
创建好后,修改pro文件,改为DEFINES += WIDGETDLL_LIBRARY:

然后对着dll项目右击新建,创建widget界面:

修改界面文件:

widget.h如下:
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> namespace Ui { class widget; } class widget : public QWidget { Q_OBJECT public: explicit widget(QWidget *parent = 0); ~widget(); signals: void send(QString); private slots: void on_pushButton_clicked(); private: Ui::widget *ui; }; #endif // WIDGET_H
widget.cpp如下:
#include "widget.h" #include "ui_widget.h" widget::widget(QWidget *parent) : QWidget(parent), ui(new Ui::widget) { ui->setupUi(this); } widget::~widget() { delete ui; } void widget::on_pushButton_clicked() { emit send(ui->plainTextEdit->toPlainText()); }
最后点击锤子,生成DLL:

最终build-dll-Desktop_Qt_5_7_1_MinGW_32bit-Debug\debug下生成如下:

而主程序需要用到的有:
build-dll-Desktop_Qt_5_7_1_MinGW_32bit-Debug\debug\dll.dll:需要拷贝到主程序exe下
libdll.a:用来标记dll程序函数符号等在dll中的偏移位置,主程序需要通过LIBS+=来声明
h头文件:供给主程序使用
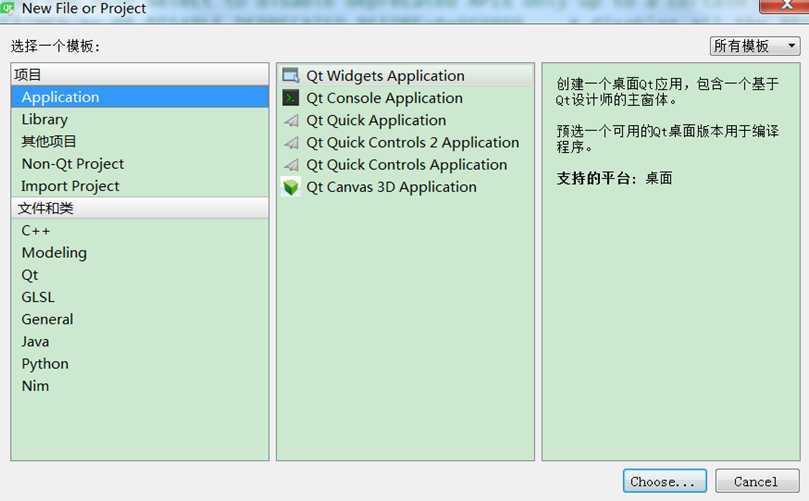
新建一个app:

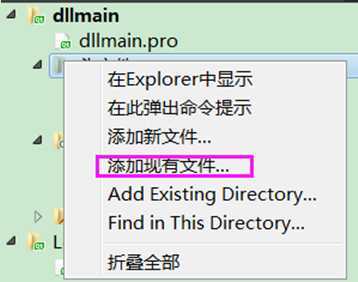
然后创建好后,右击添加dll头文件:

然后修改pro,添加lib, " LIBS+=F:\QT\QT\media\QTMedia\build-dll-Desktop_Qt_5_7_1_MinGW_32bit-Debug\debug\libdll.a ":

最后运行,然后并将dll拷贝到主程序exe下面.
然后在主程序里,调用dll的界面控件:
Form::Form(QWidget *parent) : QWidget(parent), ui(new Ui::Form) { ui->setupUi(this); w.show(); //w是dll的界面控件 connect(&w,SIGNAL(send(QString)),this,SLOT(print(QString))); } void Form::print(QString str) { ui->plainTextEdit->setPlainText(str); qDebug()<<str; }
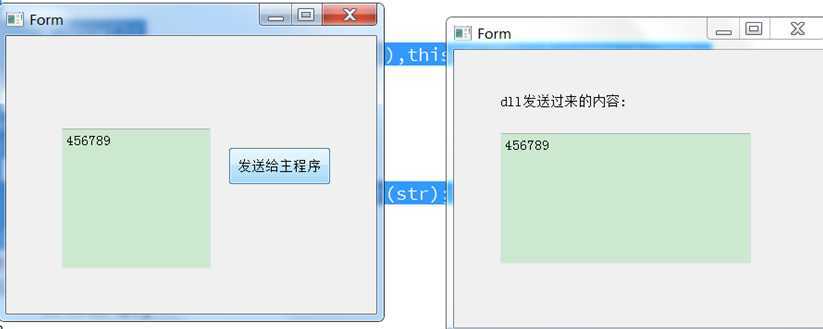
效果如下:

原文:https://www.cnblogs.com/lifexy/p/12759885.html