作者:Ruheng
http://www.jianshu.com/p/c1d6a294d3c0
本文以HTTP请求和响应的过程来讲解涉及到的相关知识点。
第一
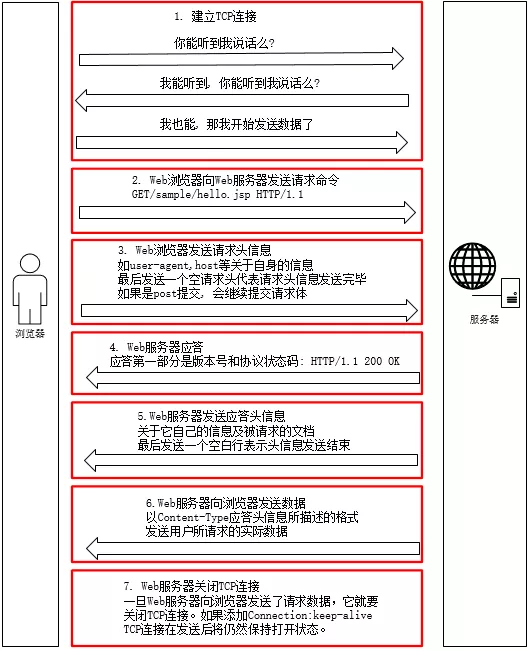
HTTP请求和相应步骤

图片来自:理解Http请求与响应http://android.jobbole.com/85218/
以上完整表示了HTTP请求和响应的7个步骤,下面从TCP/IP协议模型的角度来理解HTTP请求和响应如何传递的。
第二
TCP/IP协议
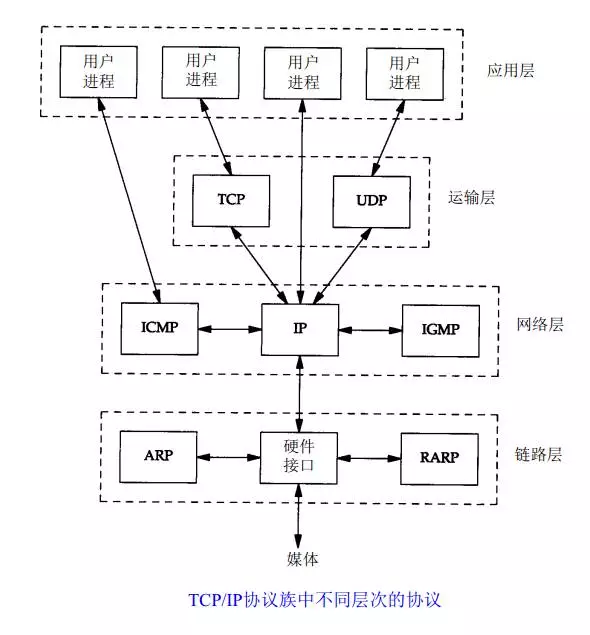
TCP/IP协议模型(Transmission Control Protocol/Internet Protocol),包含了一系列构成互联网基础的网络协议,是Internet的核心协议,通过20多年的发展已日渐成熟,并被广泛应用于局域网和广域网中,目前已成为事实上的国际标准。TCP/IP协议簇是一组不同层次上的多个协议的组合,通常被认为是一个四层协议系统,与OSI的七层模型相对应。
HTTP协议就是基于TCP/IP协议模型来传输信息的。

(1). 链路层
也称作数据链路层或网络接口层(在第一个图中为网络接口层和硬件层),通常包括操作系统中的设备驱动程序和计算机中对应的网络接口卡。它们一起处理与电缆(或其他任何传输媒介)的物理接口细节。ARP(地址解析协议)和RARP(逆地址解析协议)是某些网络接口(如以太网和令牌环网)使用的特殊协议,用来转换IP层和网络接口层使用的地址。
(2). 网络层
也称作互联网层(在第一个图中为网际层),处理分组在网络中的活动,例如分组的选路。在TCP/IP协议族中,网络层协议包括IP协议(网际协议),ICMP协议(Internet互联网控制报文协议),以及IGMP协议(Internet组管理协议)。
IP是一种网络层协议,提供的是一种不可靠的服务,它只是尽可能快地把分组从源结点送到目的结点,但是并不提供任何可靠性保证。同时被TCP和UDP使用。TCP和UDP的每组数据都通过端系统和每个中间路由器中的IP层在互联网中进行传输。
ICMP是IP协议的附属协议。IP层用它来与其他主机或路由器交换错误报文和其他重要信息。
IGMP是Internet组管理协议。它用来把一个UDP数据报多播到多个主机。
(3). 传输层
主要为两台主机上的应用程序提供端到端的通信。在TCP/IP协议族中,有两个互不相同的传输协议:TCP(传输控制协议)和UDP(用户数据报协议)。
TCP为两台主机提供高可靠性的数据通信。它所做的工作包括把应用程序交给它的数据分成合适的小块交给下面的网络层,确认接收到的分组,设置发送最后确认分组的超时时钟等。由于运输层提供了高可靠性的端到端的通信,因此应用层可以忽略所有这些细节。为了提供可靠的服务,TCP采用了超时重传、发送和接收端到端的确认分组等机制。
