首先创建一个空的项目

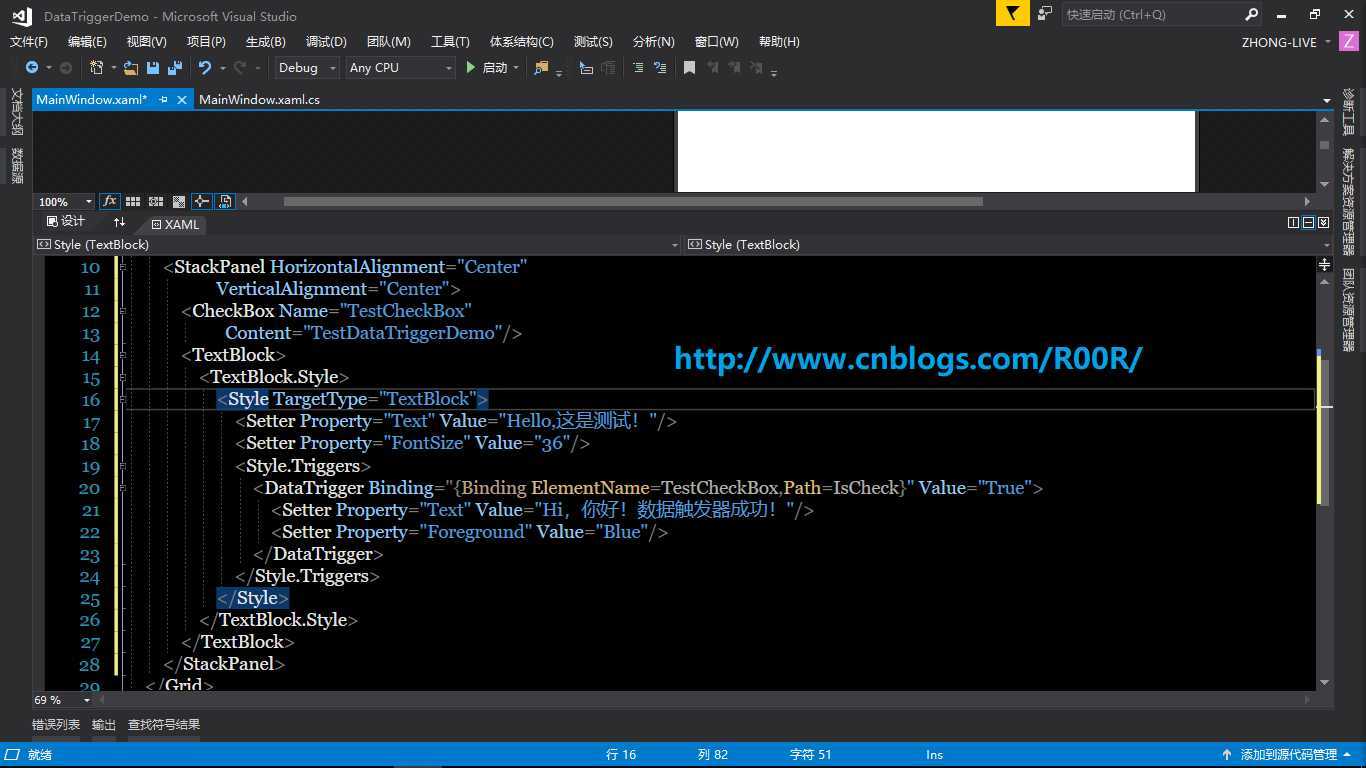
然后看看前台写的代码,如下图所示

<Grid>
<StackPanel HorizontalAlignment="Center"
VerticalAlignment="Center">
<CheckBox Name="TestCheckBox"
Content="TestDataTriggerDemo"/>
<TextBlock>
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Hello,这是测试!"/>
<Setter Property="FontSize" Value="36"/>
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=TestCheckBox,Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Hi,你好!数据触发器成功!"/>
<Setter Property="Foreground" Value="Blue"/>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Grid>
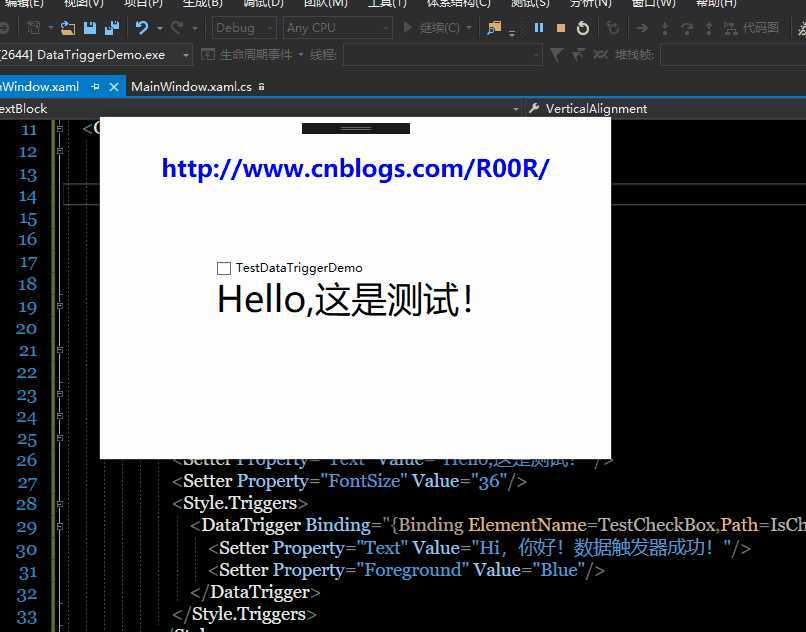
我们来看看运行效果

原文作者:https://www.cnblogs.com/R00R/p/8100145.html
原文:https://www.cnblogs.com/Smina/p/12784741.html