


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>商城</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<script type="text/javascript" src="js/js1.js"></script>
</head>
<body>
<div class="header">
<div class="logo">
<img src="image/logo.png">
</div>
<div class="menu" onmouseleave="show_menu1()">
<div class="menu_title" onclick="show_menu()">
<a href="#">内容分类</a>
</div>
<ul id="menu1">
<li>现实主义</li>
<li>抽象主义</li>
</ul>
</div>
<div class="auth">
<ul>
<li><a href="#">注册</a></li>
<li><a href="#">登录</a></li>
</ul>
</div>
</div>
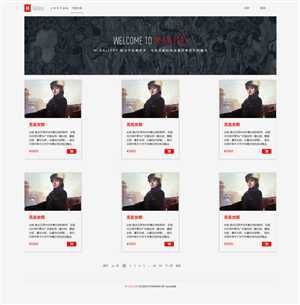
<div class="content">
<div class="banner">
<img src="image/welcome.png" class="banner-img">
</div>
<div class="img-content">
<ul>
<li>
<img src="image/wumingnvlang.jpg" class="img-li">
<div class="info">
<h3>无名女郎</h3>
<p>
女郎 是古汉语中对年青女孩的称呼,在现代汉语中更为广泛被应用(星女郎,摩登女郎,赛车女郎,比基尼女郎等)。现代汉语中有不少关于年青女性的名词概念
</p>
<div class="img-btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img=li">
<div class="info">
<h3>无名女郎</h3>
<p>
女郎 是古汉语中对年青女孩的称呼,在现代汉语中更为广泛被应用(星女郎,摩登女郎,赛车女郎,比基尼女郎等)。现代汉语中有不少关于年青女性的名词概念
</p>
<div class="img-btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img=li">
<div class="info">
<h3>无名女郎</h3>
<p>
女郎 是古汉语中对年青女孩的称呼,在现代汉语中更为广泛被应用(星女郎,摩登女郎,赛车女郎,比基尼女郎等)。现代汉语中有不少关于年青女性的名词概念
</p>
<div class="img-btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img=li">
<div class="info">
<h3>无名女郎</h3>
<p>
女郎 是古汉语中对年青女孩的称呼,在现代汉语中更为广泛被应用(星女郎,摩登女郎,赛车女郎,比基尼女郎等)。现代汉语中有不少关于年青女性的名词概念
</p>
<div class="img-btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img=li">
<div class="info">
<h3>无名女郎</h3>
<p>
女郎 是古汉语中对年青女孩的称呼,在现代汉语中更为广泛被应用(星女郎,摩登女郎,赛车女郎,比基尼女郎等)。现代汉语中有不少关于年青女性的名词概念
</p>
<div class="img-btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
<li>
<img src="image/wumingnvlang.jpg" class="img=li">
<div class="info">
<h3>无名女郎</h3>
<p>
女郎 是古汉语中对年青女孩的称呼,在现代汉语中更为广泛被应用(星女郎,摩登女郎,赛车女郎,比基尼女郎等)。现代汉语中有不少关于年青女性的名词概念
</p>
<div class="img-btn">
<div class="price">¥5800</div>
<a href="#" class="cart">
<div class="btn">
<img src="image/cart.svg">
</div>
</a>
</div>
</div>
</li>
</ul>
</div>
<div class="page-nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">上一页</a></li>
<li><span class="first-page">1</span></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">...</a></li>
<li><a href="#">98</a></li>
<li><a href="#">99</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">尾页</a></li>
</ul>
</div>
</div>
<div class="footer">
<p><span>M-GALLARY</span>?2020 POWERED BY JesseKkk</p>
</div>
</body>
</html>
*{
padding: 0px;
margin: 0px;
}
body{
background-color: #F5F5F5;
}
.header{
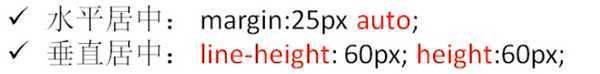
margin: 25px auto 0px auto;
width: 1600px;
overflow: hidden;
}
.header .logo{
float: left;
/* position: relative; */
}
.header .menu{
float: left;
/* position: relative; */
margin-top: 12px;
margin-left: 16px;
}
/* 菜单显示、折叠 */
/* .header .menu:hover ul{
display: block;
} */
.header .menu .menu_title{
border-bottom: 1px solid black;
padding-bottom: 20px;
width: 80px;
text-align: center;
}
.header .menu ul{
display: none;
list-style-type: none;
position: absolute;
width: 80px;
opacity: 0.5;
background-color: white;
}
.header .menu ul li{
margin-top: 20px;
text-align: center;
}
a{
text-decoration: none;
}
.header .auth{
float: right;
}
.header .auth ul li{
float: left;
margin-right: 70px;
margin-top: 12px;
list-style: none;
}
.content{
width: 1600px;
margin: 2px auto;
overflow: hidden;
}
.content .banner .banner-img{
margin-top: 20px;
width: 1600px;
}
.content .img-content{
overflow: hidden;
}
.content .img-content ul{
width: 1858px;
}
.content .img-content ul li{
width: 361px;
float: left;
margin: 0 258px 60px 0;
list-style: none;
/* 设置边框格式 */
margin-top: 30px;
height: 500px;
box-shadow: 0px 0px 5px 3px #ccc;
}
.info{
margin-left: 30px;
margin-right: 30px;
}
/* 设置标题 */
.info h3{
font-size: 25px;
color: red;
margin-top: 20px;
margin-bottom: 20px;
}
/* 段落的行间距 */
.info p{
line-height: 25px;
margin-bottom: 20px;
}
.img-content .info .img-btn{
width: 300px;
}
.img-content .info .img-btn .price{
float: left;
color: red;
font-size: 20px;
}
.img-content .info .img-btn .cart .btn{
width: 60px;
height: 30px;
background-color: red;
text-align: center;
border-radius: 5px;
float: right;
}
.img-content .info .img-btn .cart .btn img{
width: 25px;
height: 20px;
margin-top: 5px;
}
.page-nav{
width: 100%;
height: 60px;
line-height: 60px;
/* border:1px solid black; */
/* float: left;
overflow: hidden; */
}
.page-nav ul{
margin: auto;
width: 600px;
}
.page-nav ul li{
float: left;
margin-right: 20px;
list-style: none;
}
.first-page{
border-radius: 50%;
background-color: #c5c5c5;
padding: 3px 9px;
}
.footer{
width: 1600px;
height: 100px;
overflow: hidden;
margin: 60px auto;
border-top: 1px solid #ccc;
}
.footer p{
text-align: center;
line-height: 80px;
}
.footer p span{
color: #ff1493;
}
var flag=true;
function show_menu(){
var menu1=document.getElementById("menu1");
if(flag){
menu1.style.display="block";
flag=false;
}else{
menu1.style.display="none";
flag=true;
}
}
function show_menu1(){
var menu1=document.getElementById("menu1");
menu1.style.display="none";
flag=true;
}
原文:https://www.cnblogs.com/jessekkk/p/12789601.html