UDP则为应用层提供一种非常简单的服务。它只是把称作数据报的分组从一台主机发送到另一台主机,但并不保证该数据报能到达另一端。一个数据报是指从发送方传输到接收方的一个信息单元(例如,发送方指定的一定字节数的信息)。UDP协议任何必需的可靠性必须由应用层来提供。
(4). 应用层
应用层决定了向用户提供应用服务时通信的活动。TCP/IP 协议族内预存了各类通用的应用服务。包括 HTTP,FTP(File Transfer Protocol,文件传输协议),DNS(Domain Name System,域名系统)服务。

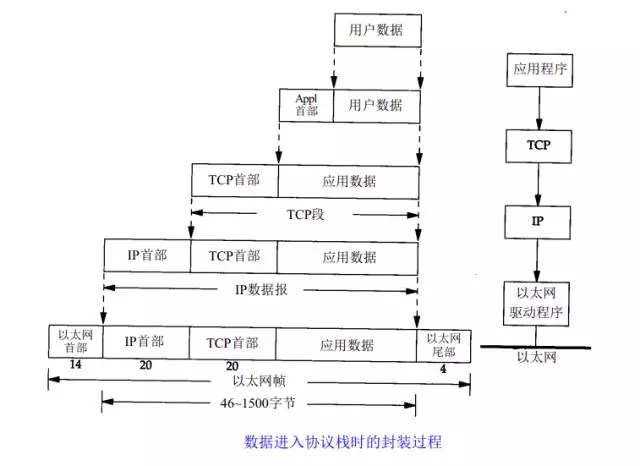
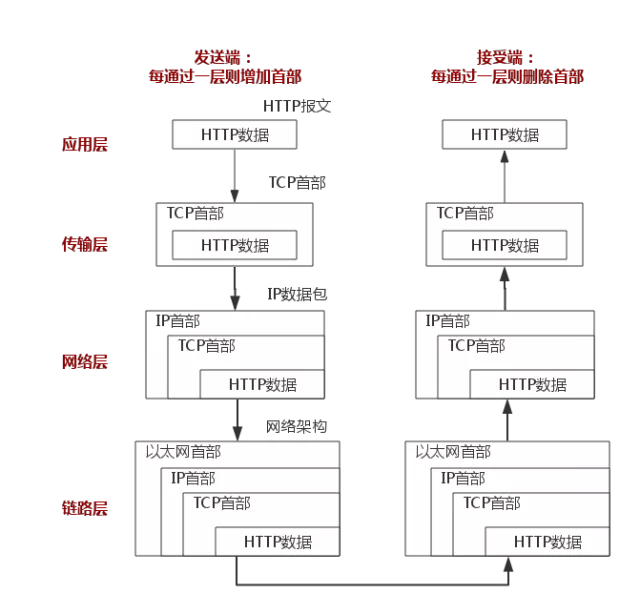
当应用程序用TCP传送数据时,数据被送入协议栈中,然后逐个通过每一层直到被当作一串比特流送入网络。其中每一层对收到的数据都要增加一些首部信息(有时还要增加尾部信息),该过程如图所示。

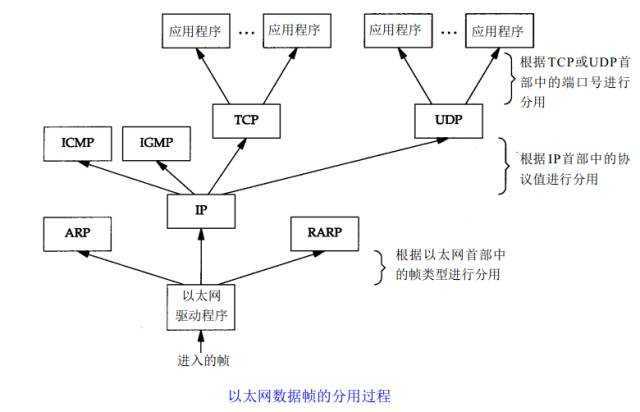
当目的主机收到一个以太网数据帧时,数据就开始从协议栈中由底向上升,同时去掉各层协议加上的报文首部。每层协议盒都要去检查报文首部中的协议标识,以确定接收数据的上层协议。这个过程称作分用(Demultiplexing)。协议是通过目的端口号、源I P地址和源端口号进行解包的。
通过以上步骤我们从TCP/IP模型的角度来理解了一次HTTP请求与响应的过程。
下面这张图更清楚明白:

下面具体来看如何进行一步步操作的。
第三
TCP三次握手
TCP是面向连接的,无论哪一方向另一方发送数据之前,都必须先在双方之间建立一条连接。在TCP/IP协议中,TCP协议提供可靠的连接服务,连接是通过三次握手进行初始化的。三次握手的目的是同步连接双方的序列号和确认号并交换 TCP窗口大小信息。
第一次握手:建立连接。客户端发送连接请求报文段,将SYN位置为1,Sequence Number为x;然后,客户端进入SYN_SEND状态,等待服务器的确认;
第二次握手:服务器收到SYN报文段。服务器收到客户端的SYN报文段,需要对这个SYN报文段进行确认,设置Acknowledgment Number为x+1(Sequence Number+1);同时,自己自己还要发送SYN请求信息,将SYN位置为1,Sequence Number为y;服务器端将上述所有信息放到一个报文段(即SYN+ACK报文段)中,一并发送给客户端,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK报文段。然后将Acknowledgment Number设置为y+1,向服务器发送ACK报文段,这个报文段发送完毕以后,客户端和服务器端都进入ESTABLISHED状态,完成TCP三次握手。
