Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
Angular新建组件以及组件之间的调用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997
通过以上搭建起Angular项目。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
然后新建一个slide组件,在组件的html中添加一个div并添加id属性
<div id="myBox"> 这是一个div </div>
然后在对应的ts中添加声明周期方法ngAfterViewInit()
不能在ngOnInit()方法中获取dom
ngAfterViewInit(): void { //原生js获取dom let mybox:any = document.getElementById(‘myBox‘); console.log(mybox); mybox.style.background = ‘red‘; }
效果

首先在组件的html中新增一个div 并通过#提添加id
<div #myBox2> 这是一个div--myBox2 </div>
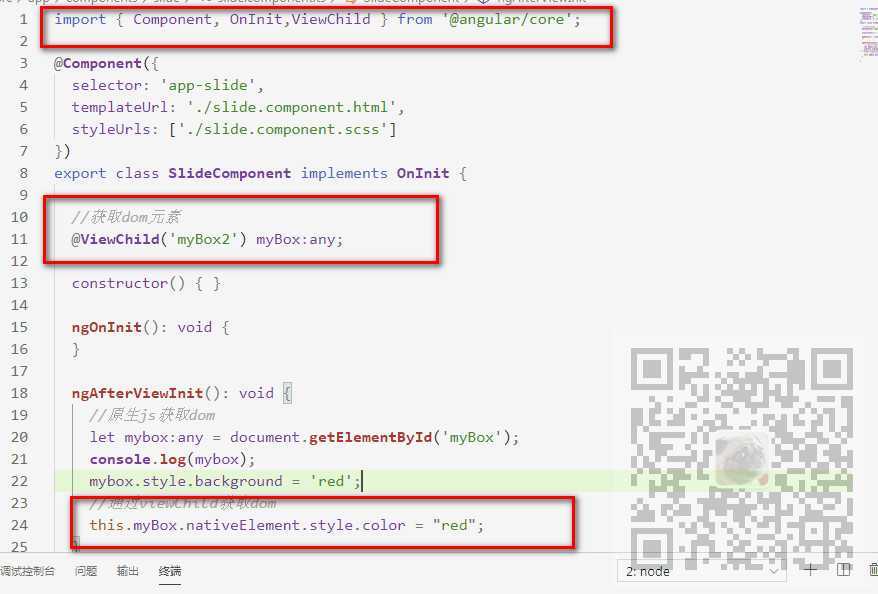
然后在此组件对应的ts中引入ViewChild
import { Component, OnInit,ViewChild } from ‘@angular/core‘ ;
并且通过
@ViewChild(‘myBox2‘) myBox:any;
获取dom元素
其中myBox2要与html的id属性相对应,后面的myBox自己定义。
然后在ngAfterViewInit()生命函数中
ngAfterViewInit(): void { //通过viewChild获取dom this.myBox.nativeElement.style.color = "red"; }

效果

Angualr中通过原生js和ViewChild的方式获取dom
原文:https://www.cnblogs.com/badaoliumangqizhi/p/12808672.html