

<!-- 动态显示加载图片元素块 --> <div id="showimgdiv" style="position:absolute;left=0;top=0;display:none;" > <input id="showimg" type="image" style="max-width: 800px;max-height: 800px;"/> </div
<-- 图片移入移出事件 -->
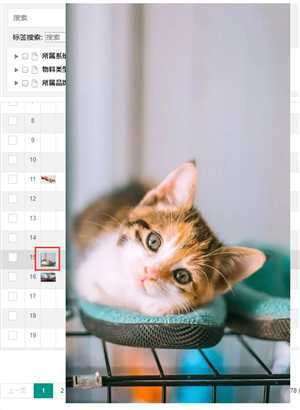
<img class="imageMouse" onMousemove="show(this)" onmouseout="hide(this)" src="http://p9.qhimg.com/bdm/480_296_0/t013a4ed4683039d101.jpg">
function show(element){ // 以下代码功能与未注释一样,只是方法不同 // document.all.showimg.src = element.src; // document.all.showimgdiv.style.left = "200px"; // document.all.showimgdiv.style.top = "10px"; $("#showimg").attr("src",element.src); //显示动态加载模块de内容 var showDiv=$("#showimgdiv"); //showDiv.css(‘position‘,‘absolute‘); //根据div的 DOM 对象的中间变量element动态定位 showDiv.css(‘left‘,parseInt(element.x)+30+parseInt($(document).scrollLeft())+"px"); if(parseInt(element.y)-parseInt(showDiv.height())>=0){ showDiv.css(‘top‘,parseInt(element.y)+parseInt($(document).scrollTop())-parseInt(showDiv.height())+"px"); }else{ var divtop = parseInt(showDiv.height())-parseInt(element.y); showDiv.css(‘top‘,parseInt(element.y)+parseInt($(document).scrollTop())-parseInt(showDiv.height())+parseInt(divtop)+"px"); } document.all.showimgdiv.style.display = ""; } function hide(){ document.all.showimgdiv.style.left = 0; document.all.showimgdiv.style.top = 0; document.all.showimgdiv.style.display = "none"; }
原文:https://www.cnblogs.com/mjtabu/p/12834456.html