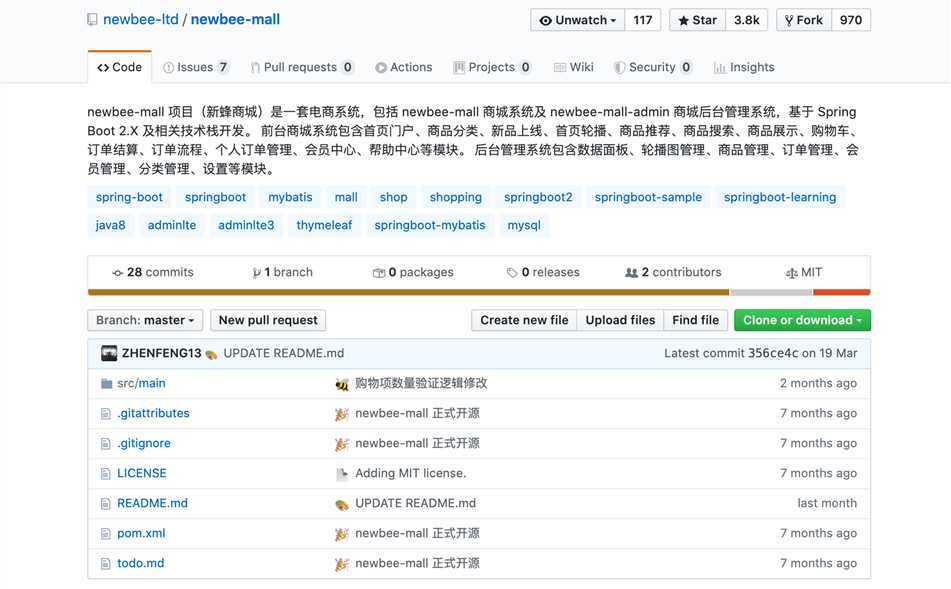
2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商城项目,开源地址如下:
newbee-mall 在 GitHub 和国内的码云都创建了代码仓库,如果有人访问 GitHub 比较慢的话,建议在 Gitee 上查看该项目。

当然,本文的主角并不是这个商城项目,而是这个项目的第二个版本:新蜂商城 Vue 版本。
之前我也在
《「newbee-mall新蜂商城开源啦」1000 Star Get !仓库Star数破千!记录一下》
和
《「newbee-mall新蜂商城开源啦」GitHub 上最热门的 Spring Boot 项目,我也要做一次靓仔!》
两篇文章中介绍了新蜂商城的未来规划和 Vue 版本的开发想法,我也并没有食言,这几个月也一直在开发,但是由于要上班,基本都是空闲下来的时间才会进行开发工作所以进度并不是非常快,目前已经完成了大部分页面的样式及功能逻辑。
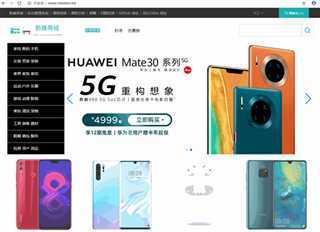
原来的新蜂商城:

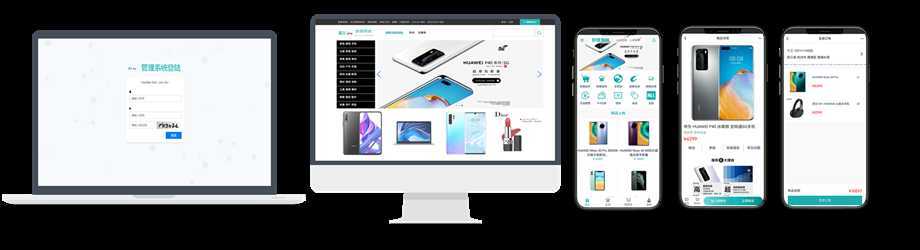
当初只有一个 PC 端的页面,现在加入了 Vue 版本之后,新蜂商城的展现形式更加丰富了,新蜂商城变成了这样:

