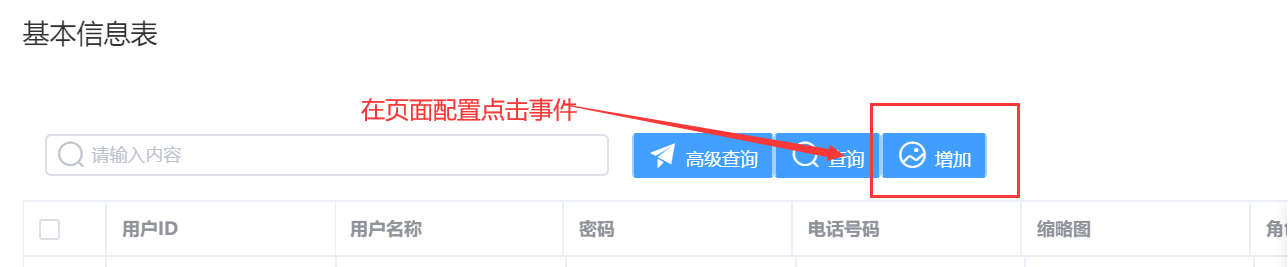
闲着没事,开发一个列表页面配置的功能,其中涉及到了按钮点击事件,在页面进行编辑,保存到数据库中。写好的js脚本,function是字符串格式,所以要让生成的脚本生效,还要做一些操作。


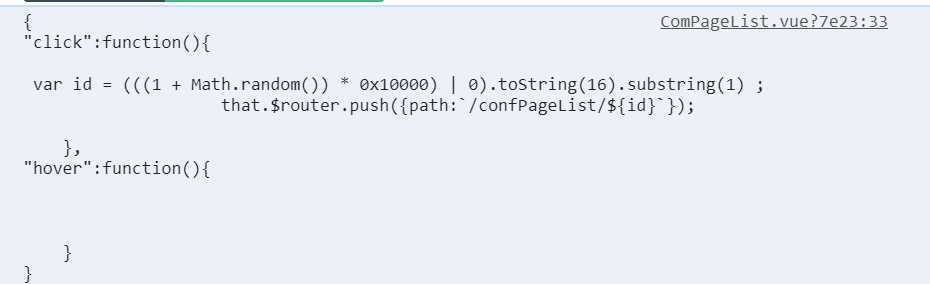
可以看出这个只是一个字符串,如何让这个字符串转成对象,以及字符串的方法转成可执行的方法?
var that = this ;
var funcTest = (new Function(‘return ‘+events))() ;
![]()
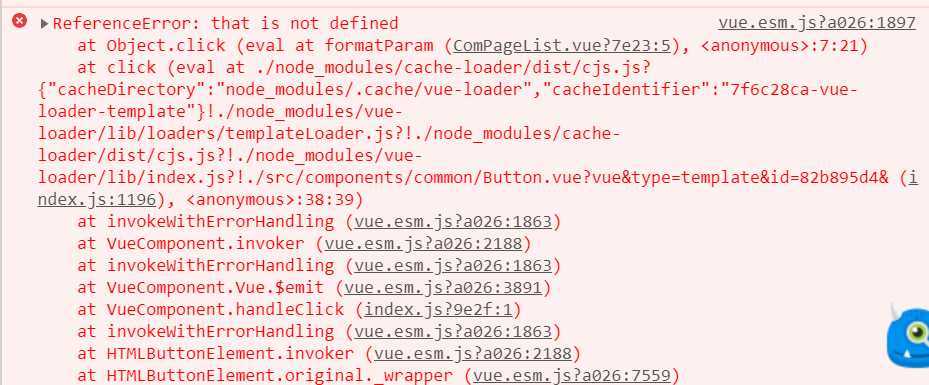
可以看出,上面的字符串已经变成了可以使用的function,但是还存载问题

其中that 指代的时父域this,会发现,that是undefined,这就存在了问题,父页面的数据在子组件中无法调用了;
查看相关的this绑定的方法,如下:
https://blog.csdn.net/q3254421/article/details/86074284
call()和apply()方法进行this绑定;
原文:https://www.cnblogs.com/perferect/p/12736696.html