为了防止已失效的连接请求报文段突然又传送到了服务端,因而产生错误。
具体例子:“已失效的连接请求报文段”的产生在这样一种情况下:client发出的第一个连接请求报文段并没有丢失,而是在某个网络结点长时间的滞留了,以致延误到连接释放以后的某个时间才到达server。本来这是一个早已失效的报文段。但server收到此失效的连接请求报文段后,就误认为是client再次发出的一个新的连接请求。于是就向client发出确认报文段,同意建立连接。假设不采用“三次握手”,那么只要server发出确认,新的连接就建立了。由于现在client并没有发出建立连接的请求,因此不会理睬server的确认,也不会向server发送数据。但server却以为新的运输连接已经建立,并一直等待client发来数据。这样,server的很多资源就白白浪费掉了。采用“三次握手”的办法可以防止上述现象发生。例如刚才那种情况,client不会向server的确认发出确认。server由于收不到确认,就知道client并没有要求建立连接。”
第四
HTTP协议
通俗来讲,他就是计算机通过网络进行通信的规则,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据。目前任何终端(手机,笔记本电脑。。)之间进行任何一种通信都必须按照Http协议进行,否则无法连接。
四个基于:
请求与响应:客户端发送请求,服务器端响应数据
无状态的:协议对于事务处理没有记忆能力,客户端第一次与服务器建立连接发送请求时需要进行一系列的安全认证匹配等,因此增加页面等待时间,当客户端向服务器端发送请求,服务器端响应完毕后,两者断开连接,也不保存连接状态,一刀两断!恩断义绝!从此路人!下一次客户端向同样的服务器发送请求时,由于他们之前已经遗忘了彼此,所以需要重新建立连接。
应用层:Http是属于应用层的协议,配合TCP/IP使用。
TCP/IP:Http使用TCP作为它的支撑运输协议。HTTP客户机发起一个与服务器的TCP连接,一旦连接建立,浏览器(客户机)和服务器进程就可以通过套接字接口访问TCP。
针对无状态的一些解决策略:
有时需要对用户之前的HTTP通信状态进行保存,比如执行一次登陆操作,在30分钟内所有的请求都不需要再次登陆。于是引入了Cookie技术。
HTTP/1.1想出了持久连接(HTTP keep-alive)方法。其特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态,在请求首部字段中的Connection: keep-alive即为表明使用了持久连接。
等等还有很多。。。。。。
下面开始讲解重头戏:HTTP请求报文,响应报文,对应于上述步骤的2,3,4,5,6。
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的。HTTP有两类报文:请求报文和响应报文。
