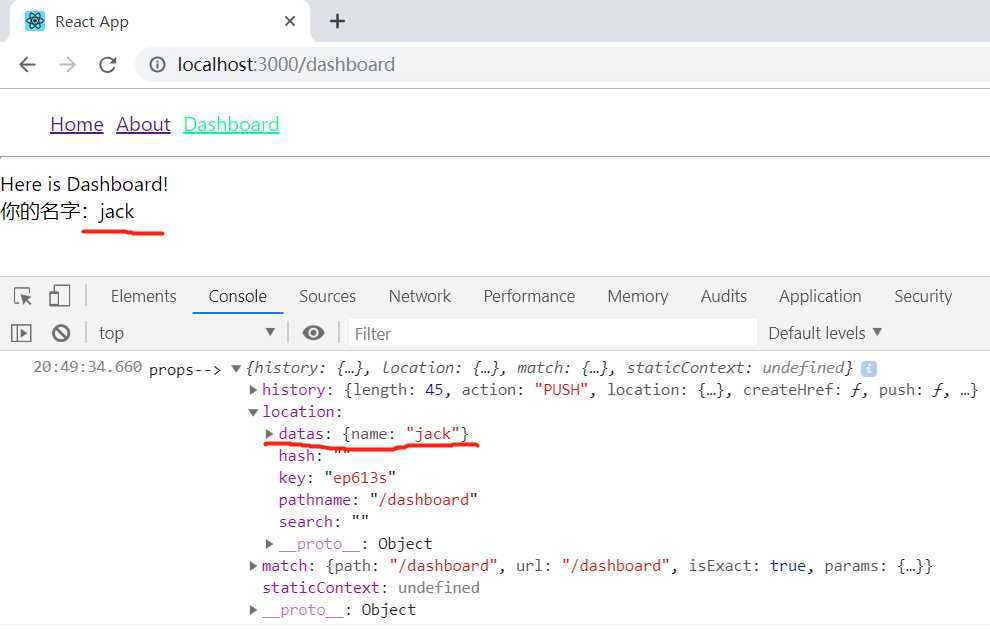
在dashboard.jsx里打印一下props
import React from ‘react‘;
export default class Dashboard extends React.Component {
render() {
console.log(‘props-->‘, this.props);
return (
<div>
Here is Dashboard!
<div>
你的名字:{this.props.location.datas.name}
</div>
</div>
)
}
}

3.js来控制路由跳转
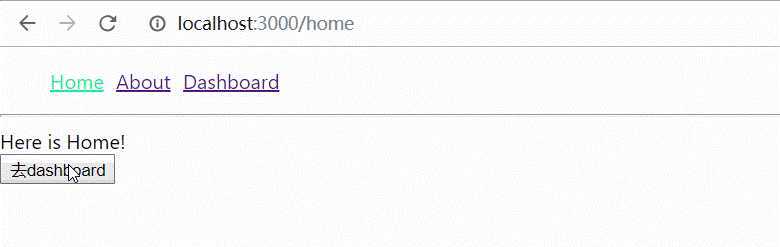
下面我们在home的页面写一个button跳转到dashbord,并动态传递对象数据
Home.jsx文件
import React from ‘react‘;
export default class Home extends React.Component {
goDash=()=>{
this.props.history.push({pathname:‘/dashboard‘,datas:{name:‘jack‘}});
}
render() {
return (
<div>
Here is Home!
<div>
<button onClick={ this.goDash }>去dashboard</button>
</div>
</div>
)
}
}

React开发中使用react-router-dom路由最新版本V5.1.2(二)路由跳转及传参
原文:https://www.cnblogs.com/bobo1/p/12853138.html