2020-04-28 每日一例第45天
1.后台代码
<html>
<head>
0420html中div的用法
</head>
<body>
<div style="width:300px;height:600px;border:1px solid red;">
<div style="width:100px;height:100px;background-color:Blue;margin-top:20px;">
</div>
</div>
</body>
</html>
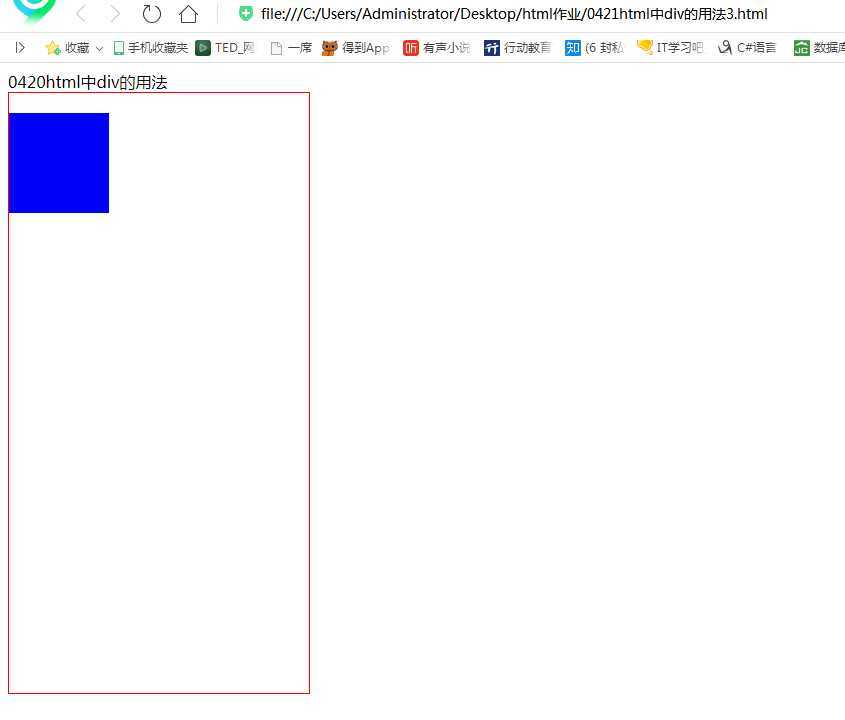
2.最终效果

原文:https://www.cnblogs.com/ljs7490/p/12799267.html