第五
HTTP请求报文
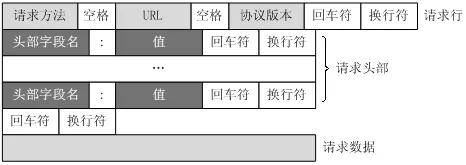
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成,下图给出了请求报文的一般格式。

请求行分为三个部分:请求方法、请求地址和协议版本
请求方法
HTTP/1.1 定义的请求方法有8种:GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE。
最常的两种GET和POST,如果是RESTful接口的话一般会用到GET、POST、DELETE、PUT。
请求地址
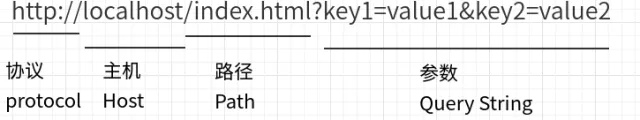
URL:统一资源定位符,是一种自愿位置的抽象唯一识别方法。
组成:<协议>://<主机>:<端口>/<路径>
端口和路径有时可以省略(HTTP默认端口号是80)
如下例:

有时会带参数,GET请求
协议版本
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1
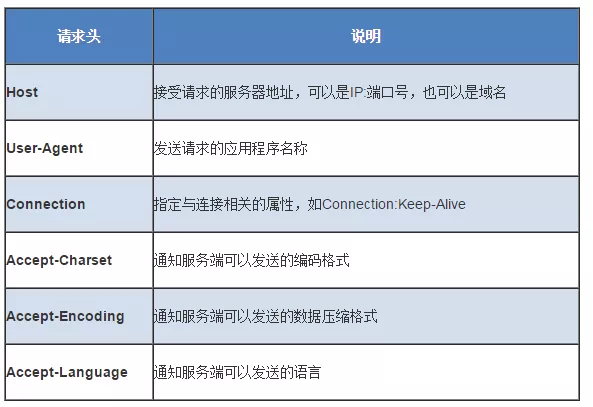
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
常见请求头如下:

请求头部的最后会有一个空行,表示请求头部结束,接下来为请求数据,这一行非常重要,必不可少。
可选部分,比如GET请求就没有请求数据。
下面是一个POST方法的请求报文:
POST /index.php HTTP/1.1 请求行
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 请求头
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer:?http://localhost/
Content-Length:25
Content-Type:application/x-www-form-urlencoded
空行
username=aa&password=1234 请求数据
第六
HTTP响应报文

HTTP响应报文主要由状态行、响应头部、空行以及响应数据组成。
由3部分组成,分别为:协议版本,状态码,状态码描述。
其中协议版本与请求报文一致,状态码描述是对状态码的简单描述,所以这里就只介绍状态码。
状态码
状态代码为3位数字。
1xx:指示信息--表示请求已接收,继续处理。
2xx:成功--表示请求已被成功接收、理解、接受。
3xx:重定向--要完成请求必须进行更进一步的操作。
4xx:客户端错误--请求有语法错误或请求无法实现。
5xx:服务器端错误--服务器未能实现合法的请求。
下面列举几个常见的:两张趣图助你理解 HTTP 状态码!

