场景描述:
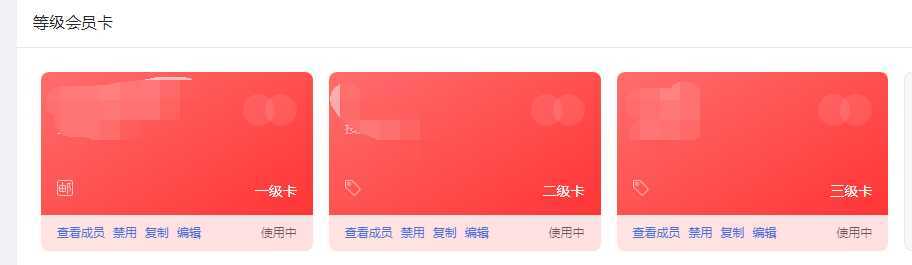
在未知有多少会员卡的前提下,对会员卡进行禁用操作。问题的关键是,会员卡种类数未知,且只能通过获取会员卡后,判断会员卡数,且禁用操作需要获取接口返回id来实现对会员卡的禁用

实现步骤:1、首先获取会员卡列表,把会员卡id变量化;
2、将变量化后的会员卡传给禁用操作的api,执行禁用操作
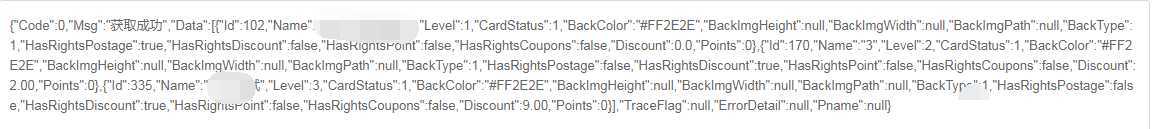
第一步,获取会员卡列表的接口返回如下

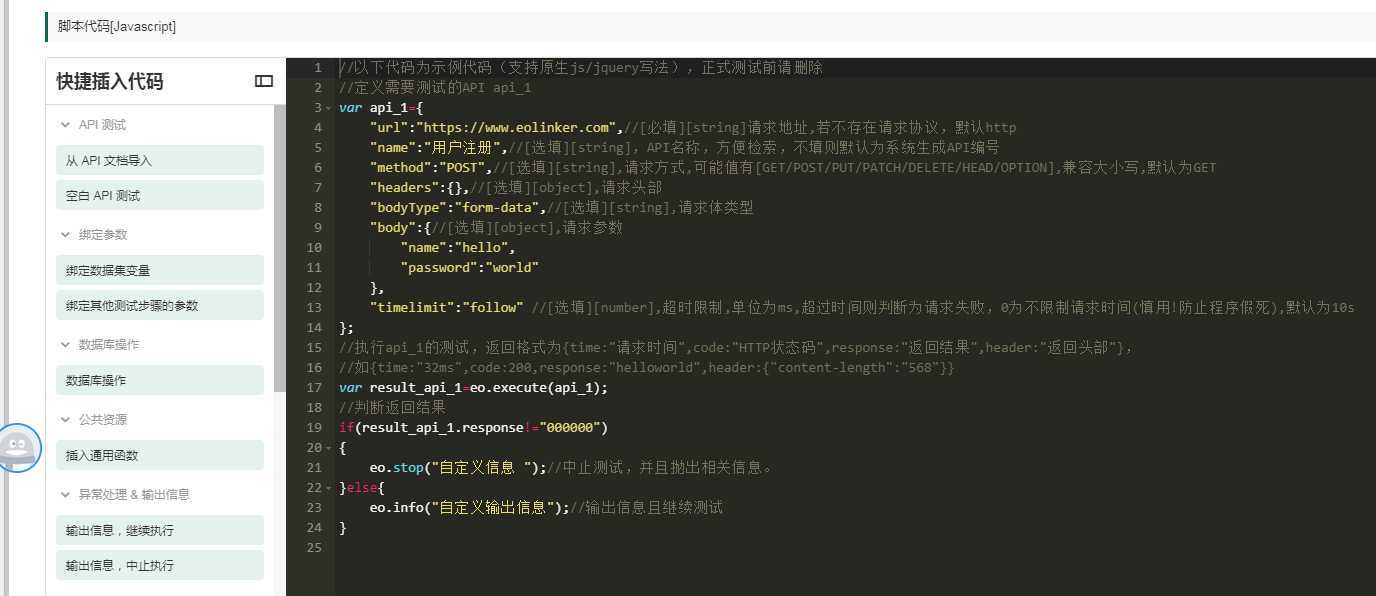
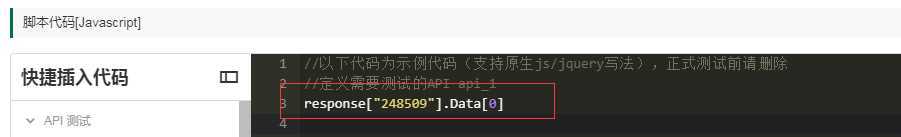
第二步,创建“脚本代码[Javascript]”,创建后的界面如下图,后面需要对脚本进行处理

