在前端开发的日常工作中,我们的每个项目大致上都会有不同的运行环境,本地环境(dev)、测试环境(qa)以及线上环境(production),但是在Vue-cli建项下,一般只会帮我们建立本地环境以及线上环境的相关配置,所以我们需要自己添加自己所需要的环境。
下面我们就以qa环境为例子,走一遍配置的流程:
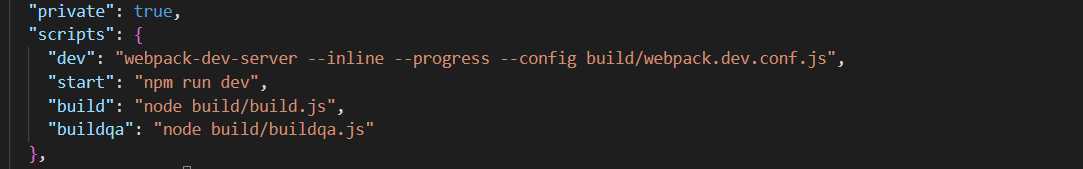
1.使用Vue-cli建项完成后,在package.json文件中的scripts部分中添加一个属性:
"buildqa": "node build/buildqa.js"

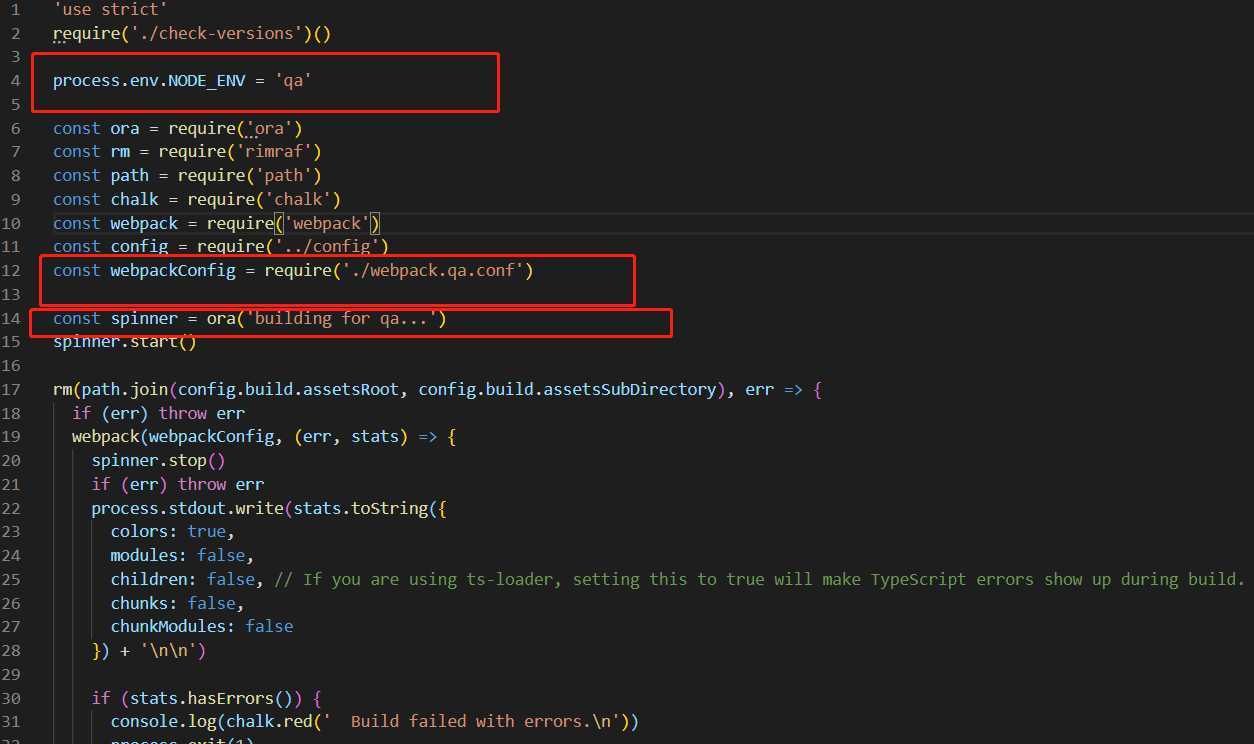
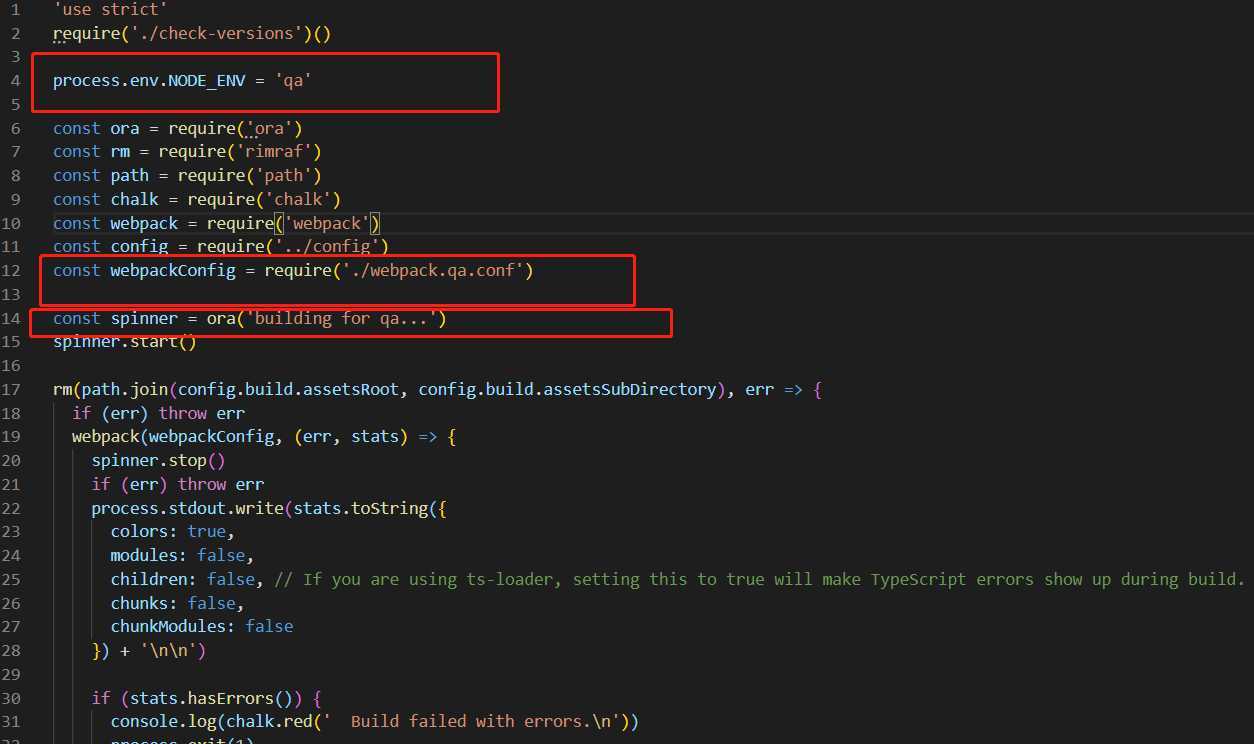
2.将build文件夹中的build.js复制一份重命名为buildqa.js,并修改其中的参数


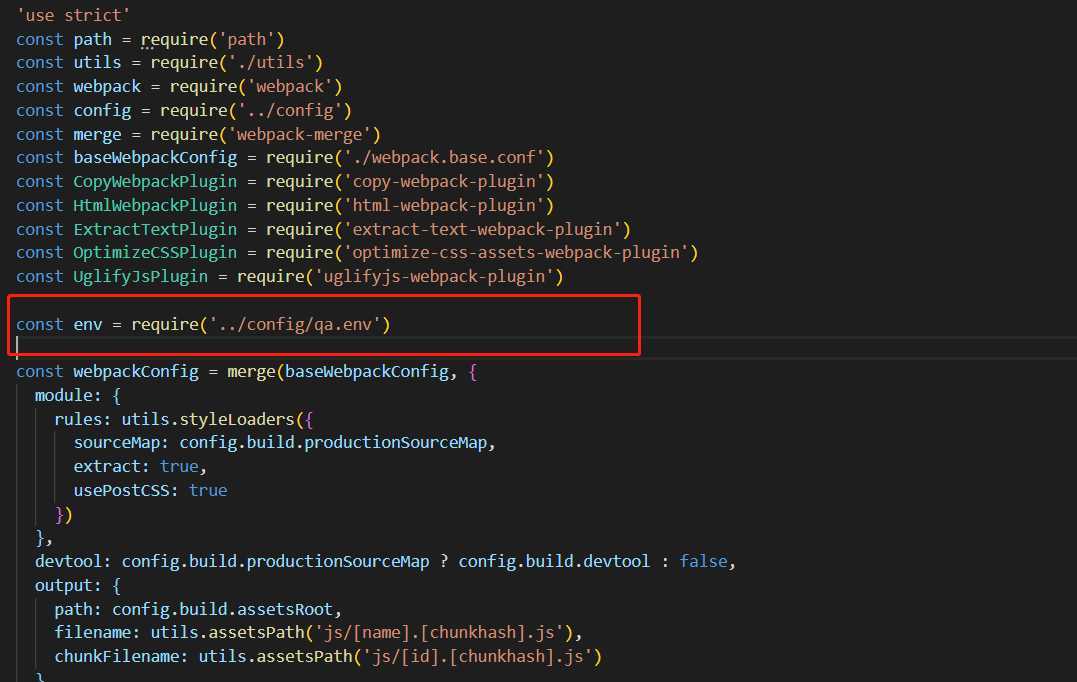
