前端做权限可以做什么?
1 菜单栏的显示,不同用户登录展现不同的菜单栏;

01 用户在登录页,点击登录时,会将当前登录用户的信息(账号密码等)传递给后端, 后端拿到前端传来的数据,进行分析比对,如果登录成功,返回当前用户可以显示的数据
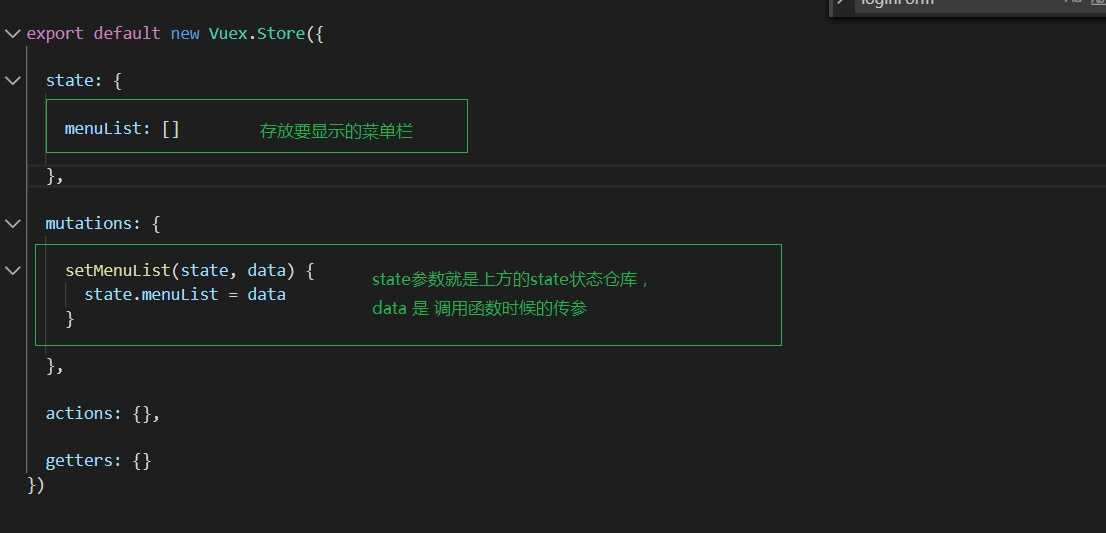
因为登录用户的信息是多页面共用的,通常会把登录成功后的用户信息存储到vuex 中;如下图就是一个vuex状态管理模块, setMunuList()方法是用来操作state中的menuList的,(因为vue中不提倡直接修改state中的状态,如果想要修改vuex中state的状态,最佳的实践办法就是通过 调用mutation 来修改state中的数据)

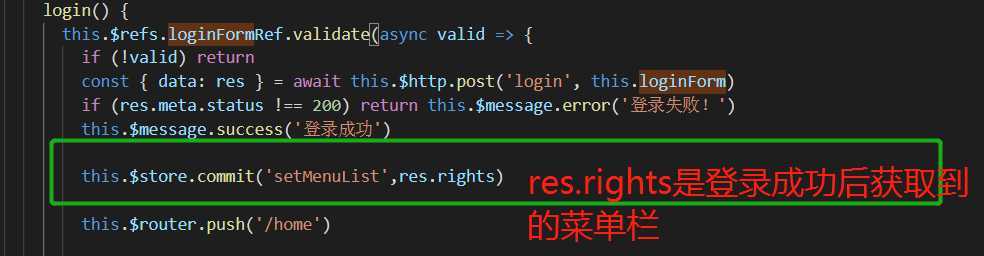
02 前端获取到当前用户展示的数据,将数据存储到vuex 中,如下图:
当登录成功后,将获取的数据存储到vuex的state中
this.$tore.commit() 调用mutations中的方法, 第一个参数是: 调用的方法名, 第二个参数是 :传递的数据
通过调用mutations中的方法将登录成功后的数据赋值给state下的menuList
存储成功后,在任意页面都可以通过vuex来直接获取登录用户信息的数据

03 当用户登录成功跳转到首页的时候,从vuex中取值并赋值给首页菜单栏
04 这样 更具不同用户的权限显示不同的菜单栏 就实现了。
坑: 页面刷新后数据会消失,导致菜单栏消失
原文:https://www.cnblogs.com/javascript9527/p/12830490.html