<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.f{display:flex;} .f1{flex:1;}
.ac{align-items:center;}
.w50px{width:50px;}
.w100{width:100%}
.form-control{height:32px; border-radius:4px; outline:0; border:1px solid #ccc; padding:4px 11px; transition: all .3s;box-sizing:border-box;}
.form-control:focus{border-color: #66afe9;box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,.6);}
</style>
</head>
<body>
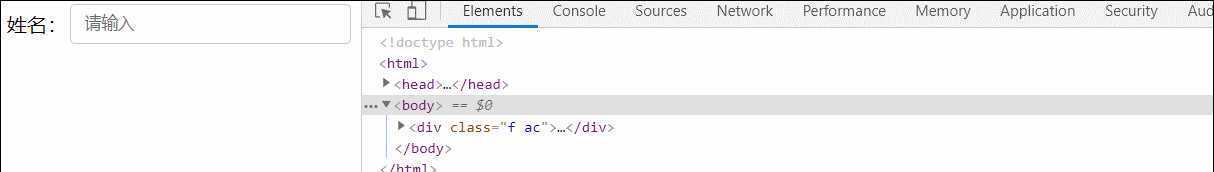
<div class=‘f ac‘>
<label class=‘w50px‘ for=‘myName‘>姓名:</label>
<div class=‘f1‘>
<input placeholder="请输入" class=‘form-control w100‘ id=‘myName‘ />
</div>
</div>
</body>
</html>

原文:https://www.cnblogs.com/jxjl/p/12813350.html