3.在build文件夹下复制webpack.prod.conf.js,然后将其重命名为webpack.qa.conf.js,同时修改其中的参数设置

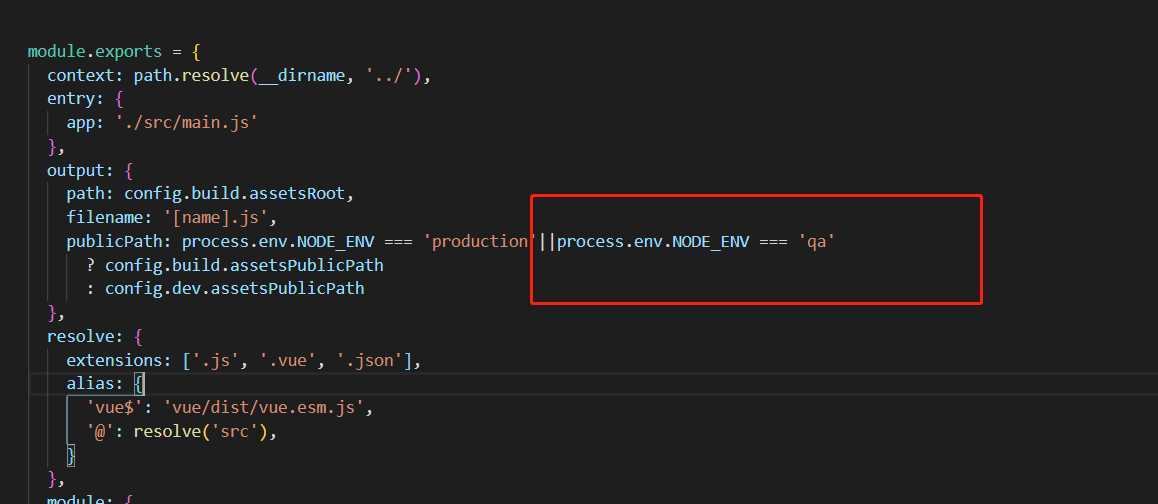
4.修改webpack.prod.conf.js文件中的参数设置

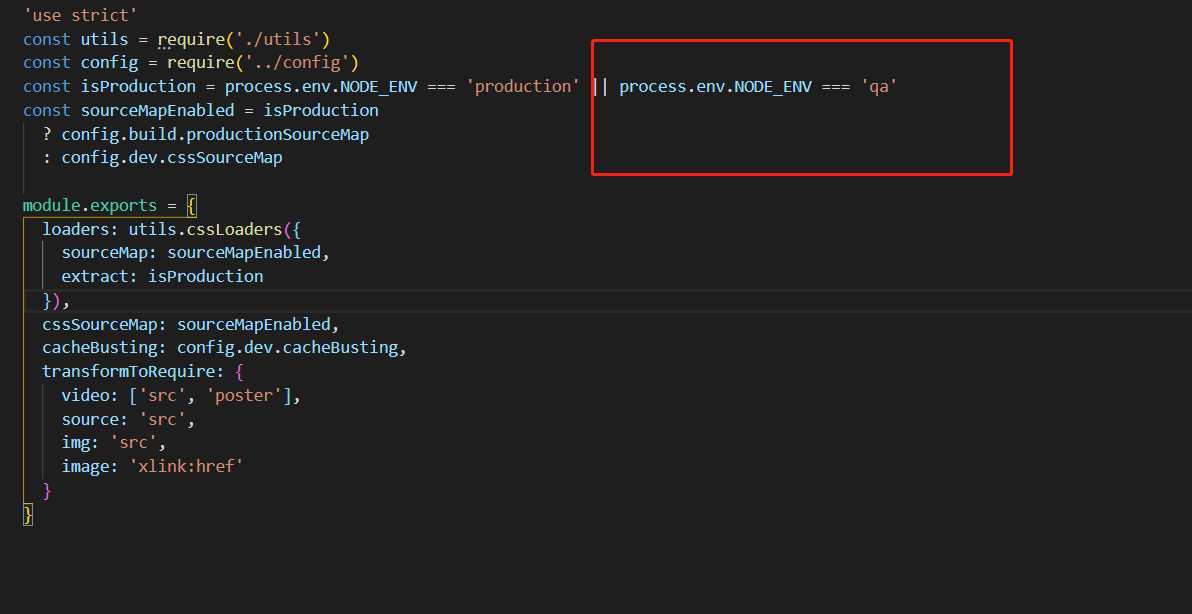
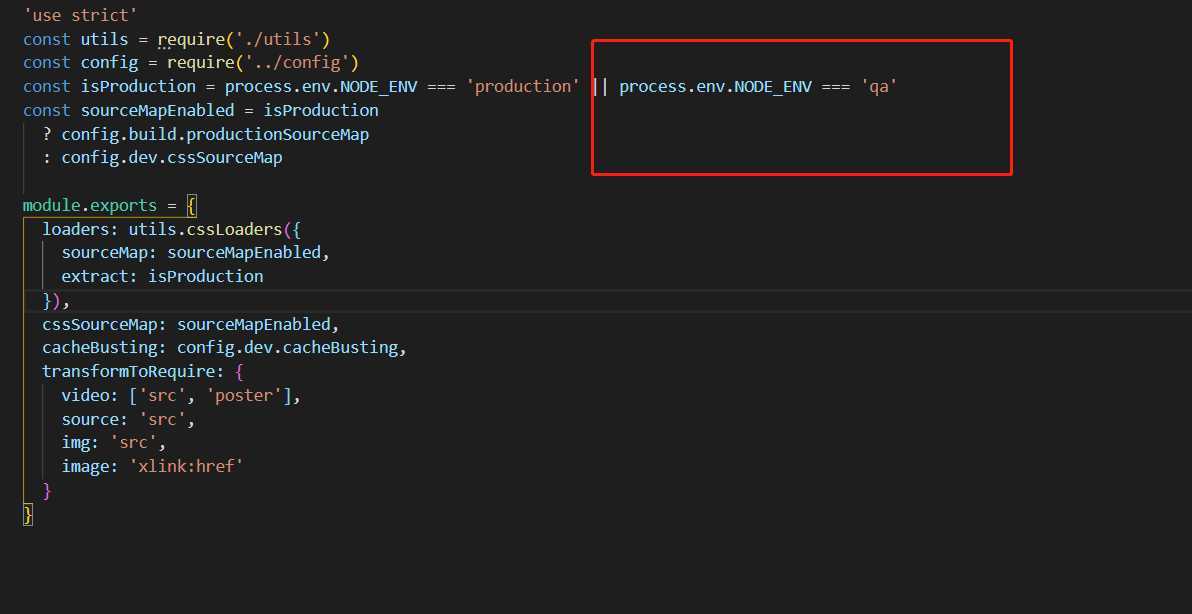
5.修改vue-loader.conf.js中的参数设置


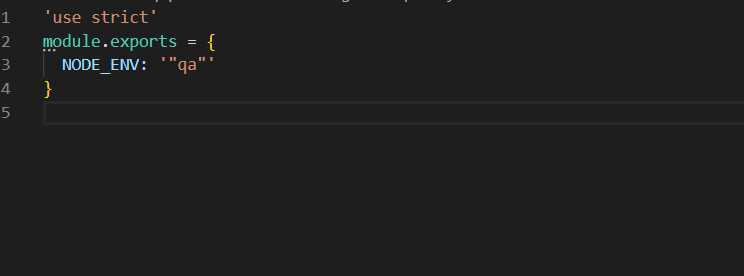
6.在config文件夹下复制一份prod.env.js,重命名为qa.env.js,并修改其中的参数

7.接下来就可以在代码中根据process.env.NODE_ENV属性的值来判断所处的环境了。
当然,打包命令要根据package.json中你所设置的新命令来进行。
原文:https://www.cnblogs.com/longflag/p/12768244.html