1. POST请求,添加数据
function addTodo() { console.log(‘POST 请求‘); axios.post(‘http://jsonplaceholder.typicode.com/todos‘, { "title": "xiaomin is reading", "completed": false }).then(result => { console.log(result); }).catch(error => console.log(error)); }
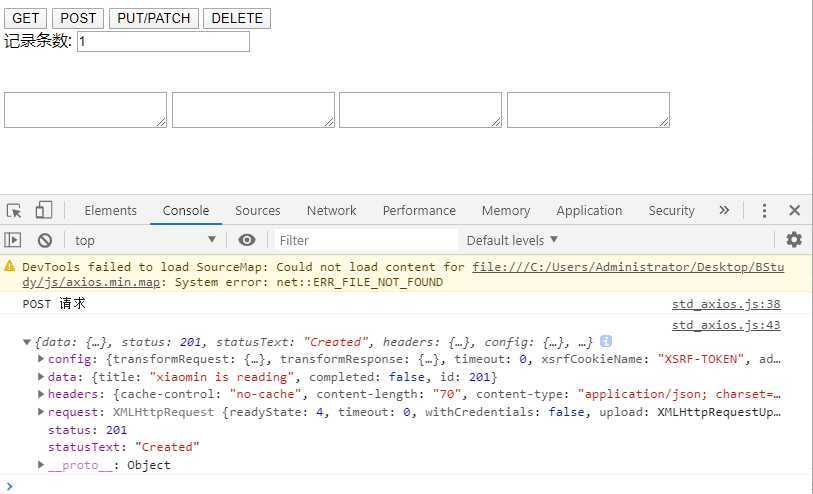
console:

2. PUT,在url后面加上id
//PUT/patch请求 function updateTodo() { console.log(‘PUT/patch请求‘); axios.put(‘http://jsonplaceholder.typicode.com/todos/1‘, { title: "xiaomin is reading", completed: false }).then(result => { console.log(result); }).catch(error => { console.log(error); }) }
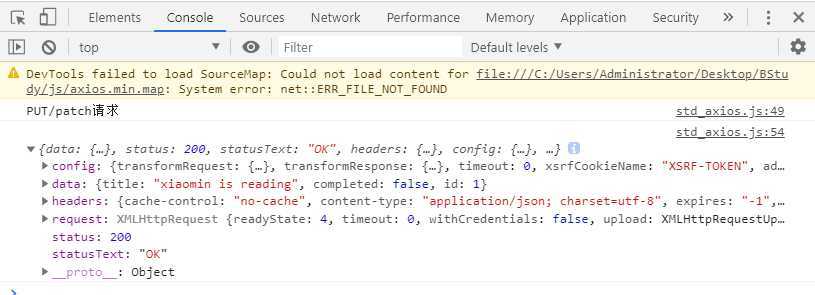
console:

3. PATCH请求
//PUT/patch请求 function updateTodo() { console.log(‘PUT/patch请求‘); axios.patch(‘http://jsonplaceholder.typicode.com/todos/1‘, { userid: 1, title: "xiaomin is reading", completed: false }).then(result => { console.log(result); }).catch(error => { console.log(error); }) }
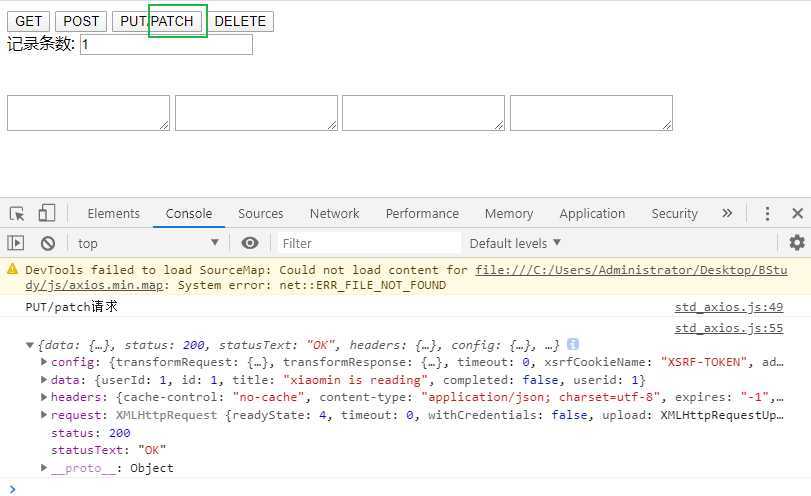
console:

4. delete
//Delete请求 function removeTodo() { console.log(‘delete 请求‘); //ajax里面是 url?id=1 ===>url/1 axios.delete(‘http://jsonplaceholder.typicode.com/todos/1‘) .then(result => { console.log(result); }) .catch(error => { console.log(error); }) }
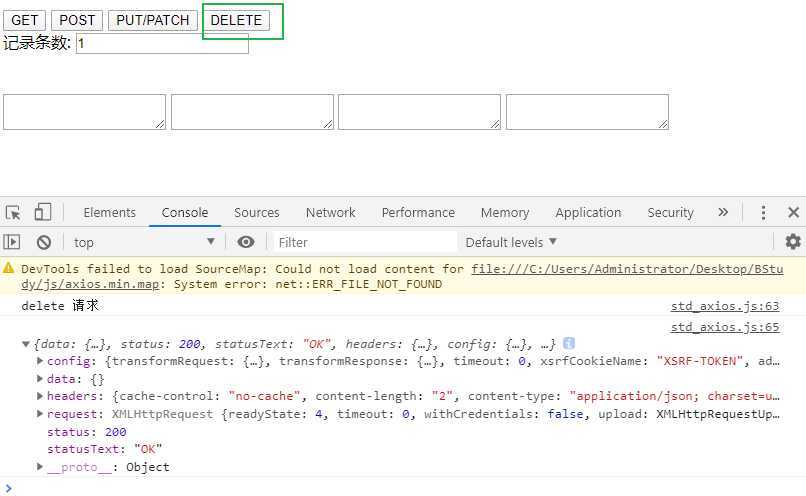
console:

