5.1动画的基本使用
制作动画分为两步:
1. 先定义动画
2.再使用(调用)动画
1.用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称{ 0%{ } 100%{ } }
动画序列
●
0%是动画的开始, 100%是动画的完成。这样的规则就是动画序列。
●在 @keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
●动画是使元素从一 种祥式逐渐变化为另-种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词"from"和"to" ,等同于0%和100%。
同时设置多个动画样式用逗号隔开
2.元素使用动画
div {
width: 200px;
height: 200px;
background- - color: aqua;
margin:
100px auto;
/★调用动画 */
animation-name:动画名称;
/★持续时间★
animation-duration:持续时间;
}

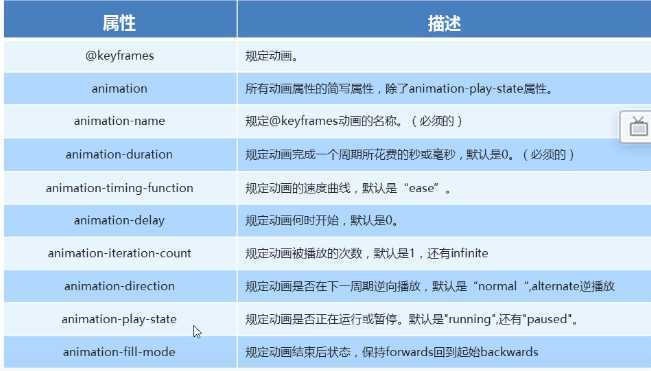
5.3动画简写属性
animation :动画名称持续时间运动曲线何时开始播放次数是否反方向动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
公
●简写属性里面不包含 animation-play-state
●
暂停动画: animation-play-state: puased; 经常和鼠标经过等其他配合使用
想要动画走回来,而不是直接跳回来: animation-direction : alternate
●
子动画结束后,停在结束位置: animation- fll-mode : forwards

打字机效果:
<style> @keyframes w { 0% { width: 0; } 100% { width: 200px; } } div { overflow: hidden; font-size: 20px; height: 30px; width: 0; background-color: pink; animation-name: w; animation-duration: 4s; animation-fill-mode: forwards; animation-timing-function: steps(10); } </style> </head> <body> <div>世纪佳缘我在这里等你</div> </body>
精妙之处:盒子的总宽度是200px,而一个字体的大小是20px,10个正好是200px,恰好又有10步,所以一步会出来一个字体。
原文:https://www.cnblogs.com/echol/p/12860265.html