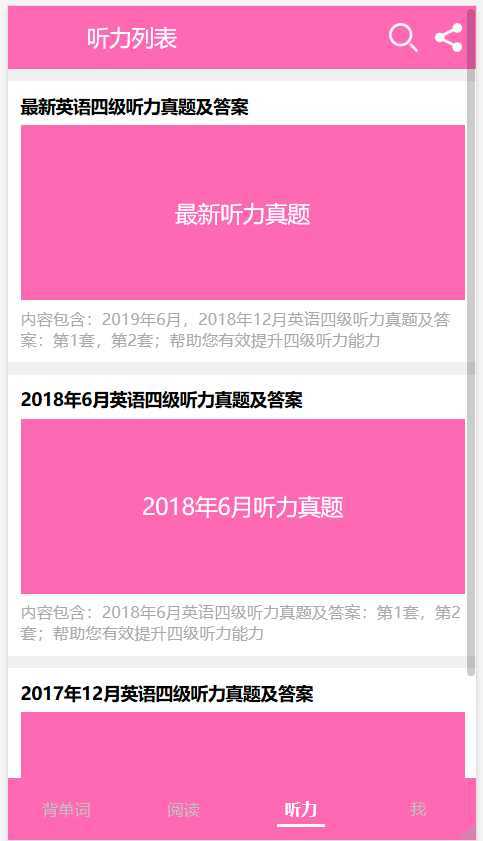
效果图




html代码
<div class="lay-item" v-for="(item,index) in routerList" @click.nactive="changeItem(index)"> <router-link :to="item.url" tag="span" :class="[active==index?‘item-active‘:‘‘]">{{item.tag}}</router-link> </div>
javascript代码:
data(){ return{ active:0, routerList:[ {id:0,tag:"背单词",url:"/index"}, {id:1,tag:"阅读",url:"/read"}, {id:2,tag:"听力",url:"/listen"}, {id:3,tag:"我",url:"/me"}, ] }, methods:{ changeItem(index){
this.routerList.forEach((item,i)=>{
if(index==i){
this.active=index
this.$router.push(item.url)
}
})
}
},
created(){ const path=(this.$router.history.current.path) this.routerList.forEach((item,index)=>{ if(item.url==path){ this.active=index } }) }
原文:https://www.cnblogs.com/shanchui/p/12836374.html