与请求头部类似,为响应报文添加了一些附加信息
常见响应头部如下:

用于存放需要返回给客户端的数据信息。
下面是一个响应报文的实例:
HTTP/1.1 200 OK 状态行
响应数据
Date: Sun, 17 Mar 2013 08:12:54 GMT 响应头部
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
空行HTTP响应示例<title> </head> <body> Hello HTTP! </body> </html> </blockquote> <p>关于请求头部和响应头部的知识点很多,这里只是简单介绍。</p> <p>通过以上步骤,数据已经传递完毕,HTTP/1.1会维持持久连接,但持续一段时间总会有关闭连接的时候,这时候据需要断开TCP连接。</p> <p>第七</p> <p>TCP四次挥手</p> <p>当客户端和服务器通过三次握手建立了TCP连接以后,当数据传送完毕,肯定是要断开TCP连接的啊。那对于TCP的断开连接,这里就有了神秘的“四次分手”。</p> <p><img alt="技术分享图片" src="https://img2020.cnblogs.com/other/1218593/202004/1218593-20200427182324782-96788637.webp" ></p> <p>第一次分手:主机1(可以使客户端,也可以是服务器端),设置Sequence Number,向主机2发送一个FIN报文段;此时,主机1进入FIN_WAIT_1状态;这表示主机1没有数据要发送给主机2了;</p> <p>第二次分手:主机2收到了主机1发送的FIN报文段,向主机1回一个ACK报文段,Acknowledgment Number为Sequence Number加1;主机1进入FIN_WAIT_2状态;主机2告诉主机1,我“同意”你的关闭请求;</p> <p>第三次分手:主机2向主机1发送FIN报文段,请求关闭连接,同时主机2进入LAST_ACK状态;</p> <p>第四次分手:主机1收到主机2发送的FIN报文段,向主机2发送ACK报文段,然后主机1进入TIME_WAIT状态;主机2收到主机1的ACK报文段以后,就关闭连接;此时,主机1等待2MSL后依然没有收到回复,则证明Server端已正常关闭,那好,主机1也可以关闭连接了。</p> <h5 id="为什么要四次分手">为什么要四次分手</h5> <p>TCP协议是一种面向连接的、可靠的、基于字节流的运输层通信协议。TCP是全双工模式,这就意味着,当主机1发出FIN报文段时,只是表示主机1已经没有数据要发送了,主机1告诉主机2,它的数据已经全部发送完毕了;但是,这个时候主机1还是可以接受来自主机2的数据;当主机2返回ACK报文段时,表示它已经知道主机1没有数据发送了,但是主机2还是可以发送数据到主机1的;当主机2也发送了FIN报文段时,这个时候就表示主机2也没有数据要发送了,就会告诉主机1,我也没有数据要发送了,之后彼此就会愉快的中断这次TCP连接。</p> <p>通过以上步骤便完成了HTTP的请求和响应,进行了数据传递,这其中涉及到需要知识点,都进行了逐一了解。</p> <p><strong>推荐去我的博客阅读更多:</strong></p> <p>1.<a href="http://www.javastack.cn/categories/Java/">Java JVM、集合、多线程、新特性系列教程</a></p> <p>2.<a href="http://www.javastack.cn/categories/Spring/">Spring MVC、Spring Boot、Spring Cloud 系列教程</a></p> <p>3.<a href="http://www.javastack.cn/categories/%E5%B7%A5%E5%85%B7/">Maven、Git、Eclipse、Intellij IDEA 系列工具教程</a></p> <p>4.<a href="http://www.javastack.cn/categories/%E9%9D%A2%E8%AF%95%E9%A2%98/">Java、后端、架构、阿里巴巴等大厂最新面试题</a></p> <p>觉得不错,别忘了点赞+转发哦!</p><p><a href="http://www.bubuko.com/infodetail-3524686.html" title="一次完整的HTTP请求与响应涉及哪些知识?,bubuko.com" style="color:#ffffff">一次完整的HTTP请求与响应涉及哪些知识?</a></p><p>原文:https://www.cnblogs.com/javastack/p/12788681.html</p></span> </div> <script type="text/javascript"> bubuko_load('content_after');</script> <div id="divcomment"> <div> <div class=" divtextaligncenter"> <div class="detailcai" id="infono"> <div class="detailcai1 colorboldlv"> 踩</div> <div class="detailcai2 colorboldlv"> (<span id="spanNo">0</span>)</div> </div> <div class="detailzan" id="infoyes"> <div class="detailzan1 colorboldCheng"> 赞</div> <div class="detailzan2 colorboldCheng"> (<span id="spanYes">0</span>)</div> </div> <div class="divfloatclear"> </div> </div> <div class="divtextalignright margintop10"> <div class="width100bi paddingleft10right10"> <span id="spanYesContent" class="colorboldCheng"></span> <span id="spanNoContent" class="colorboldlv"></span> <span id="spanBadContent" class="colorboldCheng"> </span> </div> </div> </div> <div class="divtextalignright margintop10"> <span class="detailjubao" id="infobad">举报</span> </div> <script type="text/javascript"> bubuko_load('comment_before');</script> <div id="comment" class="divtextalignleft margintop20"> <div class="detailpinglun1"> <span class="detailpinglun2 title6">评论</span> <span class="detailpinglun3">一句话评论(<span id="commentCount" class="colorboldCheng">0</span>)</span> </div> <div class="paddingtop20"> <div