5. 批量请求数据
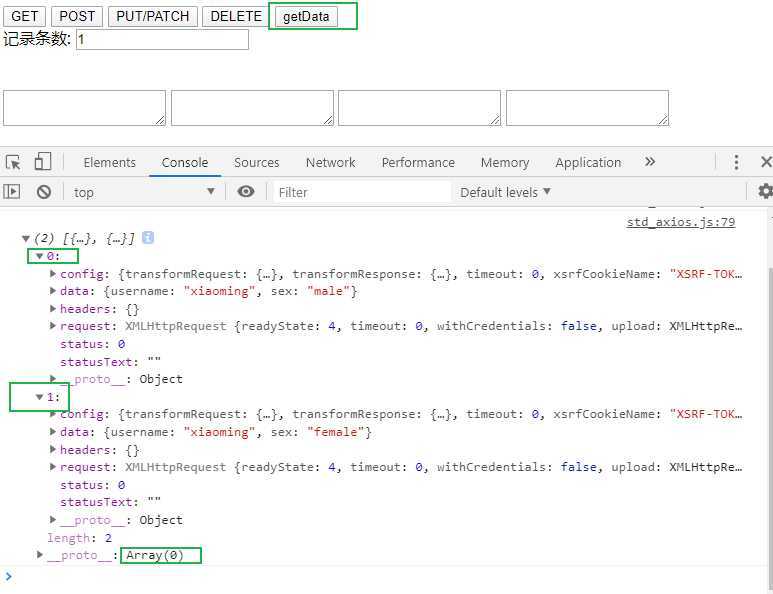
//批量请求数据 function getData() { console.log(‘批量请求数据‘); axios.all([ axios.get(‘file:///C:/Users/Administrator/Desktop/BStudy/1111.json‘), axios.get(‘file:///C:/Users/Administrator/Desktop/BStudy/1112.json‘) ]).then(result => { console.log(result); }); }
console:


6.
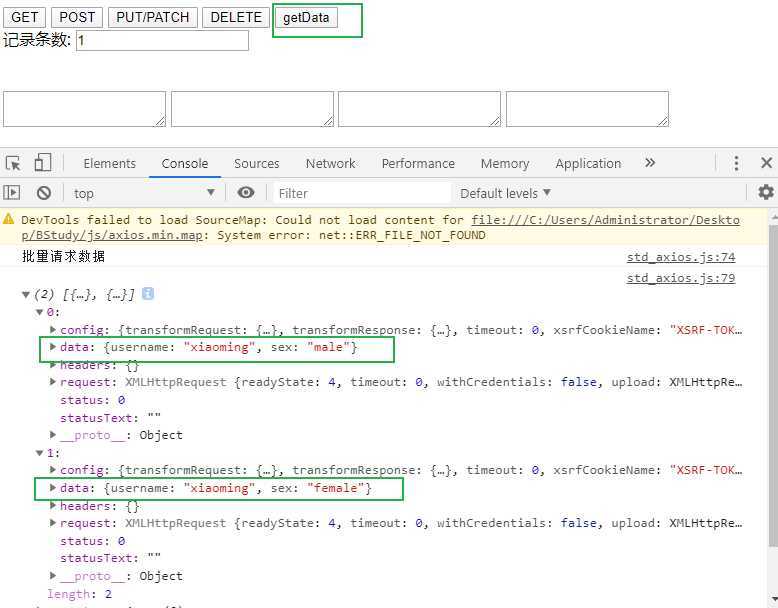
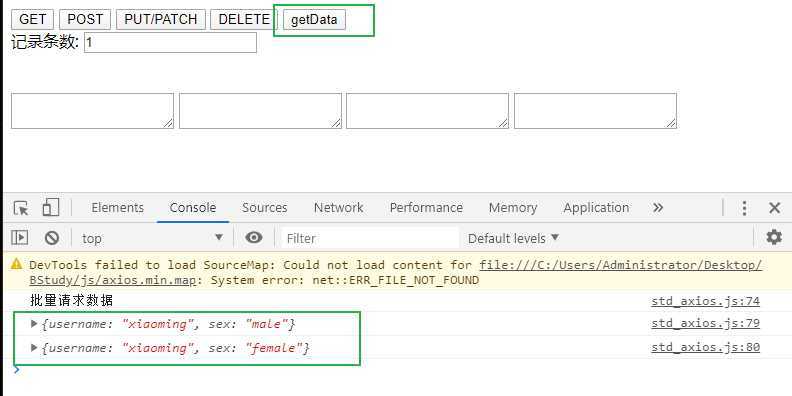
//批量请求数据 function getData() { console.log(‘批量请求数据‘); axios.all([ axios.get(‘file:///C:/Users/Administrator/Desktop/BStudy/1111.json‘), axios.get(‘file:///C:/Users/Administrator/Desktop/BStudy/1112.json‘) ]).then(axios.spread((a1, a2) => { //分发数据 console.log(a1.data); console.log(a2.data); })) }
console:

7.
原文:https://www.cnblogs.com/jane-panyiyun/p/12767170.html