第三步,处理脚本和数据。
1、第一步的时候,获取会员卡数据的接口已经执行了,且返回数据,所以这里的第一步,需要“绑定求他测试步骤的参数”,把会员卡id引入到禁用接口中

2、会员卡的id存储在Data中,选中Data,确认

3、插入成功后,示例区域显示如下图

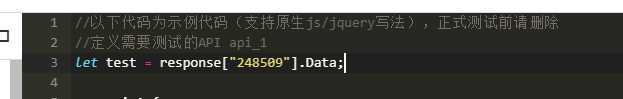
4、需要处理一下

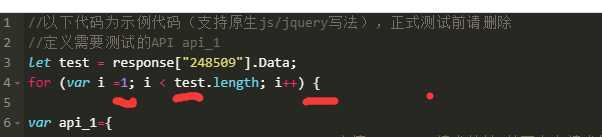
5、预期目标是禁用所有的会员卡,但是系统必须保留一个会员卡存在,所以保留第一个会员卡不禁用,其他的全禁用。所以需要创建循环,把获取到的会员卡id循环给禁用执行去执行禁用。
引入for循环,注意下图3个红色下划线。第一个代表执行从第2组数据开始,因为第一组不执行,所以这里写“1”,第二个下划线test代表let 定义的内容,第三个下划线是指循环{}内的内容,最后会有一个}结尾

6、完善api_1内的信息,这里主要填写禁用接口的一些信息,如url内的禁用接口地址,name为操作步骤的名称可自定义,method设置为post,因为禁用进口是post请求,headers空(视情况),bodytype设置json,请求数据以json格式提交,body后的内容,禁用接口body只有id:xx,这一项,而id又是从上面定义的test中获取的,且只需要test中的Id值,所以可以写成“id: test[i].Id”,这里的i对应data里的i,意思是第几组会员卡下的id值

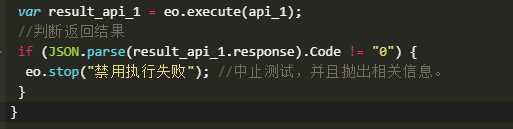
7、然后就是加入判断,请求后的返回值不等于0,执行失败,即禁用失败

8,整个[Javascript]脚本如下,关键部分已标红
//以下代码为示例代码(支持原生js/jquery写法),正式测试前请删除 //定义需要测试的API api_1 let apiResponse = response["248509"].Data; for (var i =1; i < apiResponse.length; i++) { var api_1 = { "url": "/{{storeid}}/Member/DisabledLevelCard", //[必填][string]请求地址,若不存在请求协议,默认http "name": "禁用会员卡", //[选填][string],API名称,方便检索,不填则默认为系统生成API编号 "method": "POST", //[选填][string],请求方式,可能值有[GET/POST/PUT/PATCH/DELETE/HEAD/OPTION],兼容大小写,默认为GET "headers": {}, //[选填][object],请求头部 "bodyType": "json", //[选填][string],请求体类型 "body": { id: apiResponse[i].Id }, "timelimit": "follow" //[选填][number],超时限制,单位为ms,超过时间则判断为请求失败,0为不限制请求时间(慎用!防止程序假死),默认为10s }; //执行api_1的测试,返回格式为{time:"请求时间",code:"HTTP状态码",response:"返回结果",header:"返回头部"}, //如{time:"32ms",code:200,response:"helloworld",header:{"content-length":"568"}} var result_api_1 = eo.execute(api_1); //判断返回结果 if (JSON.parse(result_api_1.response).Code != "0") { eo.stop("禁用执行失败"); //中止测试,并且抛出相关信息。 } }
执行后返回信息

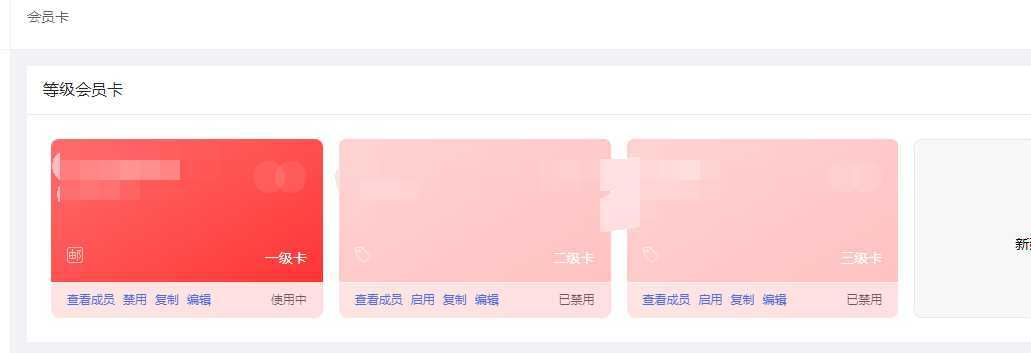
检查页面

eolinker,脚本代码[Javascript]的用法。读取多组数据,循环执行同一操作
原文:https://www.cnblogs.com/becks/p/12766556.html