id="commentlistend" name="commentlistend" class="divtextaligncenter margintop20"> <span id="lblpage"></span> </div> </div> <div class="margintop20"> <form method="post" action="/ajaxjs/info_detail_commentadd.aspx"> <div class="divtextalignleft paddingtop20"> <div id="commenthf" class="divbackgroundcolor1"> </div> <div> <textarea name="tbcommentcontent" id="tbcommentcontent" disabled="disabled" class="tb" style="width: 680px; height: 120px;" ></textarea> </div> </div> <div class="divtextalignright paddingtop10 " style="display:none;"> <span id="addCommentTishi" class="colorboldCheng">登录后才能评论!</span> <span id="loginno"><input type="button" class="mbtn1" value="登录" onclick="location.href='login.aspx?returnUrl='+document.URL.replace(new RegExp('&', 'g'), '(_)')" /></span> </div> </form> </div> </div> </div> <script type="text/javascript"> bubuko_load('comment_after');</script> </div> </div> <div class="width30bi divfloatright"> <div class="paddingbottom20"> <!-- <script type="text/javascript"> document.write(unescape('%3Cdiv id="bdcs"%3E%3C/div%3E%3Cscript charset="utf-8" src="http://znsv.baidu.com/customer_search/api/js?sid=10743263978424259100') + '&plate_url=' + (encodeURIComponent(window.location.href)) + '&t=' + (Math.ceil(new Date() / 3600000)) + unescape('"%3E%3C/script%3E'));</script> --> </div> <script type="text/javascript"> bubuko_load('right_top');</script> <div class="width100bi divborder"> <div class="divtitle"> <div id="infofile1_div1" class="divfloatleft divtitlefont"> 分享档案</div> <div class="divfloatright"> <a href="/infotimemore.html" title="分享档案更多" class="colorCheng">更多></a> </div> <div class="divfloatclear"> </div> </div> <div class="divtextalignleft paddingleft10right10 margintop10bottom10 heightline30px"> <a class="taga" href="/infotime-20210923-1.html" title="2021年09月23日技术分享文章"> 2021年09月23日 (328)</a><br /> <a class="taga" href="/infotime-20210924-1.html" title="2021年09月24日技术分享文章"> 2021年09月24日 (313)</a><br /> <a class="taga" href="/infotime-20210917-1.html" title="2021年09月17日技术分享文章"> 2021年09月17日 (191)</a><br /> <a class="taga" href="/infotime-20210915-1.html" title="2021年09月15日技术分享文章"> 2021年09月15日 (369)</a><br /> <a class="taga" href="/infotime-20210916-1.html" title="2021年09月16日技术分享文章"> 2021年09月16日 (411)</a><br /> <a class="taga" href="/infotime-20210913-1.html" title="2021年09月13日技术分享文章"> 2021年09月13日 (439)</a><br /> <a class="taga" href="/infotime-20210911-1.html" title="2021年09月11日技术分享文章"> 2021年09月11日 (398)</a><br /> <a class="taga" href="/infotime-20210912-1.html" title="2021年09月12日技术分享文章"> 2021年09月12日 (393)</a><br /> <a class="taga" href="/infotime-20210910-1.html" title="2021年09月10日技术分享文章"> 2021年09月10日 (160)</a><br /> <a class="taga" href="/infotime-20210908-1.html" title="2021年09月08日技术分享文章"> 2021年09月08日 (222)</a><br /> </div> </div> <div class="width100bi margintop20 divborder"> <div class="divtitle"> <div id="infonew1_divtitle" class="divfloatleft divtitlefont">最新文章</div> <div class="divfloatright"> <a href="/info.html" id="infonew1_amore" class="colorCheng" title="最新文章更多>">更多></a></div> <div class="divfloatclear"> </div> </div> <div> <ul> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830785.html" title=" 6.0 scripts元素 1) 内嵌的 JavaScript 代码 <script type="text/javascript"> document.write("I love FishC.com!") </script> 2) 通过 src 属性引用来自外部代码文件 ..."