需求:给收藏数字前面通过::before伪元素添加图标

相关代码:
.goods-info .collect { position: relative; } .goods-info .collect::before { content: ‘‘; position: absolute; left: -15px; top: -1px; width: 14px; height: 14px; background: url("~assets/img/common/collect.svg") 0 0/14px 14px; }
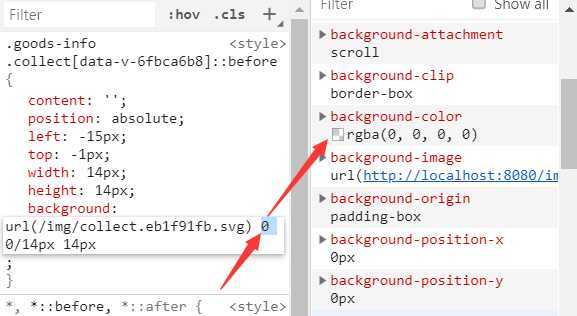
代码中出现了 background: url("~assets/img/common/collect.svg") 0 0/14px 14px令人费解,于是通过百度以及在控制台更改数字观察变化,理解如下:



第二个0/14px的含义:
0 是background-position的属性简写。background-position 属性设置背景图像的起始位置。https://zhidao.baidu.com/question/141723600.html
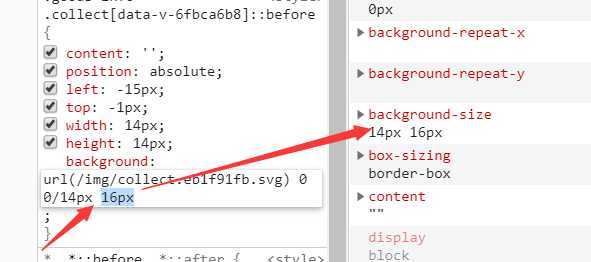
14px 是background-size的属性简写。background-size 属性规定背景图像的尺寸。https://www.w3school.com.cn/cssref/pr_background-size.asp
最后14px和前面14px共同构成background-size:(这个14px可省略)

以上就是对该句代码的理解。
对background: url("~assets/img/common/collect.svg") 0 0/14px 14px 的理解
原文:https://www.cnblogs.com/BAHG/p/12803675.html