首先安装 canvas2image
npm install canvas2image --save
因为项目基于vue,所以需要在canvas2image的最后面 加上
export default Canvas2Image
然后在页面中引入canvas2image.js
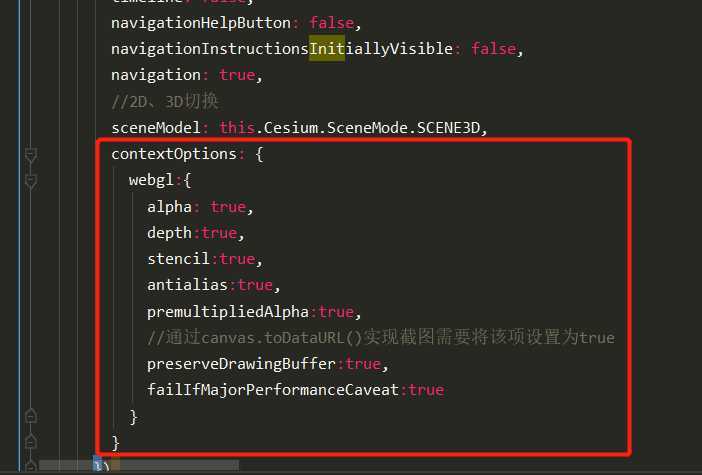
重点: 还需要在cesium初始化中添加如下代码(若是不添加,截图出来的图片是全黑的)
contextOptions: {
webgl:{
alpha: true,
depth:true,
stencil:true,
antialias:true,
premultipliedAlpha:true,
//通过canvas.toDataURL()实现截图需要将该项设置为true
preserveDrawingBuffer:true,
failIfMajorPerformanceCaveat:true
}
}

最后
var canvas = this.viewer.scene.canvas;
var imageWidth = 800;
var img = canvas2image.convertToImage(canvas, imageWidth, imageWidth * canvas.height / canvas.width,‘png‘);
var loadImg = document.createElement(‘a‘)
loadImg.href = img.src
loadImg.download = ‘earth‘
loadImg.click()
这样就可以实现cesium的截图功能了
原文:https://www.cnblogs.com/reround/p/12745079.html