relative,与绝对定位absoluterelative:相对定位
1.相对定位是相对于自己原来的位置进行定位
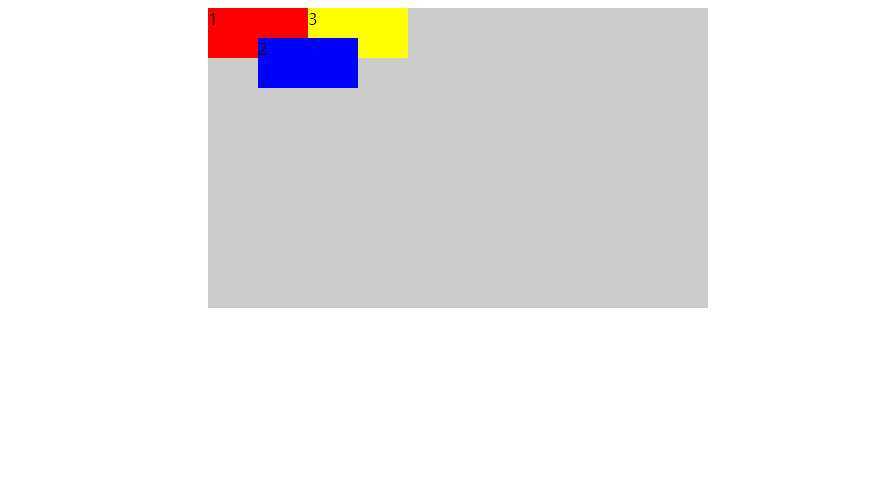
定位之后空间不释放,也就是说如果有三个元素如果中间一个元素
使用相对定位之后偏离了原来的元素,那么第三个元素不会挤到第二个
元素中,
absolute:绝对定位:
1.相对最近已经定位的祖先元素:如果祖先元素没有定位那么相对于body元素进行定位
2.定位之后div释放,也就是说第二个元素使用绝对定位之后,第三个元素会挤到前面来
如果绝对定位的父元素已经定位了relative:那么此时定位的元素就相于已经定位的父元素去定位

原文:https://www.cnblogs.com/yaoliuyang/p/12797967.html