准备:一个vue项目
1.打开cmd ,cd到项目目录中
2.安装iview
npm install iview --save
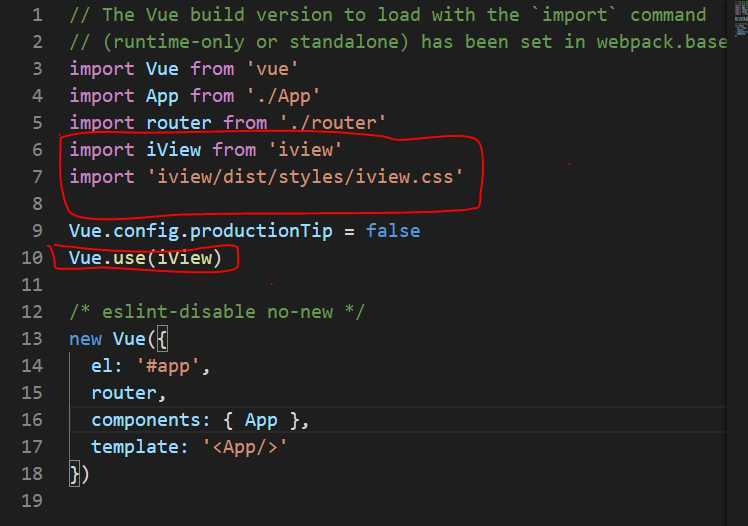
3.打开项目中main.js 并添加下面代码

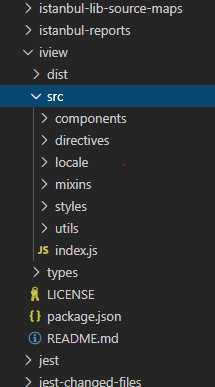
4.打开node_modules文件,找到iview可以看见iview源码。

5.安装element-ui
npm install element-ui --save
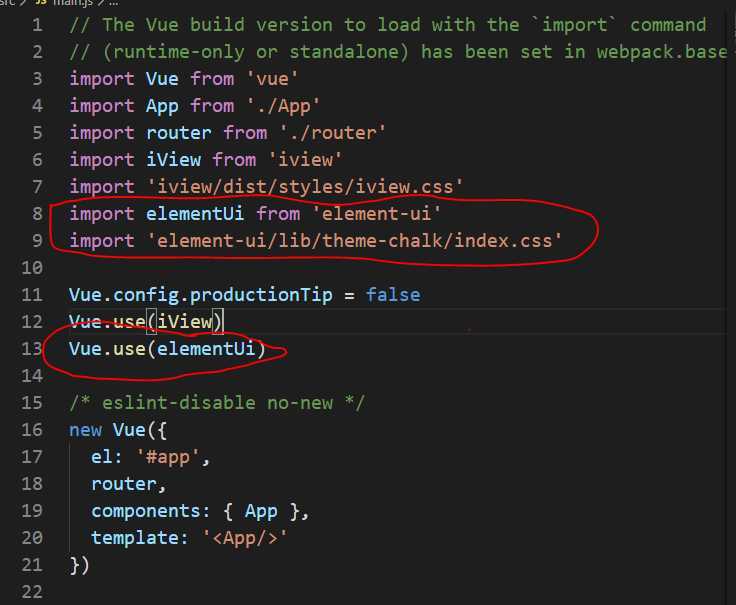
6.打开项目main.js文件,添加如下代码

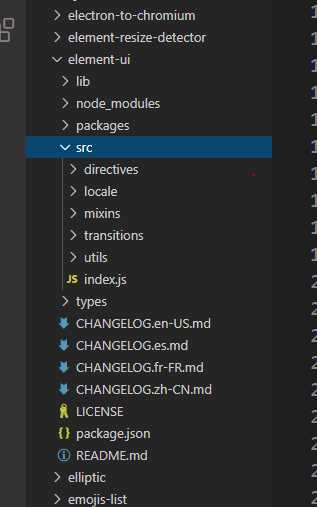
4.打开node_modules文件,找到element-ui可以看见element-ui源码。

vue中安装iview,element-ui.下载iview,element-ui源码;
原文:https://www.cnblogs.com/hllzww/p/12744900.html