

<!--index.wxml--> <view class="index-container"> <image src="../../image/logo.png"></image> <text class="username">hello,iwen</text> <view class="btn-view"> <text>开启小程序之旅</text> </view> </view>

/**index.wxss**/ .index-container{ display: flex; flex-direction: column; align-items: center; } .index-container image{ width: 392rpx; height: 96rpx; margin-top: 100px; } .index-container .username{ margin-top: 50px; font-size: 18px; } .index-container .btn-view{ border: 1px solid #109D59; margin-top: 100px; border-radius: 5px; padding: 5px 30px; display: flex; align-content: center; } .index-container .btn-view text{ color: #109D59; font-size: 15px; }
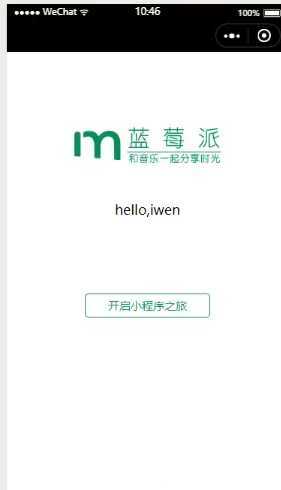
达到的效果如下图1-1

但是,我们可以发现上面的标题栏呈现效果很差,因此可以通过改变index.json中代码进行渲染!
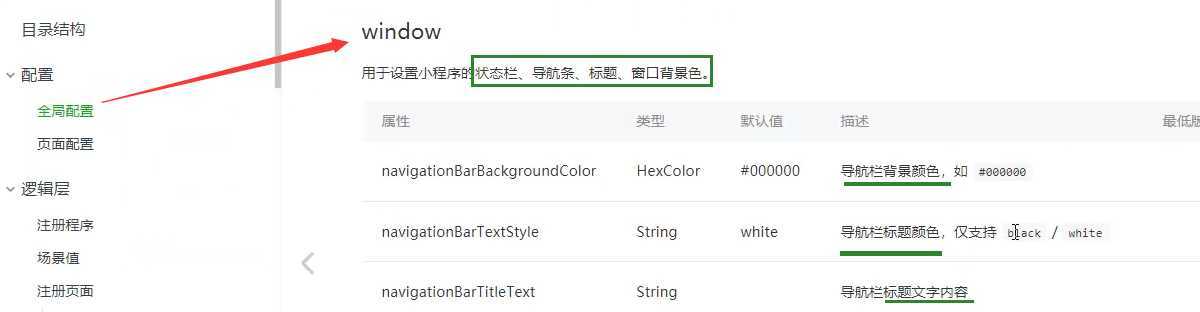
查看api中对于全局配置的描述: 

{ "navigationBarBackgroundColor":"#109D59", "navigationBarTextStyle": "white", "navigationBarTitleText": "我的小程序" }
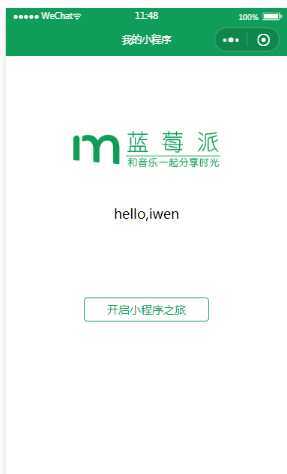
呈现出效果如下图1-2

原文:https://www.cnblogs.com/happy-prince/p/12766540.html