从左到右依次为:新蜂商城后台管理系统页面、新蜂商城 PC 端页面、新蜂商城 Vue 版本的三个页面。
不仅仅是展现形式的增多和产品线的丰富,技术栈也加入了 Vue,开发模式也变成了前后端分离模式。
当前已经进入了开发尾声,不过开发完成并不代表就是项目完成,还有一些细节和 bug 需要修复。
本来计划 4 月底开发完成的,由于最近工作比较忙,导致需要延后一段时间,预计 5 月份一定可以跟大家见面,到时候会把前后端涉及到的全部源码放到 GitHub 开源仓库里。
最近 QQ 交流群里又有一些朋友在关系 Vue 版本的开发进度,这篇文章中的内容公开出来主要是同步一下新蜂商城 Vue 版本的进度信息,还有就是让大家了解一下过程中的一些事情,关于这个项目的一些详细介绍和开发过程我后面有时间的话,也会整理一下,让大家不仅仅使用它,也了解一下它的其他方面。
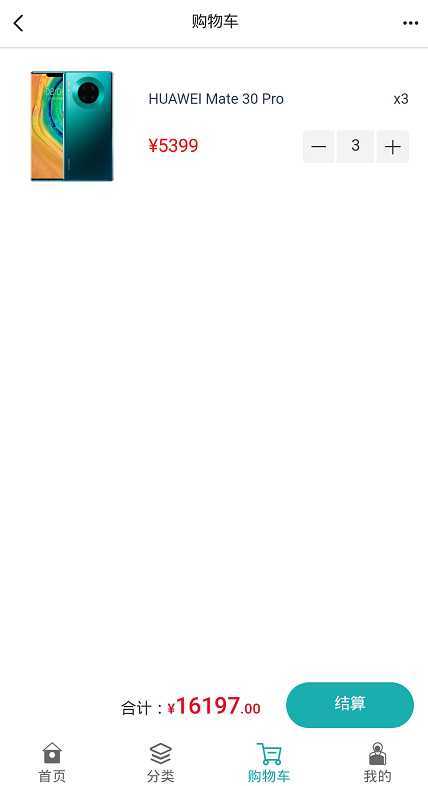
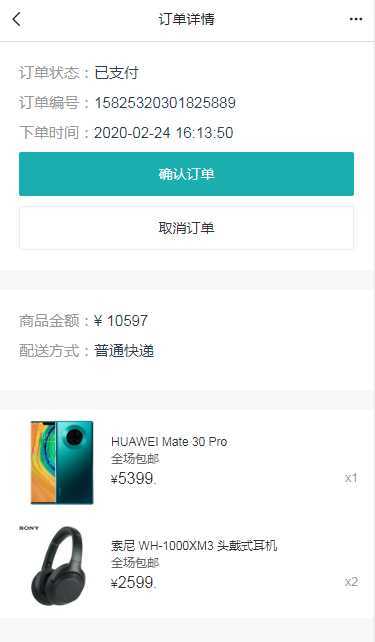
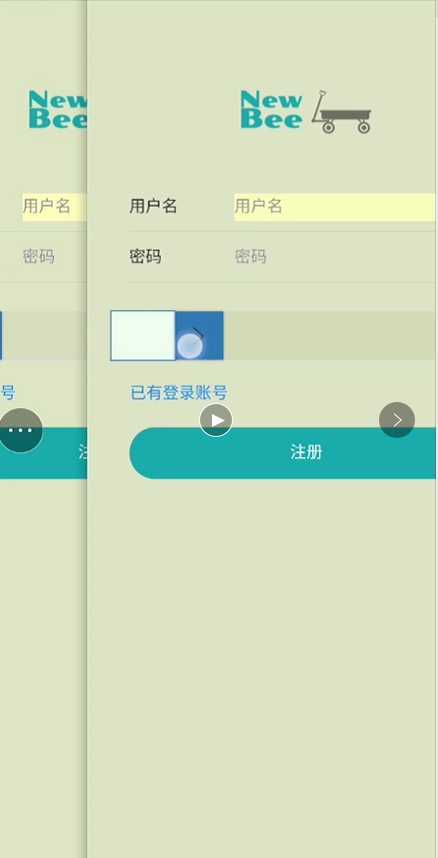
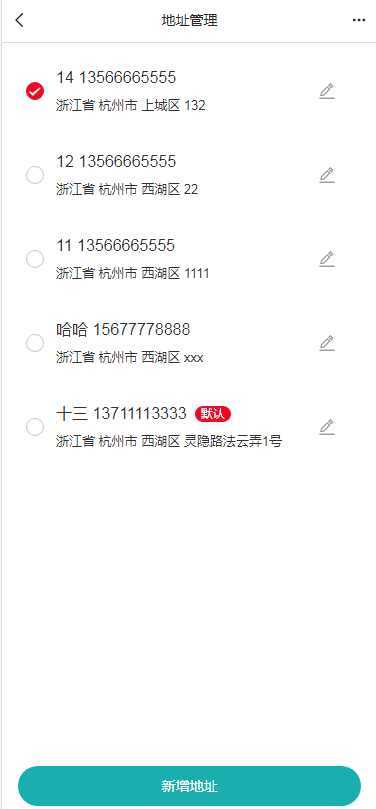
目前的主要工作就是测试和改问题,以下是开发过程中的两次测试内容,主要是和另外几个朋友一起测试的,测试的内容比较多,这里就只列出有问题的部分吧,包括页面上的一些问题还有功能上的 bug,有些是已经解决掉的,有些是还未处理的。
以下两个段落的内容基本上就是测试结果整理后的原稿,包括问题的截图、问题的描述,可能不是特别符合文章的排版,主要是让大家看一下开发过程中出现的问题。








以上为第一次测试的结果,有大量的问题和开发时未注意的 bug,之后进行了修改和调整的工作。第一次的测试主要就是想把所有的流程和逻辑走通,但是未能如愿,部分功能不能使用,还需继续完善,当然,还有一些样式问题待处理,这些都需要时间,期待第二次测试。
热卖商品、新品上线、推荐商品,目前只有两个模块




以上为第二次测试的结果,与第一次测试间隔 20 天左右,这一次已经可以把所有的流程和逻辑走通,只有部分不影响主流程的问题需要改正,也修改了大量的 UI 样式,总体来看可以进行一波实际的线上测试了,但是依然有部分问题需要改正。
接下来,当然就是继续开发,测试和改问题可能花费时间有些多,主要还是对自己负责,对大家负责,我把一份不完整或者有问题的代码放到开源仓库,这肯定也不是一个太好的做法,我尽量把完善的内容交给大家。
当然,以上只是我和一些朋友内部测试的结果,当然还会有其他问题,开源后大家继续向我提问题吧。
大家可以先关注一下当前商城项目的仓库 newbee-mall in GitHub,Vue版本的开发测试完成后也会开源到 GitHub 上,到时候不会迷路噢!
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
感谢大家的观看,我是十三,文章首发于我的公众号“程序员的小故事”。
「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
原文:https://www.cnblogs.com/han-1034683568/p/12787434.html