> 2021/09/28 scripts <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830783.html" title=" 问题场景 后台不提供富文本存储,所以emoji表情入库会报错 需求要求前端在输入的时候过滤掉表情符号 全局的input 和富文本textarea输入框都需要过滤emoji表情 问题分析 1.每一个input写事件写正则校验代码量实在太多了还很麻烦;所以想用自定义全局指令,就不需要每个用到的地方都去引 ..."> vue自定义全局指令v-emoji限制input输入表情和特殊字符 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830781.html" title=" (1)今日计划 四则运算第二阶段 (2)源代码 package size; import java.util.*; import java.lang.Math; public class size { static int count=0; static int ccount=0; static i ..."> 9.26学习总结 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830780.html" title="vim操作 1. 只在指定的特定行中搜索 /pattern\%>27l # 搜索pattern, 搜索范围是27行以后, 其中l表示按行搜索 /pattern\%>27l\%<40l # 搜索pattern, 搜索范围是27行以后40行以前, 其中l表示按行搜索 注意, 不要在%>27l两边随便加空 ..."> vim操作 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830779.html" title=" 说明 主要是学习汇编 windows10 + notepad++ + DOSBox0.74 网上也有notepad++配置自动编译运行的教程,感觉不如手敲命令行原始链接来的快 中断和中断调用 就是调用Dos下的系统接口 中断一览表 MOV AH,09H INT 21H ..."> 深入理解计算机基础 第三章 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830778.html" title="记录一下自己将string作为参数传递的结果。(自己感觉与int等基本类型无异。) 1. string 以引用形式传递 #include <iostream>#include<string> using namespace std;void change_string(string& s){ cha ..."> C++ string 作为形参与引用传递(转) <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830777.html" title=" 常用加解密 1. md5 加密 import hashlib def private_passwd(passwd: str) -> str: return hashlib.md5(passwd.encode(encoding='UTF-8')).hexdigest() 2. base64 加解密 i ..."> python 加解密 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830775.html" title=" let array = [ { id: 1, name: "001", children: [ { id: 2, name: "002", }, ], }, { id: 3, name: "003", children: [] }, ]; function getFlatArr(arr) { ret ..."> JavaScript-对象数组里根据id获取name,对象可能有children属性 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830773.html" title=" SQL语句,追加内容: update 表名 set 字段=CONCAT(字段,'追加的内容') where 字段=? 参考链接:https://www.jb51.net/article/113454.htm ..."> SQL语句——保持现有内容在后面增加内容 <span class="colorlv">2022-05-27</span></a> </li> <li class="divullititle heightline25px divtextalignleft"><a href="/infodetail-3830769.html" title=" virsh [options]... [<command_string>]virsh [options]... <command> [args...] options: -c | --connect=URI hypervisor connection URI -d | --debug=NUM deb ..."> virsh命令文档 <span class="colorlv">2022-05-27</span></a> </li> </ul> </div> </div> <div class="width100bi margintop20 divborder"> <div class="divtitle"> <div id="jctop1_divtitle" class="divfloatleft divtitlefont">教程昨日排行</div> <div class="divfloatright"> <a href="/jiaocheng/" id="jctop1_amore" class="colorCheng">更多></a></div> <div class="divfloatclear"> </div> </div> <div class="divtextalignleft"> <ul> <li class="divullilist"> 1.<a href="/jiaocheng/detail-3742.html" title="list.reverse()" >list.reverse()</a></li> <li class="divullilist"> 2.<a href="/jiaocheng/detail-898.html" title="Django Admin 管理工具" >Django Admin 管理工具</a></li> <li class="divullilist"> 3.<a href="/jiaocheng/detail-1027.html" title="AppML 案例模型" >AppML 案例模型</a></li> <li class="divullilist"> 4.<a href="/jiaocheng/detail-51.html" title="HTML 标签列表(功能排序)" >HTML 标签列表(功能排序)</a></li> <li class="divullilist"> 5.<a href="/jiaocheng/detail-57.html" title="HTML 颜色名" >HTML 颜色名</a></li> <li class="divullilist"> 6.<a href="/jiaocheng/detail-64.html" title="HTML 语言代码" >HTML 语言代码</a></li> <li class="divullilist"> 7.