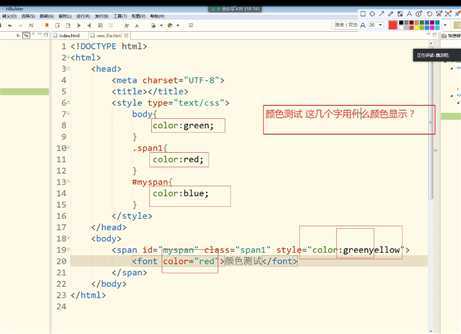
1、先font,再style,再id,再class,最后body。(id的优先级高于class的颜色)。//文本类的属性会有继承问题,如color,font-size等有继承上一代关系

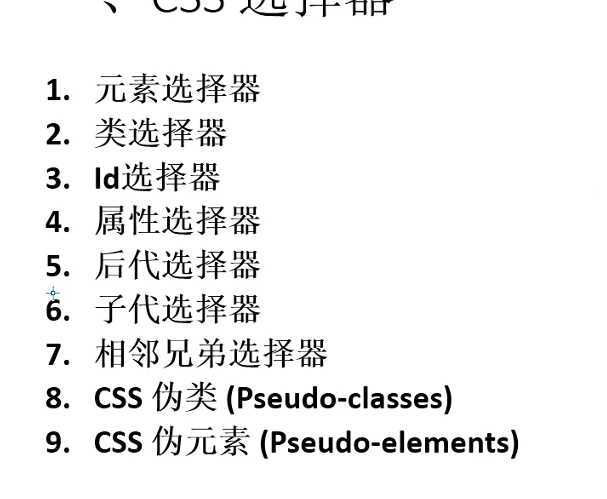
2、CSS样式选择器

3、随便加一个属性定义,可以缩小一个标签的属性变化范围

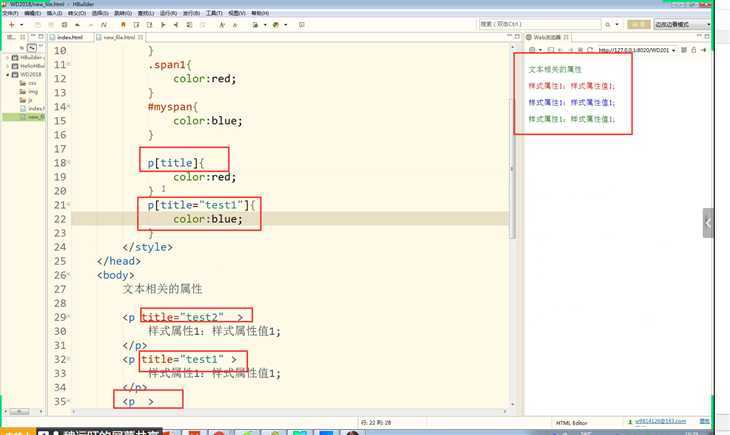
4、 属性选择器

5、

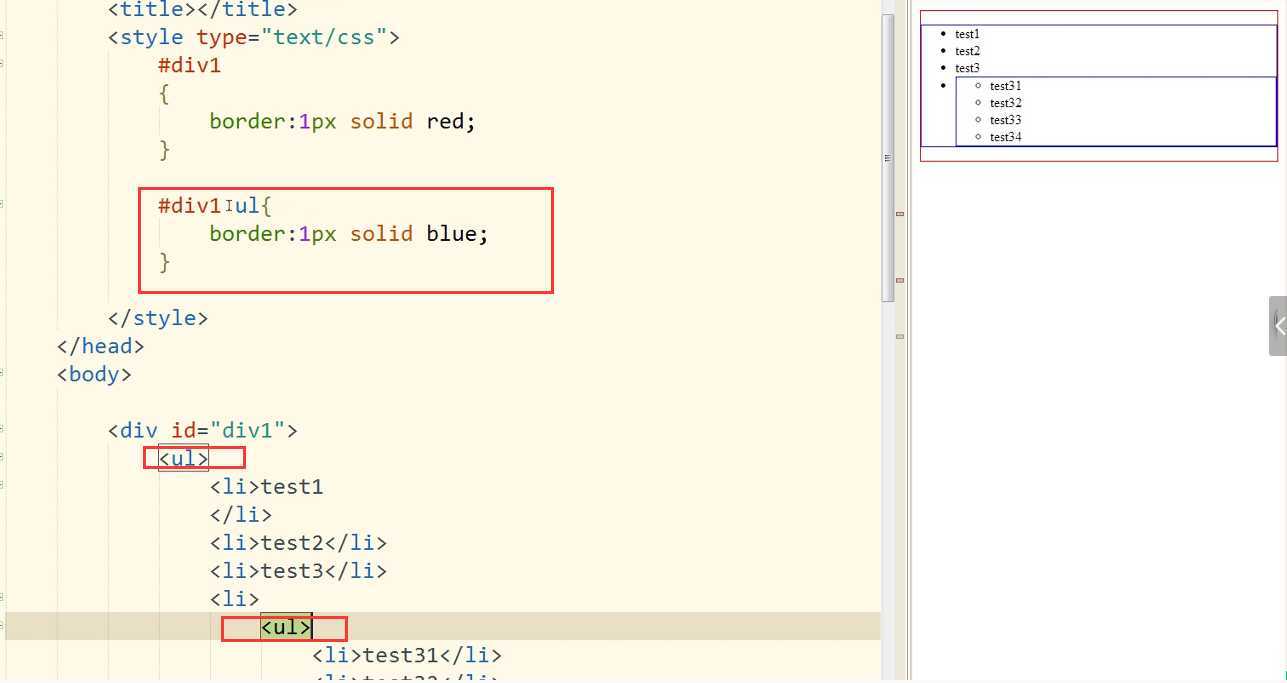
一代一代的找:

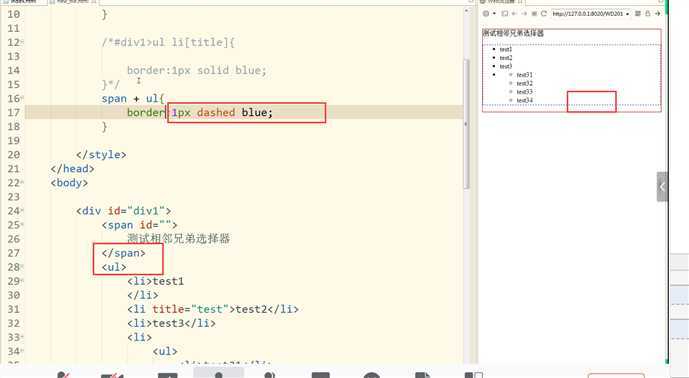
6、相邻兄弟选择器

9、before,after这些选择器(查看抖音和淘宝的竖线框)
原文:https://www.cnblogs.com/Starry-20200305/p/12739273.html