相信经常逛技术博客或者社区的我们,经常能够看到下面这种树形文件目录结构吧,那么这种文件目录是怎么生成的呢?
一个tree命令就帮你搞定啦
├── build // 构建相关 ├── config // 配置相关 ├── src // 源代码 │ ├── api // 所有请求 │ ├── assets // 主题 字体等静态资源 │ ├── components // 全局公用组件 │ ├── directive // 全局指令 │ ├── filtres // 全局 filter │ ├── icons // 项目所有 svg icons │ ├── lang // 国际化 language │ ├── mock // 项目mock 模拟数据 │ ├── router // 路由 │ ├── store // 全局 store管理 │ ├── styles // 全局样式 │ ├── utils // 全局公用方法 │ ├── vendor // 公用vendor │ ├── views // view │ ├── App.vue // 入口页面 │ ├── main.js // 入口 加载组件 初始化等 │ └── permission.js // 权限管理 ├── static // 第三方不打包资源 │ └── Tinymce // 富文本 ├── .babelrc // babel-loader 配置 ├── eslintrc.js // eslint 配置项 ├── .gitignore // git 忽略项 ├── favicon.ico // favicon图标 ├── index.html // html模板 └── package.json // package.json
Linus系统和windows系统下,命令还不一样,windows系统可以直接在cmd里输入命令,但是Linux系统和Mac需要自己配置(具体方法参考https://www.cnblogs.com/h--d/p/6507421.html)
几个系统命令使用基本上时一样的:
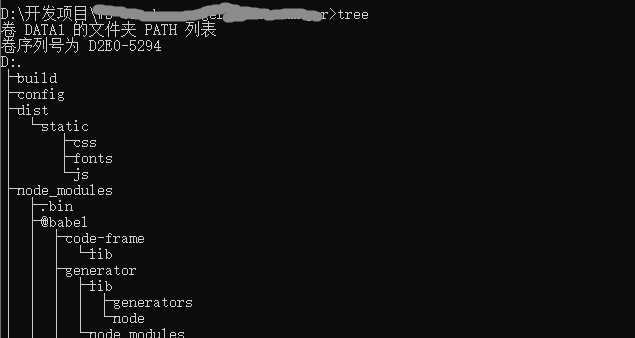
1.tree 此时展现的是所有文件夹的路径所构成的树

文件太多值截取了部分
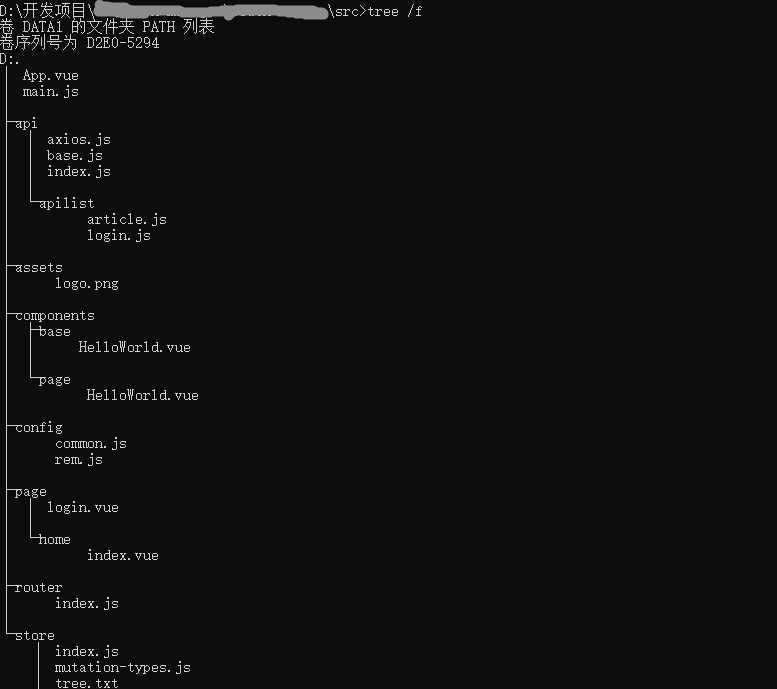
2.tree /f 可以显示所有资源(文件目录和文件)

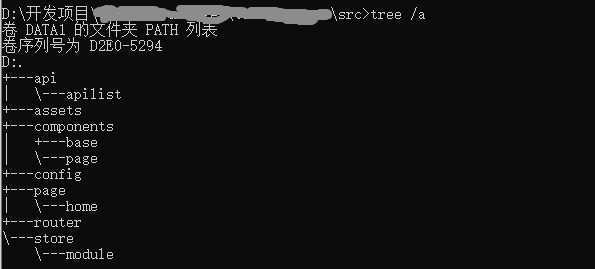
3.tree /a 可以显示所有文件目录(不包括具体文件)

4.如果想将结果储存下来,那么使用tree > tree.txt命令,后面的txt的命名可以随意,前面可以是自己需要的tree命令。然后tree命令执行完毕的结果就会自动保存到创建的tree.txt中。

然后打开src目录的资源管理器,可以看到多了一个tree.txt文件

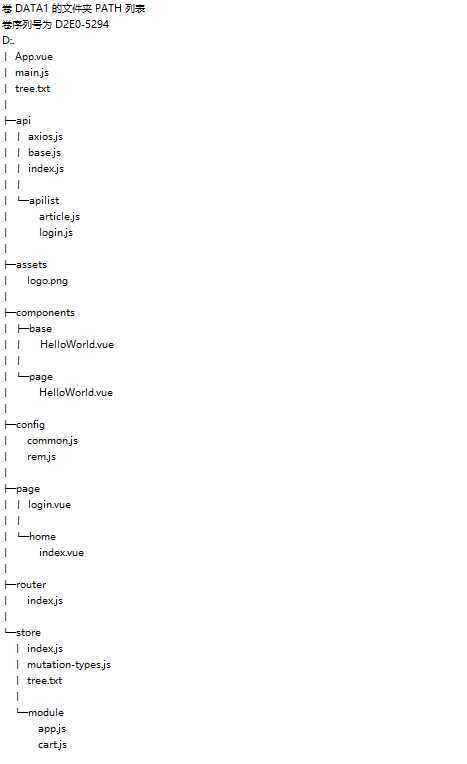
打开看一下

正好是我们要的树形目录结构呀,开心ヾ(●´∀`●)
好啦,需要了解更多的tree命令可以参考大佬写的 https://blog.csdn.net/qq_26442553/article/details/79133098
本文参考来源:https://blog.csdn.net/SilenceJude/article/details/99673949
原文:https://www.cnblogs.com/yjiangling/p/12743543.html