





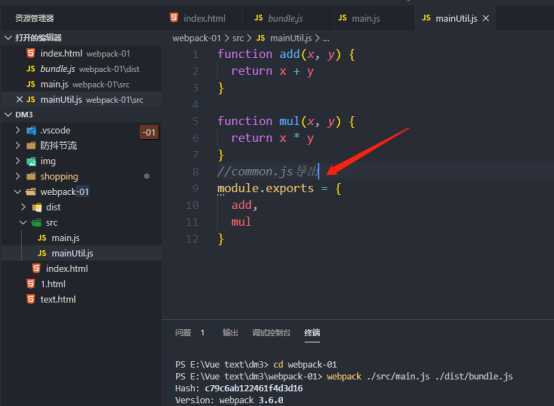
运行命令:
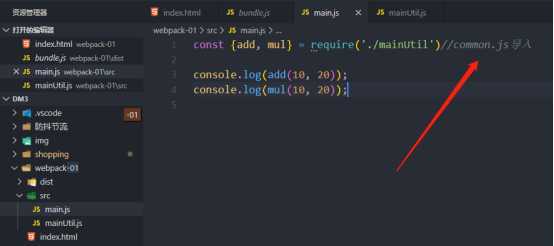
webpack ./src/main.js dist/bundle.js
webpack配置 :新建webpack.config.js文件 
const path = require(‘path‘) module.exports = { entry: ‘./src/main.js‘, output: { path: path.resolve(__dirname, ‘dist‘), filename: ‘bundle.js‘ }
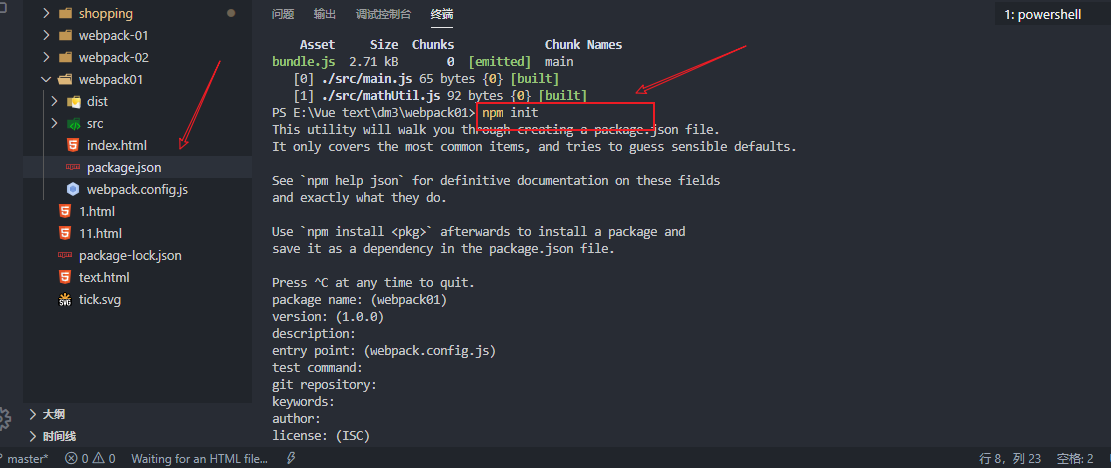
之后运行 npm init 
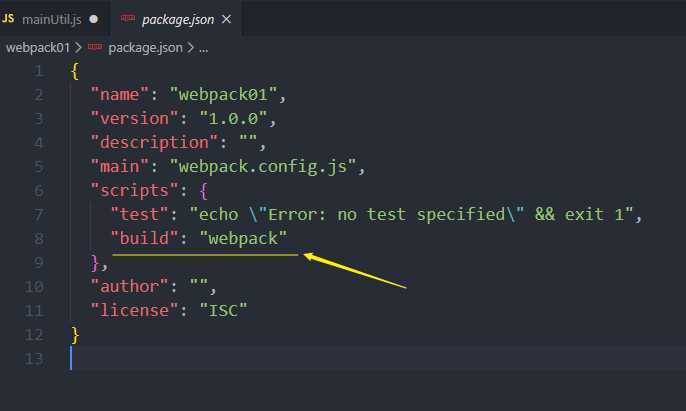
在package.json中

此时可以不需要最开始麻烦的运行步骤 可以使用npm run build (实际中开发中会进行局部安装,这个build 会先在本地进行寻找webpack)
原文:https://www.cnblogs.com/doumian/p/12764778.html