<a href="/jiaocheng/detail-208.html" title="jQuery 事件" >jQuery 事件</a></li> <li class="divullilist"> 8.<a href="/jiaocheng/detail-303.html" title="jEasyUI 创建分割按钮" >jEasyUI 创建分割按钮</a></li> <li class="divullilist"> 9.<a href="/jiaocheng/detail-305.html" title="jEasyUI 创建复杂布局" >jEasyUI 创建复杂布局</a></li> <li class="divullilist"> 10.<a href="/jiaocheng/detail-336.html" title="jEasyUI 创建简单窗口" >jEasyUI 创建简单窗口</a></li> </ul> </div> </div> <script type="text/javascript"> bubuko_load('right_bottom');</script> </div> <div class="divfloatclear"> </div> </div> <script type="text/javascript"> bubuko_load('bottom');</script> <div class="width1000px divmargin0auto paddingtop20bottom20"> <div class="width1000px divborder margintop20"> <div class="youqingtitle"> <a title="友情链接">友情链接</a> </div> <div class="youqingcontent"> <a href='http://www.hubwiz.com/' title='汇智网在线编程学习' target='_blank'>汇智网</a> <a href='http://www.5ibc.net' title='专注PHP程序员一站式免费学习站点' target='_blank'>PHP教程</a> <a href='http://www.cnplugins.com/' title='插件网' target='_blank'>插件网</a> <!--<a href='http://m.bubuko.com/doc3v35e/2022-03-31.html' title='王者荣耀' target='_blank'>王者荣耀</a> <a href='http://m.bubuko.com/doc0tx77/6.html' title='刺激战场' target='_blank'>刺激战场</a> <a href='http://m.bubuko.com/doc27/60.html' title='金铲铲' target='_blank'>金铲铲</a> <a href='http://m.bubuko.com/doc2022-03-31/rolne.html' title='冰封王座' target='_blank'>冰封王座</a> <a href='http://m.bubuko.com/doc20dq0/2022-03-31.html' title='魔兽世界' target='_blank'>魔兽世界</a> <a href='http://m.bubuko.com/docovgq9/2022-03-31.html' title='哔哩哔哩' target='_blank'>哔哩哔哩</a> <a href='http://m.bubuko.com/docuiwrn/27.html' title='狼人杀' target='_blank'>狼人杀</a> <a href='http://m.bubuko.com/doc91/74.html' title='元神' target='_blank'>元神</a> --> </div> </div> </div> <div class="bottomdiv"> <div class="width1000px divmargin0auto paddingtop20"> <div class="divfloatleft width500px"> <div class="height30px"> <a href="/about.html" title="bubuko.com关于我们">关于我们</a> - <a href="/contactus.html" title="bubuko.com联系我们">联系我们</a> - <a href="/guest.html" title="bubuko.com留言反馈">留言反馈</a> - 联系我们:wmxa8@hotmail.com </div> <div class="height30px"> © 2014 <a href="http://www.bubuko.com" title="bubuko.com技术分享">bubuko.com</a> 版权所有 </div> <div> <span class="colorlv">打开技术之扣,分享程序人生!</span> </div> <div class="paddingtop20 paddingbottom20"> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?5bb992e19249070395266c385ebea7c6"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> <script> (function () { var bp = document.createElement('script'); var curProtocol = window.location.protocol.split(':')[0]; if (curProtocol === 'https') { bp.src = 'https://zz.bdstatic.com/linksubmit/push.js'; } else { bp.src = 'http://push.zhanzhang.baidu.com/push.js'; } var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(bp, s); })(); </script> </div> </div> <div class="divfloatright width500px"> </div> <div class="divfloatclear"> </div> </div> </div> <script type="text/javascript"> toptopmenu_i = "3"; infomenu_i = "2"; var mid = ''; var id = '3524686'; var idm = 'fd8c58'; var commentitemcount = '0'; var memberhost = ''; prettyPrint(); </script> <script src="/js/infodetail.js" type="text/javascript" charset="utf-8"></script> <script src="/js/member.js" type="text/javascript" charset="utf-8"></script> <script src="/js/bubukojs.js" type="text/javascript"></script> </body> </html>